一直觉得每种字体都带有自己的性格和情感。所以在实际的应用中,选择哪种字体的重要性比想象中重要得多。字体传达的信息,甚至可以影响人们的购买决策,影响到客户是否对你说「YES」。
这里我参考了一些文章,总结了一些对字体的情感和应用研究。
本文将介绍:
字体与阅读体验
字体与文化联系
几种常见字体的故事与情感表达
字体应用建议>
字体阅读体验
每个人、每天、在各种场合都会接触到字体。字体设计与排版,其实已经超出了设计师的范畴,无论是写商务邮件,做展示报告,还是发布博客,我们每个人其实都或多或少会接触到字体设计。
字体及排版的重要性从下面这个实验就可以看出来。20位志愿者,一半男生一半女生被分成了两组,每组被展示了同样内容不同排版的纽约客:一组的排版、字体和图片都经过设计,另一组则是随意排布了一下。

研究者发现,用户对排版很糟的那一篇文章印象很差,甚至在生理上通过禁皱眉头反映了出来。
而皱眉肌是与人脑海马体旁的杏仁核这种负责情绪管理的部位紧密联系在一起的。
而阅读排版良好的那一组人员,则拥有更强的认知注意力,更强的分析状态和更清晰的思路。
研究人员因而得出的结论是,良好的排版不一定能帮助你更好地理解文章,但确实会让你阅读感觉更好,从而能更加积极地对于阅读做出响应。
好吧,也许你会说,这不是废话吗,我当然知道好的排版比差的排版对阅读更有帮助。但是这里想要强调的是,字体与排版是密不可分的两个部分,都属于英文中「typograhpy」的范畴。英文的「typograhpy」还包含了字体艺术,版式艺术等内涵。
字体与文化的联系
字体之所以会给你带来这样那样的感觉,原因之一就在于它与文化的深刻联系。
比如Courrier(法语里是信件的意思)字体,就特意设计成怀旧的、让人回想起老式打字机打出来的字体。

许多人把Helvetica与美国政府联系在一起,也是因为美国税单上用的字体就是这个。
而如果你不生活在美国,或对西方打字机没什么概念,可能看到这两种字体就会无动于衷。因为这种文化联系的缺乏。
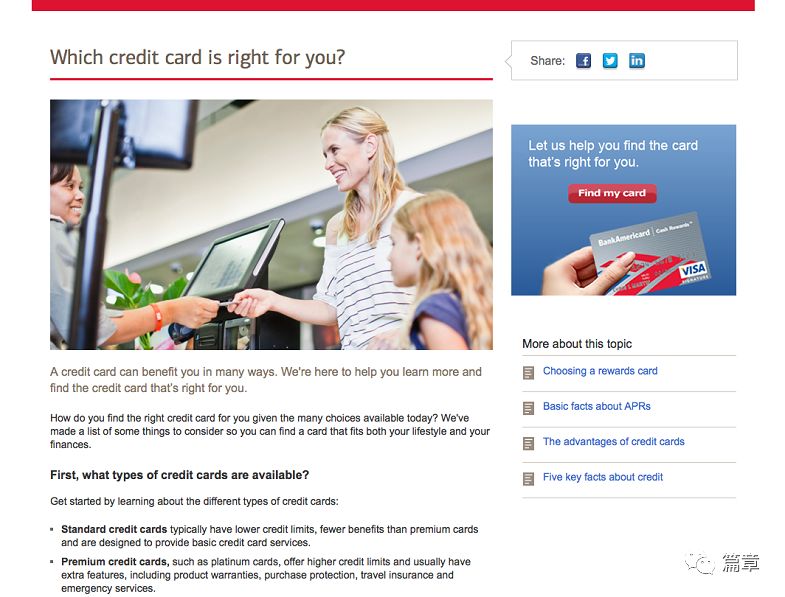
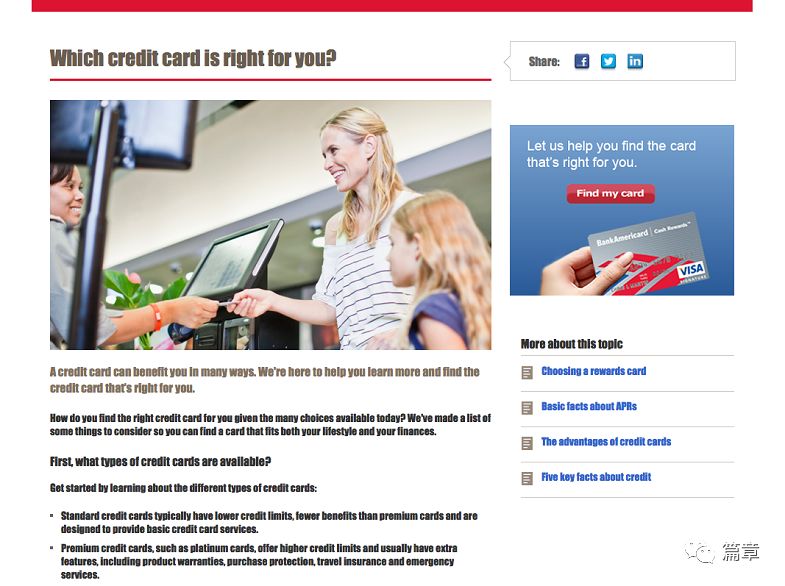
所以,这里的建议是在使用字体的时候,一定要注意其文化联系。看看美国银行的例子。这是原始网页:

这是改进后的网页(与报纸新闻标题联系在了一起)

当美国银行网页的字体改成了Impact之后,看起来反而没那么可靠了。
字体是人设计的。它的背后一定有某种文化意义。所以在选择字体的时候,要考虑到字体的文化背景,我相信你不会想选一个一下就让人联想到某些文化里面努力避免的字体。
几种常见字体及其情感表达
1.TimesNewRoman

在西文中,最常见的字体莫属TimesNewRoman。这个带衬线字体来源于英国《时代》杂志。1929年,字体专家StanleyMorison批评了《时代》杂志的字体难读又难看。杂志社的人接受了他的批评,并请他设计出了一款新的、适合杂志阅读的字体。于是Morison和杂志社内部的VictorLardent合作设计了这款著名的TimesNewRoman。
Morison一开始是建议在Plantin的基础上进行改进设计,但为了兼容可读性以及对于空间的节省,最终做出了字体的重大改动:笔触之间的对比做了加强,从而营造出一种干脆的感觉。
Roman代指的是传统有衬线的一种规矩的字体。但TimesNewRoman的字体设计与名为Roman或Romas的源于意大利的字体没有关系。
风格:受早期现代化和一些巴洛克印刷影响,结构庄重,清晰。适宜正式场合。
2.Helvetica

同样作为西文常见字体之一,Helvetica作为一种无衬线字体,其来源名字显得没有那么动听一点:NeueHaasGrotesk。(neue=新的,Haas=很man的,粗鲁的,Grotesk=怪诞的)。MaxMiedinger和EduardHoffman在1957年瑞士创建了这个字体,这个字体的中性化设计让它迅速在各种应用中走红。但字体名字就没那么有吸引力了,当D.StempelAG公司一年后打算开始推广这种字体的时候,他们决定换一个更加国际化的新鲜名称。最终他们选用了一个让人注意到瑞士根基的名字:ConfederatioHelvetica是瑞士的拉丁名。
风格特征:高X基准;紧凑的字母间距;窄t和f。广泛适用于各种场合,尤其受品牌商标的偏爱,包括3M,宝马,雀巢,曾经的苹果等等。另外,该字体很受政府青睐。正如上文所说,美国税单上用的字体就是Helvetica。
对应的中文字体,应该是各种黑体比较适合。
3.Verdana

Verdana是MatthewCarter为微软公司设计的一款无衬线字体。最初是微软的字体小组里的VirginiaHowlett提出的要求。Verdana的名称是来源于verdant(绿色的东西)和Ana(Howlett姐姐的名字)。
跟人性的字体Frutiger一样,Verdana设计理念是适应那时低分辨率的电脑屏幕。其风格特征是高X基准,字母间宽松的间距,以及很宽的字母空心(比如a和p闭合部分的距离),以便在小字号上也能易于辨认。
宜家从2010年起抛弃了使用多年的Futura,转而投向了Verdana的怀抱。据宜家的解释,这种转变的原因是为了保证字体能适应各种国家的文字(之前的宜家字体不能兼容亚洲文字),从而保证宜家设计风格的一致性。可见Verdana在国际化适应范围上是比较广的。
4.Calibri

被称为「温暖又温柔的一款字体」,Calibri从2007年开始,逐渐成为了微软旗下几乎所有产品的默认字体。该字体属于WindowsVista推出的Cleartype字体系列之一,用于适应LCD显示屏。同系列的字体还包括Cambria,Candara,Consolas,ConstantiaandCorbel。
在大字号尺寸下,字体圆润的边角清晰可见。而它的意大利斜体则包含了书法字体的影响,这种影响在现代系字体里面都可以见到。虽然对于Calibri字体在设计界有些争议,但得益于它有些弯曲的线条和笔触收尾初的轻微卷曲,该字体在幻灯片展示大字号的时候还是挺好看的。
5.SanFrancisco

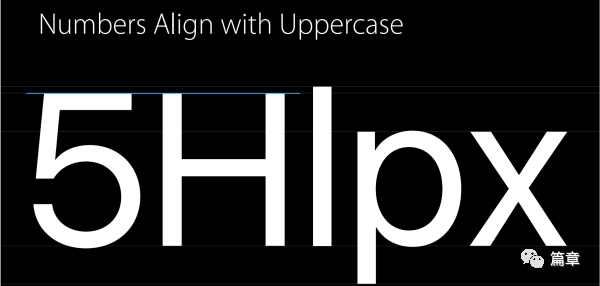
SanFrancisco是苹果特意为其产品设计的一款无衬线字体。根据苹果官方介绍文档,该字体也是高X基准,数字高度与大写字母高度一致的。

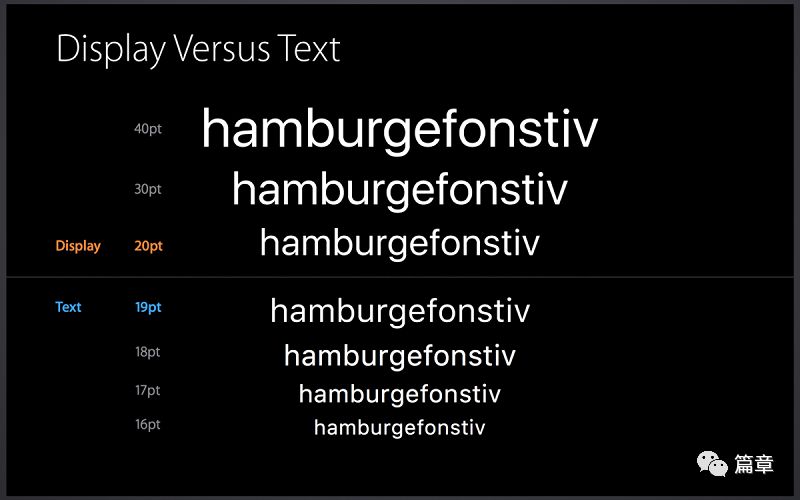
相比之前苹果使用过的Helvetica,该字体在小字号上的显示表现优秀很多。对该字体的积极评价主要是以下几个方面:
字体颜色的均匀程度。缩小文字字号,眯起眼睛感受一下:

字体的灵活性
SanFrancisco是一整个字体家族。设计师在设计的时候,不用操心使用具体哪一种SanFrancisco(比如只需要把系统调成UILabel),系统会自动选择合适的字体适应屏幕和字体大小。

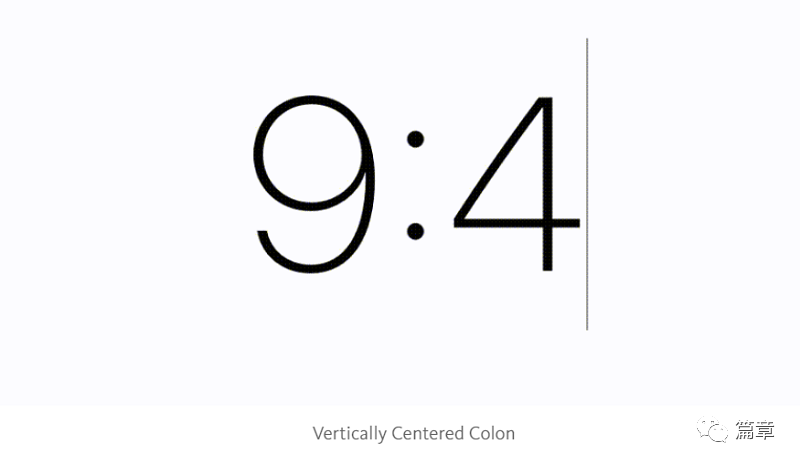
尤其需要指出的是该字体的冒号。一般字体冒号会比底部基准线高一点点,但SF的冒号位于两个数字中间的时候,可以刚好居于数字高度居中的位置。

总的来说,SF是一款适应了数码时代的字体。
字体应用建议
为了传达不同的情感,在使用字体的时候,有一些建议可以参考。
1.选择基准字体
一般同一个场合,不一定会只使用一种字体。比如标题和正文可能就是两种字体。但是,一定要先选好正文部分的字体,再根据正文的字体选择合适的其他字体风格进行搭配。就好比穿搭,一般来说是先选好了穿哪件衣服,再决定搭配什么配饰。
而一般来说,字体主要分为以下四种:
带衬线字体:也就是在笔触边角有小短线的字体。这种字体一般被认为更正式,也更加传统。并且更适合于印刷体。

无衬线字体:与带衬线字体相对,无衬线字体就是没有笔触边角的小短线字体。相应地,也被认为传达了更加欢乐、不那么正式的感觉。
手写体:模仿手写,往往用在正式的邀请函当中。不适合用在大量文章主体部分。


装饰体:独特的非正式字体。适合用在表达个性的标题上面,为整体设计添彩,但绝不要用在正文里面。

总之,在有大量文字出现的时候,用带衬线或无衬线体字是最合适的。因为这个时候你需要阅读者把注意力放在内容,而不是字体上面。
过去,鉴于屏幕分辨率的问题,会有人建议在网络上面最好使用无衬线字体。不过随着屏幕分辨率的提高,在适当的地方使用带衬线字体也没问题。在一些重内容的博客网站,甚至直接选用带衬线的TimesNewRoman作为主体文字。
总之,大部分情况下,清晰易读,一定是主体文字部分的第一要务。
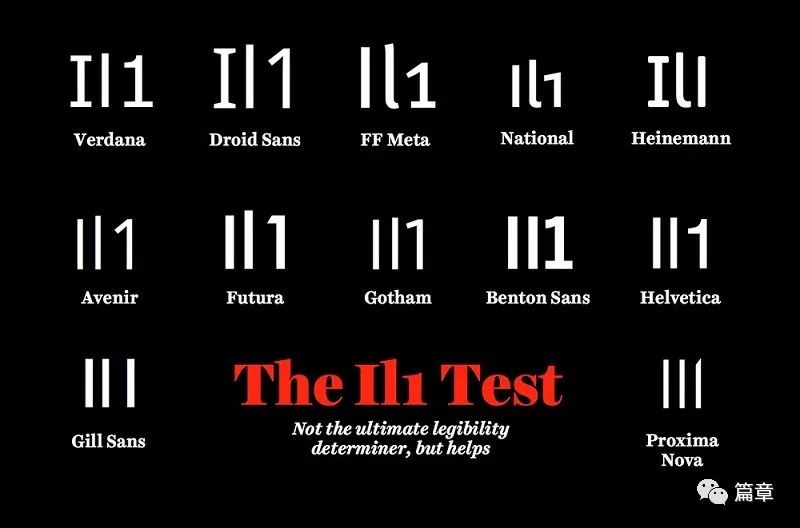
这里有个检验字体的小技巧(来自于JessicaHische)测试你的西文I,小写的L和1是否具有辨识度。

用这个标准一测试,显然很多字体都经不起考验……
2.选择大于12磅的字号
这里,科学家又做过一个实验。实验过程*&……%。好总之结论是,随着我们电子设备屏幕越来越大,12磅字体是个更合适的选择。而在一定范围内,大一点的字体会容易让人产生更强的情感联系。所以也有人提出16磅是新时代的12磅。看看其他网站的字号给大家做个参考:
Medium—22px
37Signals:Signalvs.Noise—22px
ZenHabits—21px
当然,这个字号大小也有一个范围。要是主体文字超过了30磅,那也没什么意义了。不过,你可以尝试把字体调大一点试试。要是你用的是12磅,尝试一下16磅,要是用的是18磅,不妨尝试一下22磅。也许会有惊喜发现。
3.注意文字长度
文字长度指的是文字在屏幕上延伸多长。一般来说,西文50–75个字符比较合适。当然越大的屏幕有越宽的范围。

Zenhabits的一行有78个字符,约16.5厘米。这个长度根据他们的轨迹测试被证明是最有效帮助读者阅读的长度。
过长或过短的文字长度都会扰乱读者的阅读节奏。所以要对文字长度给出重视。这里有一些网站文字长度参考:
知乎文章:43个中文字符(约86个西文字符)
Medium—75个西文字符
37Signals:Signalvs.Noise—76个西文字符
4.注意间距
如果字体排列太过紧凑,会让读者难以辨认文字;字体排列太宽松,又会降低阅读效率。
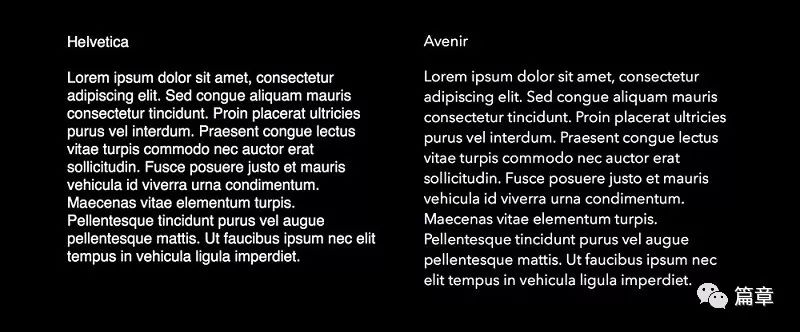
这里是Jessica给出的一个对比例子。她会更推荐Avenir,因为该字体的间距更加让人舒服。读起来更轻松。

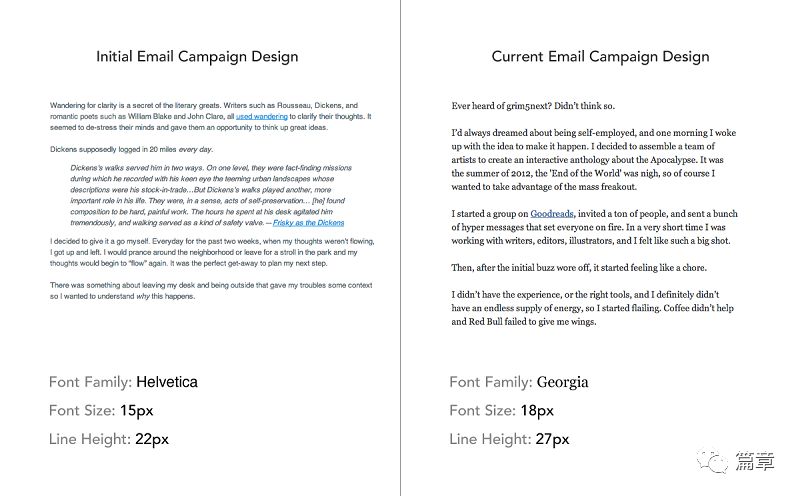
这张是Crew团队邮件字体重新排版前和排版后:

改变字体,并且增加字间距之后,显然邮件可读性高多了。
字体搭配建议
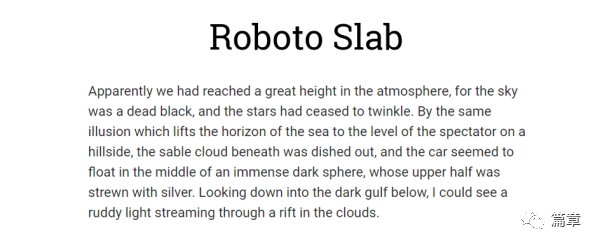
1.RobotoSlabandRoboto

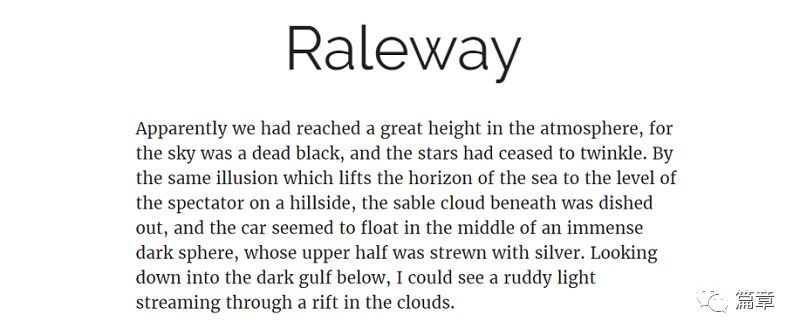
2.RalewayandMerriweather

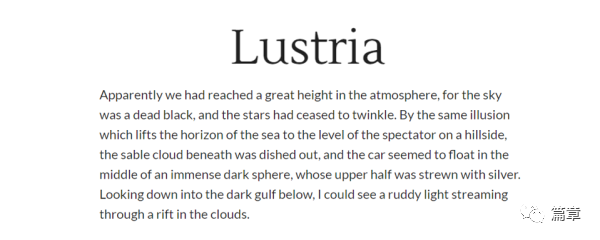
3.LustriaandLato

4.UbuntuandLora

5.QuattrocentoandQuattrocentoSans
下次在选择字体的时候,不要总是拘泥于默认字体,或是随意搭配啦。用字体传达出你对读者的爱吧。正如某个不知名的伟人所说过的:
人们会原谅你犯的错误,如果你向他们传递出了积极的情感。
GoodLuck~
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/How%20to%20use%20English%20fonts%20Times%20New%20Roman%20Calibri.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试