嗯嗯,连接一个我的百度经验地址吧~方便大家看。http://jingyan.baidu.com/article/9158e000342ba6a25412281f.html
关于icon-font/web字体/ttf字体文件之类的,其实作为入行仅两年的小设计狮,我还是不怎么会接触到的,一方面自己虽然感兴趣,但是被工作困住了时间和思想,没时间研究,另一方面,我呆过的公司之前也没有大牛会用这样的技术(其实走出去看,大牛还是很多的,只是我“遇人不淑”而已……555555)
但是今天,我们公司唯一一只大牛程序员欧巴,提出要把icon做成字体,我当时心里一惊,糟了糟了,我的短板要被人拔走了……但是!对,但是!但是我不怕~所谓“问题就是机遇”,我花了一下午,从零开始研究了如何把icon和那种不高清的位图变成可以随便使用的icon-font的ttf文件。过程之繁复,网上教程之多,可以说是步骤加起来可以绕地球两圈~哈哈哈 夸张说法啦……只是大多数知识点嵌套知识点,特别麻烦。
在过程中,我遇到很多问题,大多数的方面是不知道为什么,我的图上传到了icomoon以后显示为灰色的一片看不到,换了AI以后还是那样,后来找到了方法和问题,也就有了这个教程。
技巧和方法,主要是在AI的矢量图处理上面。想要没问题,那就记住这样干(画布一样大,黑白纯色图,矢量之类的。)
花了一下午琢磨出来了这个教程,比较傻瓜式,也就是,超级容易入手的。那么,开始来看看吧~
嗯嗯……那么开始啦……首先,原谅我,是个几乎没有表情图的教程~~(看我真诚的小眼神~哦,隔着屏幕看不到……)
这里偷个懒,直接用我百度经验的内容来写啦~
1~~~~【要做的准备~】
1.你需要一个矢量图(AI做的最好)
2.你需要打开icomoon的连接~在线制作时使用~这里贴上网址~无毒无副作用~天然无公害~不用翻墙~
https://icomoon.io/app/#/select
2~~~~【正式开始~】
数学不好的我要重新数步骤咯~~~
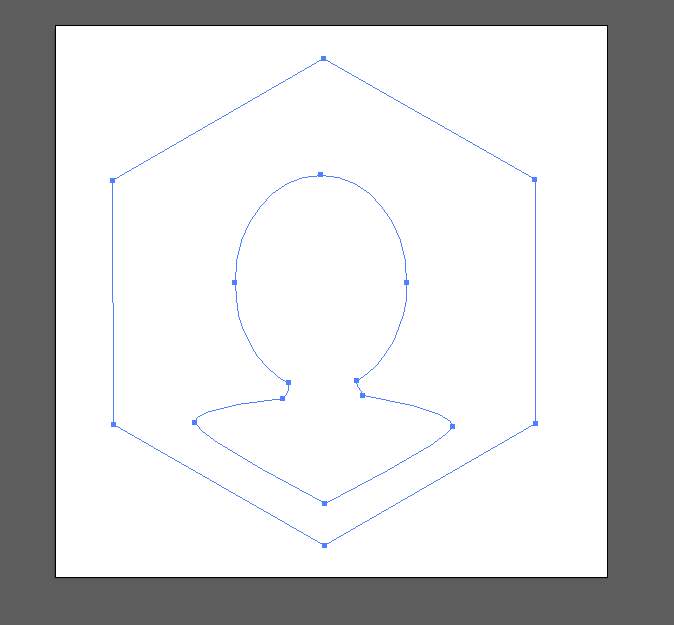
这里,以已经有了一个位图为例~灰色的,一个丑不拉几惊世骇俗的……额……丑图标。我们把它在AI里抠图来~填上一个红色~然后把红色的抠出来的新矢量图给复制下来。


2.新建一个画布,(好吧,画布啊窗口啊文件啊什么的,你爱怎么称呼都好,不要在意这些细节),这里要注意的是,如果你每 个icon的大小不一样,那你至少得保证你的SVG画布一样大才行,新建的画布就和你切图时用的统一尺寸一样,一个标准就好,把你所有的icon都放进这 个尺寸里,调节大小,它们变成字体就不会错。这里楼主需要46*46的,所以建了46*46的。

3.在新的画布里,粘贴出你刚才复制的新抠的矢量图~由于楼主的画布大小没有大变化,所以和之前步骤一中的图差不多,仔细看,可以看到,没有原来的底图了,只有我们同样丑不拉几的新抠的图标。

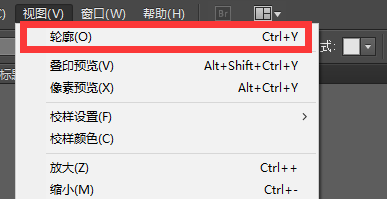
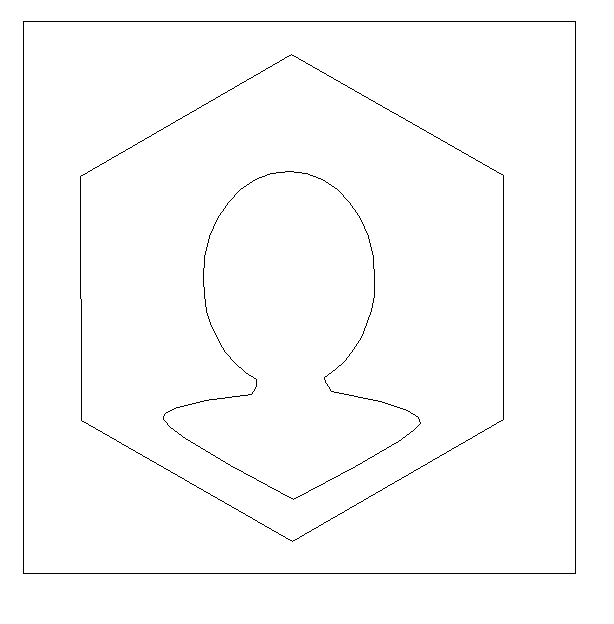
4.下面,我们给我们的图标填充成白色。为什么要白色?因为程序员使用icon-font的ttf文件时,他们的默认颜色 一般是黑色和白色,具体的色值、大小、阴影特效等一切,由于制作完成后是ttf,和他们的代码字体没有区别,所以他们会自己根据需要来随时灵活变动,而不 是跟你说“噢设计狮~给我一个红的~绿色的也来一个~黄的也来一个~”他们可以自己来处理,不需要为了这种小事情打扰你。所以,你只需要把它弄成白色的就 好啦~怕变色以后看不到它了么?点击视图中的轮廓,就可以看到它啦~注意,变成轮廓的时候,其实没有黑色边框的啦~只是为了让你能够看到它才显示的哟~




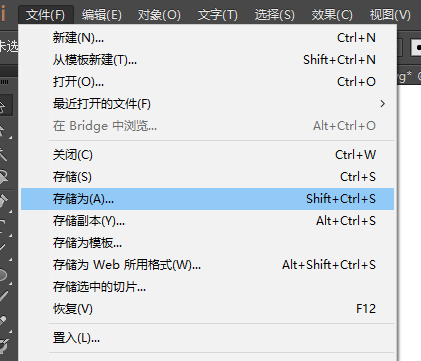
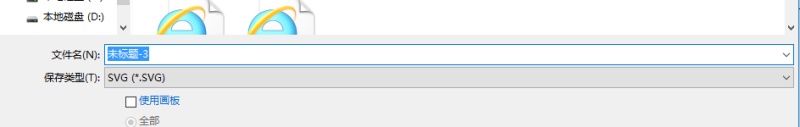
5.保存成SVG格式。保存以后,桌面上生成了一个看起来像是浏览器文件的东西,什么鬼?这是浏览器才能打开么?打开怎么 没东西?因为你是白色啦~看不到是很正常的~背景也是白色的嘛~哈哈哈……这个可以通过属性查看,它是SVG文档的格式。名字真的可以起这么随意么?当然 啦~在制作icon-font的页面里随时可以编辑起名字之类的啦~所以,不要在意这些细节,让我们飞快的进入下一步。



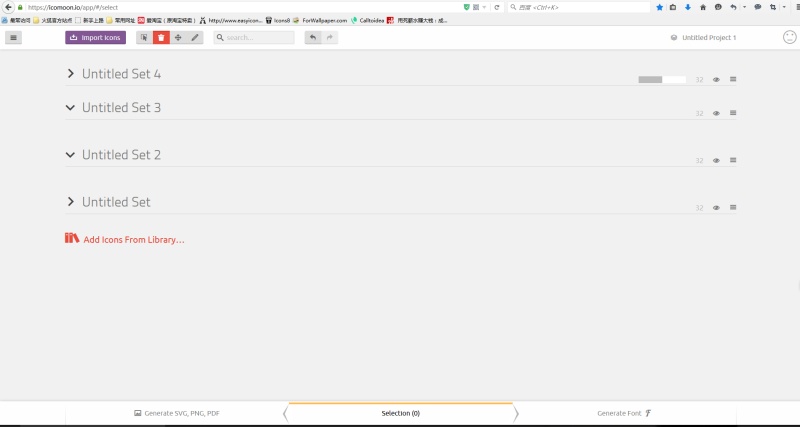
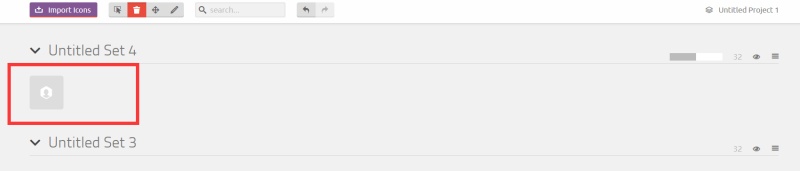
6.进入icomoon,来来来,浪费一个步骤给大家看看我们的界面,最主要的功能集中在下面的三个导航按钮哦~自己制作的矢量图,用中间的那个就好,左边的按钮里可以从它的网站上选择海量图标,右边的是生成按钮,得上传或者选择以后才能使用。

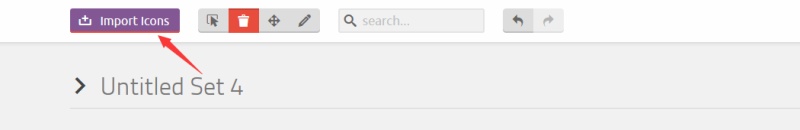
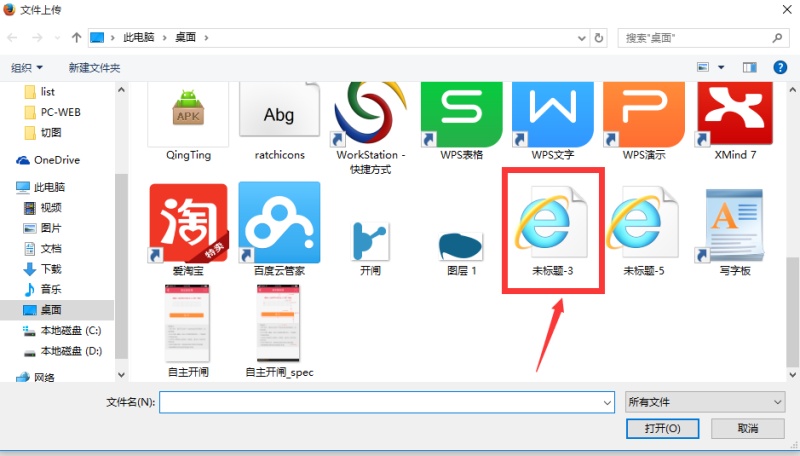
7.在icomoon中上传我们的图标。点击上传图标的按钮,就会打开文件夹,选择你存储的位置,选中刚才导出的那个 SVG图标文件就可以。放心,这并不是你上传给他们做资源~只是在线制作而已~并不需要你捐献自己的灵感~选择完以后,你会在icomoon上看到你的 SVG图标哟~是不是好神奇~别急呀~还有最后一两步啦~



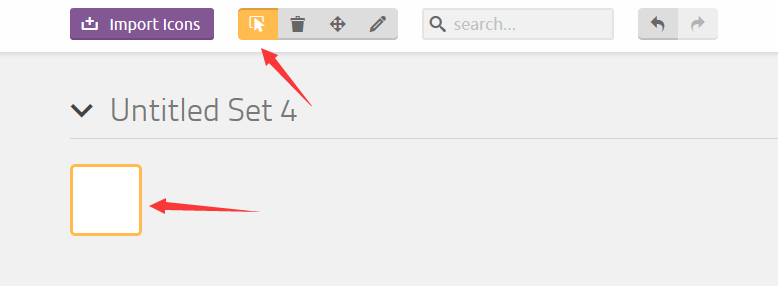
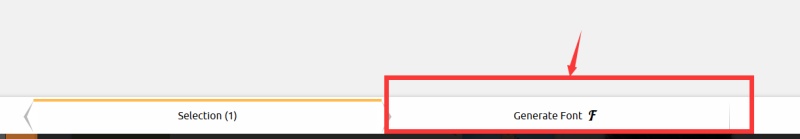
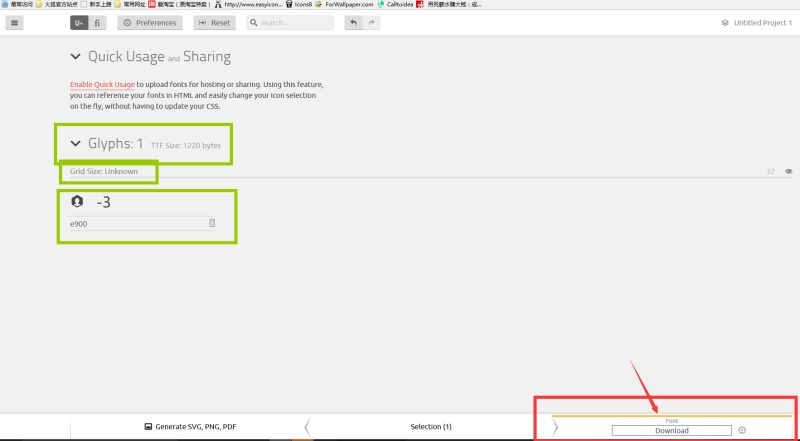
8.选中你这个SVG文件,并点击右下角的生成按钮,选择以后,你的图标会被有黄色描边的白色圆角矩形笼罩,不怕,点右下角的生成按钮。这时候跳转到了新的页面,我的上传图片中,绿色框中是你的图片命名等信息,我随便乱搞的。你会看到下载按钮在刚才生成按钮的位置,来,果断按下载,完成我们的制作,大功告成。注意,这里需要看你上方的几个操作按钮是否为选择按钮,如果是红色的删除按钮,那意味着你现在的鼠标就是个删除器,点一下就会从网页上取消你的上传操作,将会需要重新上传。编辑按钮就可以在这里直接对你的图标进行命名和CSS使用时的命名了。



9.下载好了,在桌面有一个icomoon的压缩包,里面包含了所有的相关文件,怎么用?直接把这个压缩包或者解压后的文件夹发给你的程序员就好了,他会知道怎么用的。他不知道怎么用怎么办?打他呀!装逼不打草稿!不会用还敢叫我们做!!咳咳咳……来来来,秀一下我们的成果。这个字体文件,你自己也是应该可以用的,只是是图形而已,可以自己根据爱好来研究~



【PS】
到这里我们的教程就全部结束啦~有需要或者说得特别不对的,可以联系我,我来进行修改。
本教程为完全原创~花了半个多小时来做示意和截图~尊重原创和动手精神~转载之类的,记得告诉我哟~
如果觉得我的教程还不错~看起来够简单~够傻瓜式的话,别忘记给我点个赞哟~~~
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/How%20to%20make%20iconfont%20web%20fonts%20ttf%20Tutorial%20for%20fools.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试