
Fontself允许你用最专业的字体(字距,连字等)创建一个全功能的字体,最令人兴奋的是它可以帮助你创建一个彩色字体!可以使你的想象力变得疯狂,并为字体添加想要的任何形状和颜色(包括渐变和其他效果)。

1.如何绘制字母A
步骤1
当我从头开始创建一个字体的时候,通常是先画一个大概的草图, 我们从每个字母的粗略素描开始,确保每个字母都是经过精心设计的,并保持统一的风格。我们将使用这个草图作为在Adobe Illustrator中制作的轮廓指南。
请注意,Fontself Maker与Adobe Illustrator CC 2015.3及更新版本一起使用,但要使用彩色字体,将需要CC 2018,所以如果还没有这样做,请不要忘记更新!

步骤2
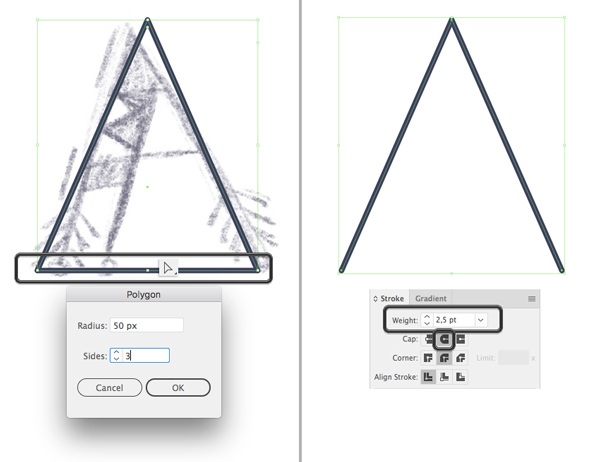
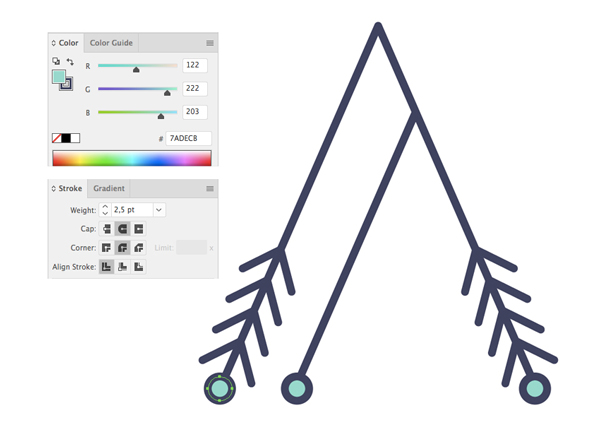
首先在RGB颜色模式下创建新文档,让我们从字母A开始,选取多边形工具(您可以在与矩形工具(M)相同的下拉菜单中找到它), 将面数设置为3并制作一个三角形。在“颜色”面板中将其“填充颜色”设置为“无”,并将其笔触颜色设置为深紫色。 现在,在“描边”面板(“窗口”>“描边”)中,将“粗细”设置为2.5像素,并将“端点”设置为“圆角”。现在我们可以删除我们不需要的形状的底部, 采取直接选择工具(A),然后单击三角形的底部边缘, 点击删除键(或Backspace,如果你在Mac上)删除它。

步骤3、
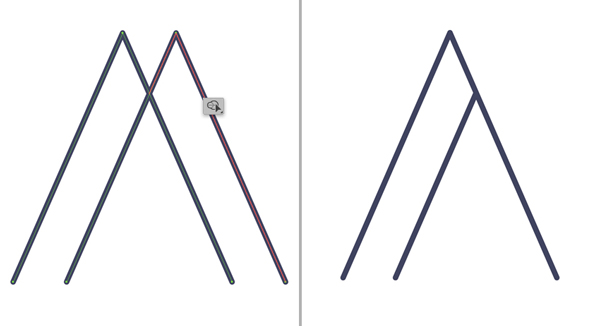
选择形状,然后按Enter键打开移动窗口, 将“水平”值设置为25像素,“垂直”设置为0像素,然后单击“复制”以复制形状并将其向右移动。

步骤4
保持两个形状的选择,选择形状生成器工具(Shift-M),按住Alt,然后单击右侧的一块删除它。

步骤5
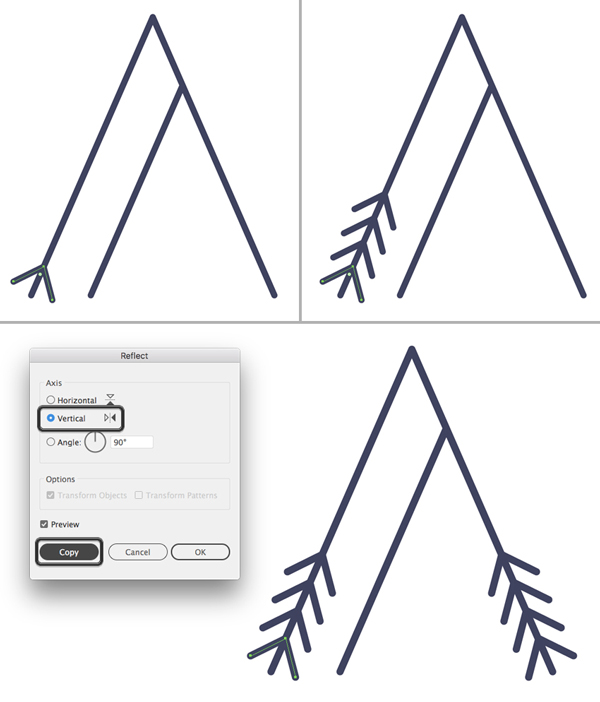
复制第一个形状并调整大小以形成一个小三角形。 把它放在底部,创造一个箭头的羽毛, 选择形状,按住Alt,然后向上拖动以创建副本, 再添加两个副本,并沿着三角形的左边缘附加它们,把创建好的羽毛进行群组Control-G),然后选择镜像工具(O), 选择垂直轴,然后单击复制将形状翻转到另一侧。

步骤6
选择椭圆工具(L),按住Shift,画一个10×10像素的小圆,并复制两个,放在字母的两个端点。

步骤7
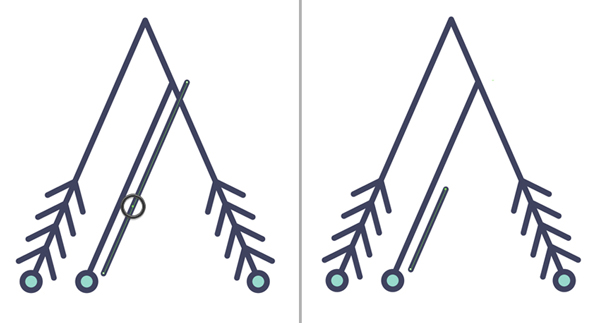
通过选择该笔划来复制笔划,并在按住Alt的同时将其拖动到一边。 使用钢笔工具(P)在行的中间添加一个锚点, 然后使用删除锚点工具( - )删除笔划顶部的点。

步骤8
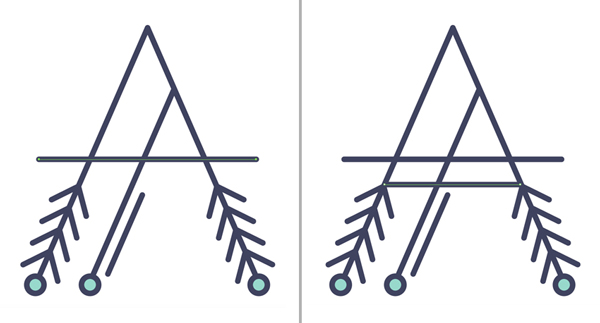
使用钢笔工具(P)或线段工具(\),按住Shift键画一个横的线段,复制(Control-C> Control-F)笔画并将其拖放, 用直接选择工具(A)移动点使其缩短。

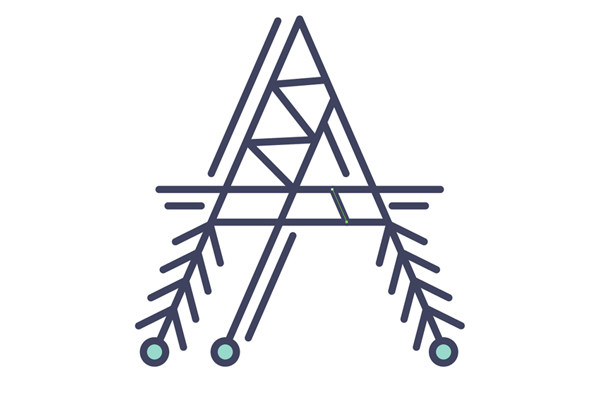
步骤9,使用钢笔工具在字母的上方添加一些折线,让字母看起来更加饱满。

步骤10
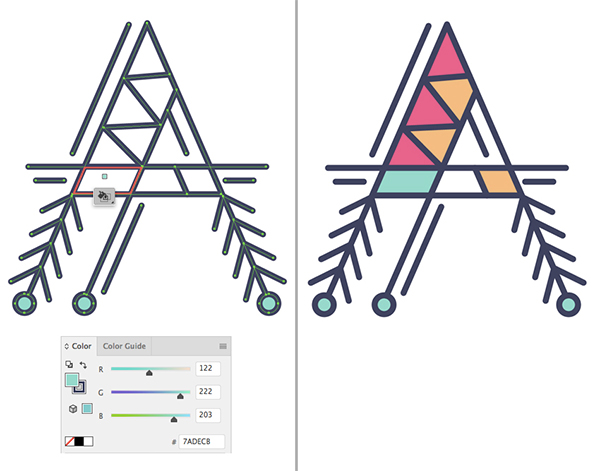
现在,字母A的轮廓已经准备就绪,让我们添加一些颜色! 我们可以复制(Control-C> Control-B)该字母,并通过单击小图标隐藏“图层”面板中的副本,以防万一需要稍后使用这些轮廓,选择可见副本并转到对象>实时上色>建立。

步骤11、选择油漆桶工具,对图中方块进行填色。

步骤12
现在让我们转到对象>实时上色>释放,以便将每个彩色部分转换为单独的对象,然后使用直接选择工具(A)拖出几个元素,使组合更具动态性,这样字母A就完成了。

其他字母制作方法与字母“A”相似,此处就省略了。
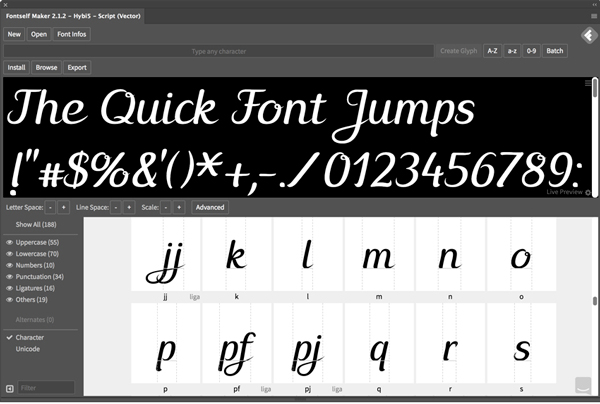
2.如何在Fontself中制作彩色字体
步骤1
现在我们终于可以使用Fontself Maker创建一个字体了,
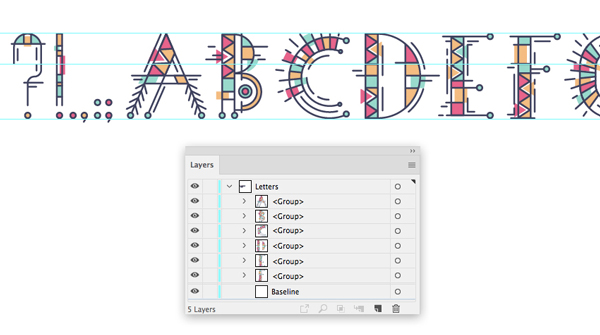
首先,我们打开“图层”面板,按字母顺序从左到右放置所有字母,如果按照正确的顺序放置,Fontself将自动分配正确的字符,我们可以重新命名底部指南,将其设置为基准。

步骤2
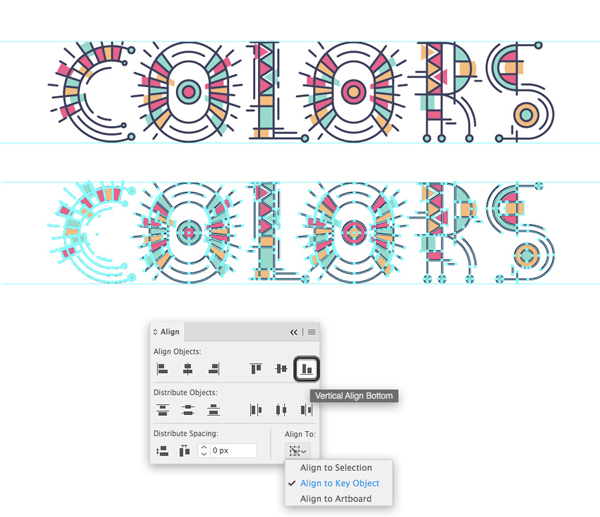
现在确保有的字母底部都对齐并放在基线上, 选择这些字符,然后在“对齐”面板中单击“垂直对齐底部”,

步骤3
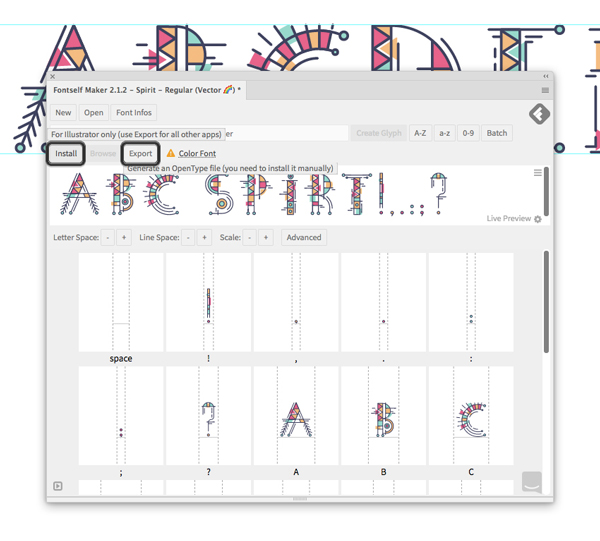
转到窗口>扩展并运行Fontself Maker, 扩展的紧凑窗口将加载,您可以通过拖动其底角来调整其大小, 它有一个简单和用户友好的拖放界面,弹出提示和在线聊天助手,可以帮助解决遇到的问题。

步骤4
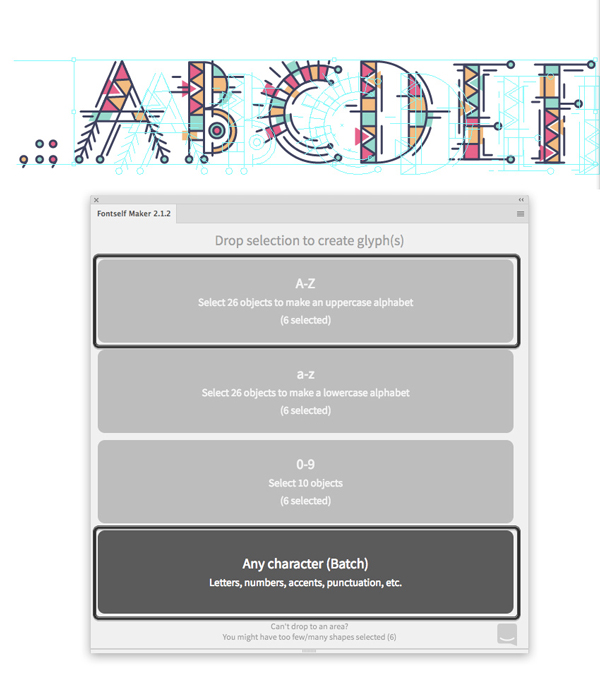
现在让我们选择我们的字母表并将其拖到Fontself窗口。,在这里我们有几个选项可供选择, 如果已经准备好了所有的角色,可以使用“A-Z”区域并把字母放在那里, Fontself会自动按照正确的顺序放置它们,给每个字母一个正确的名字,否则,如果还没有完成所有的字符,请将鼠标光标放在“任何字符(批)”字段上,然后释放鼠标键以上传字符,在我们的例子中,我们正在制作一个大写的字体,所以所有的字母在大写和小写都是一样的。

步骤5
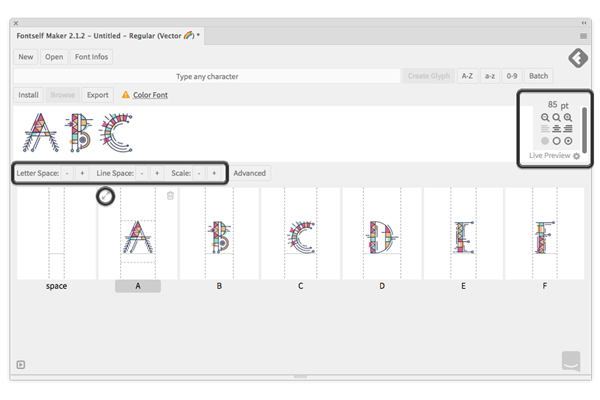
Fontself的优点在于它非常的智能:一旦我们安排并对齐了字母,程序就会使用“层”面板中的信息以正确的顺序放置它们,只要确保将所有内容拖放到一起,包括基线。现在我们把每个字母放在自己的位置上,从这里,我们可以在“实时预览”窗口中输入内容,查看它的外观,并根据需要使用“字母空间”,“线条空间”和“缩放”。点击右侧的小齿轮图标,可以更改字体大小,对齐方式和背景颜色。还可以通过单击每个预览插槽左上角的小箭头图标(在下面的屏幕截图中圈出)或双击该字形来扩展字母预览窗口。

步骤6、
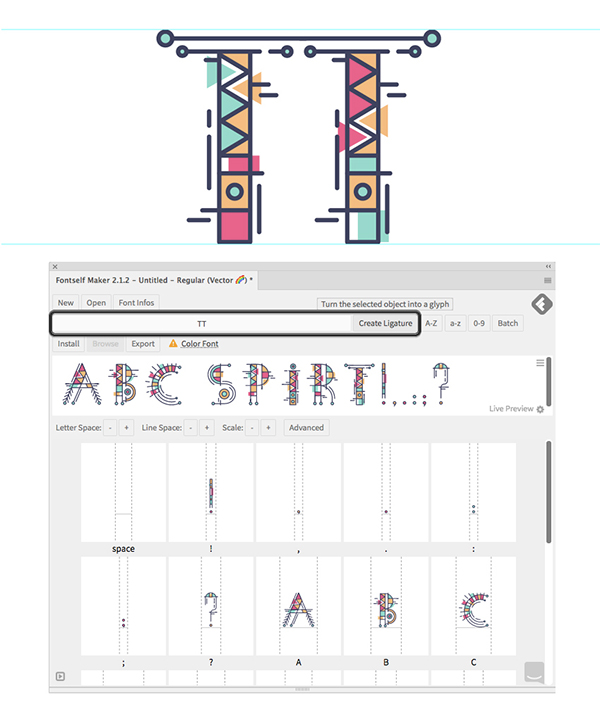
下一个重要的事情,你可能想要在你的字体和Fontself有这个功能是使用连字!
连字是一个符号中两个或多个字母的组合。 例如,在“tt”,“fi”和“ff”等常见组合中,我们可能想要改变字母的某些元素,例如crossbars,使它们看起来更好。 而且,在使用彩色字体的同时,我们可以更有创意地使用连字,例如通过添加新的元素(如粒子,花朵或花饰)来使某些单词或名称看上去很花哨。 在这种情况下,整个组合物可以用作符号。

假设我们想用两个字母'TT'合并成一个单独的字母。 一旦画出新的字母,在画板上选择它, 然后打开Fontself窗口,在顶部的文本区域中输入“TT”,然后点击旁边的Create Ligature按钮。

步骤7
现在我们已经把所有的字符都添加到了Fontself中,调整了间距和字距,并且设置了连字符和替代字符,是时候给我们的宝宝命名了!

步骤8
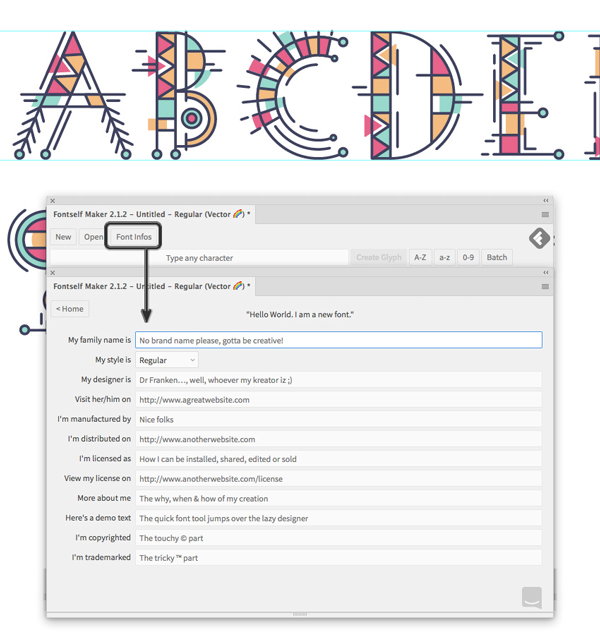
单击Fontself主窗口中的Font Infos按钮,并填写所有需要的信息, 开发者的提示将在整个过程中引导你, 我不得不在这一部分提及他们的幽默感。

步骤9
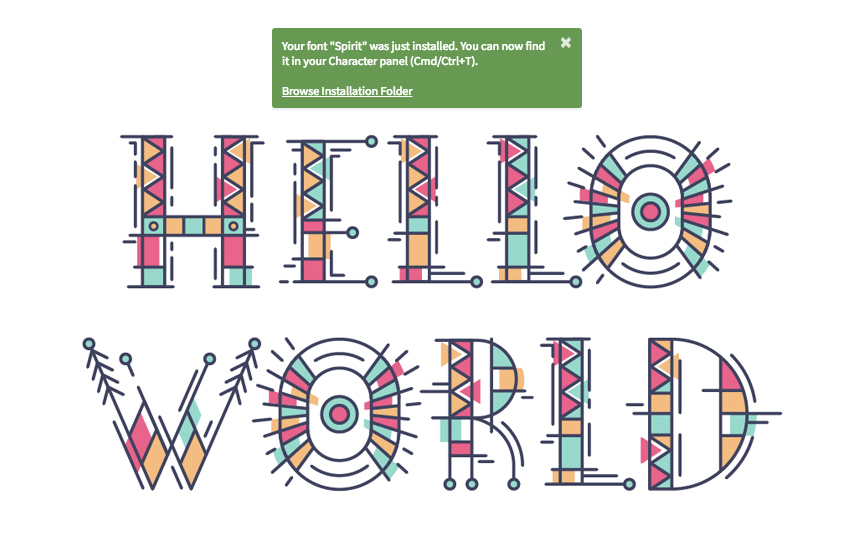
一旦对结果满意,请继续并点击Fontself窗口中的Export按钮来生成一个OpenType文件,其中包含字体以及所有使用扩展名添加到其中的酷炫功能, 导出字体也允许保存你的工作,当需要再次编辑时,只需要在Fontself中打开它,就会出现之前编辑好的文字。

终于完成了~~


文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/How%20to%20Create%20a%20Colorful%20HandDrawn%20Font%20Using%20AI%20Tools%20and%20Fontsel%20Tools.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试