你可能已经注意到,在17、18年的时候,渐变在印刷和web设计中的使用的越来越多了。
看起来设计行业已经接受了这种趋势,这种渐变过渡在形状和颜色上只会越来越动态。如果你不知道如何将彩色的形状和背景应用到你想要通过设计传达的信息中去,那么使用彩色的形状和背景是一件棘手的事情。

五大渐变趋势是什么,如何在你的工作中有效地使用呢?
1、 双色版的渐变

双色调渐变是两种颜色,它们之间有平滑过渡。没有更多,没有更少。使用Illustrator中的渐变工具创建这些类型的颜色过渡非常简单。
当为Duotone渐变组合颜色时,没有规则。当你混合3种颜色或更多颜色时,规则就会出现.但是两个,你可以做任何你想做的事情。这一切都取决于你对设计本身的意图。
如果你需要强大而大胆的信息,那么你可能需要考虑使用更鲜明,更高对比度的颜色组合。另一方面,如果你希望采用柔和,更安静的方法,则使用较少饱和的颜色就好了。看你怎么用了
如何使用双色版的渐变?
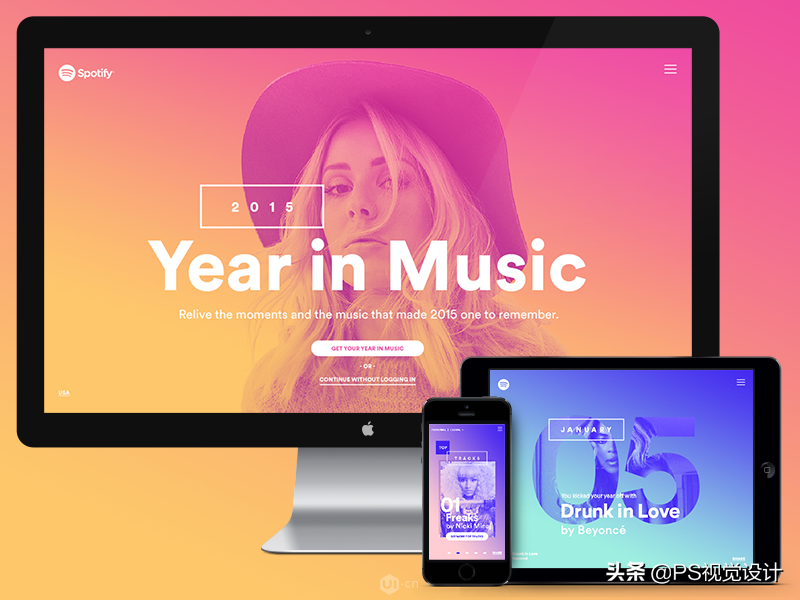
你可以像Duotone Gradients一样有创意。这种类型的渐变最广泛使用是照片叠加。渐变主要用作内容的简单背景。以下示例是由JessicaHägg和Stink Studios为Spotify创建的此类案例之一。

Duotone Gradient的另一个例子是由Barthelemy Chalvet为AgenceMe创建的家庭导航设计。在这里,我们再次将Duotone视为内容的背景。内容包括文本和插图。但是,图中使用的颜色非常谨慎。插图主要是浅色调,只是一些色彩鲜艳的细节,与背景双色调(温暖)相反(冷)。

总而言之,使用双色调渐变趋势的最安全方法是将渐变背景与黑白照片混合,或将它们作为照片叠加层应用。如果你将它们与其他颜色混合,请确保不要过分。
多种颜色在设计中可能非常出色,但如果匹配不当,它们也会引入混乱和混乱。如有疑问,请使用较少的颜色。在大多数情况下,少即是多。

2、半透明渐变
前五大渐变趋势包括半透明渐变。这些类型的渐变在它们中具有褪色效果,它们在一端具有全色调,而在另一端具有0%颜色不透明度。

这些半透明渐变可以是双色调甚至是三色调渐变,但它们总是以透明度结束或开始。
如何使用半透明渐变?
使用半透明渐变的一种方法是将它们与其他渐变形状和背景重叠,或者作为照片上的叠加层。下面的示例显示了Studio-JQ制作的艺术作品

在这里,我们可以看到在三色渐变圆上使用一个半透明形状。微妙的半透明形状在渐变圆形前形成雾气氛,就像褪色的月亮,简单而有效地使用透明效果。
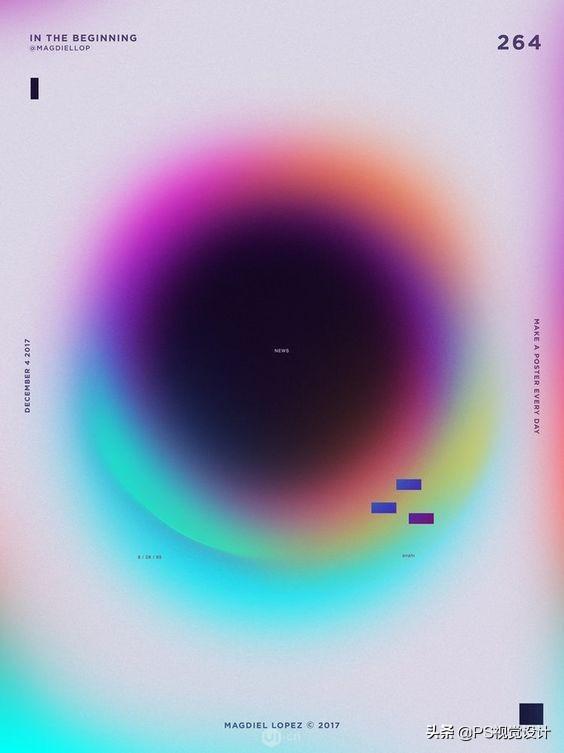
在Magdiel Lopez制作的海报艺术品中可以看到混合了摄影和纹理的半透明渐变的另一种奇妙用法。

3、网格渐变
网格渐变是在Illustrator中使用网格工具制作的渐变,因此是标题。这种类型的渐变需要更多的技巧来制作。通常它们将多种颜色混合在一起,这应该小心生产,因为某些颜色不能很好地匹配。除了将多种颜色混合在一起外,它们还形成一种类似于液体的纹理图案,使其具有更加动感的外观。

到目前为止,您可能已经注意到所有渐变如何与黑白照片完美配合,为他们提供增强色彩强度所需的对比度。它还消除了设计中“过多”的混乱和感觉。
如何使用网格渐变?
网格渐变可以用作独立模式。由于它们通常具有动态外观,因此可以作为简约模式应用,并辅以创意印刷术。

使用网格渐变进行品牌推广也越来越受欢迎。这种类型的使用可以在下面由Focus Lab制作的简约品牌项目中看到。

4、渐变模糊
这是事情变得有趣的地方……。介绍渐变模糊!我相信你已经看到了这些有趣的外观,有一种强烈的“艺术”感觉。它们现在是Top 5 Gradient Trends的一部分。

如何使用渐变模糊?
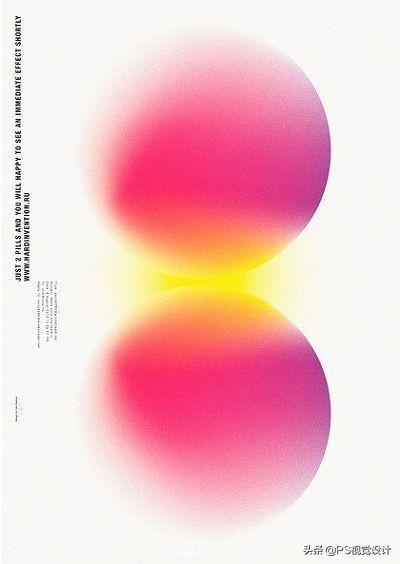
它们似乎经常被用作海报设计的一部分。抽象的伟大之处在于它可以用来描述各种情感和抽象概念。它可以说明声音,光线,宇宙,幸福或悲伤。我们根本不知道如何描述这些单词中的许多单词,但精心挑选的模糊彩色形状可以帮助我们。
让我们看一些使用渐变模糊的示例:


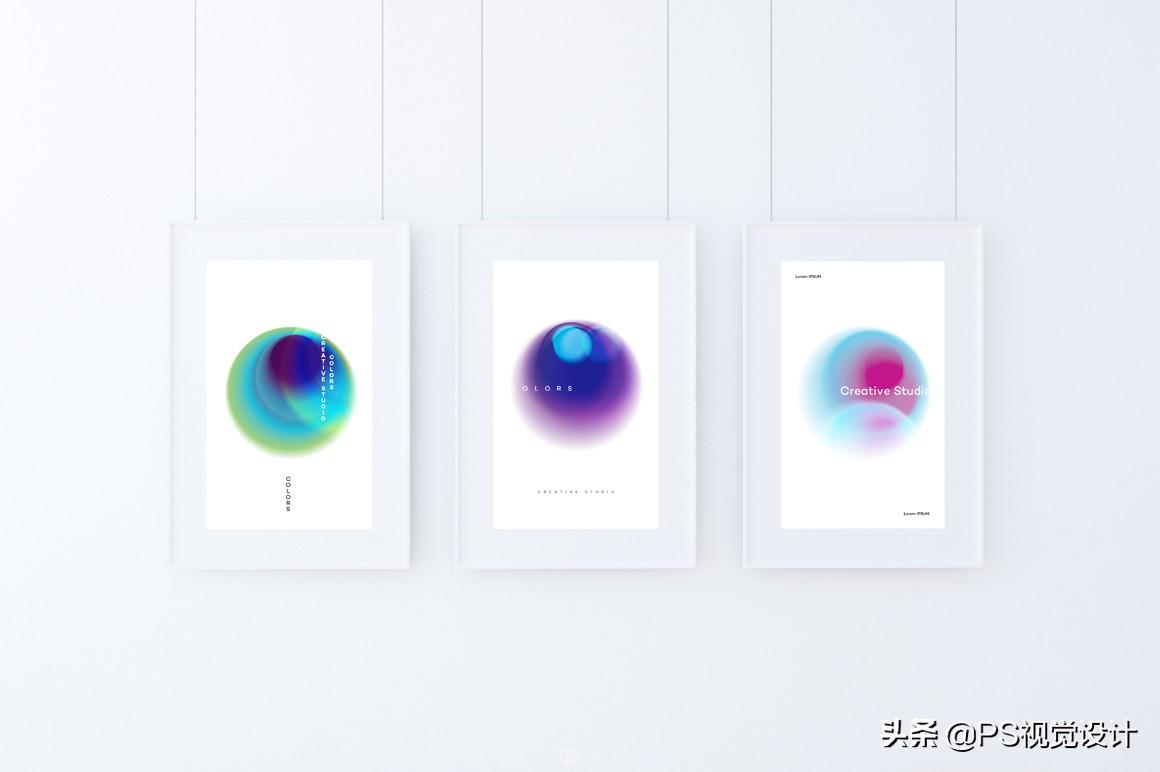
5、渐变球体
最后的渐变趋势是渐变球体,具有强烈三维形状的网状圆圈,提醒我们在行星和气泡上。

如何使用渐变球体?
Gradient Spheres在应用程序和网页设计中占据了一席之地。由于它们与行星类似物体相似,因此它们通常用于技术未来类型的项目中。例如,Jiyoon Kim使用Gradient Spheres设计一个具有轻盈未来感的创意手表UI。

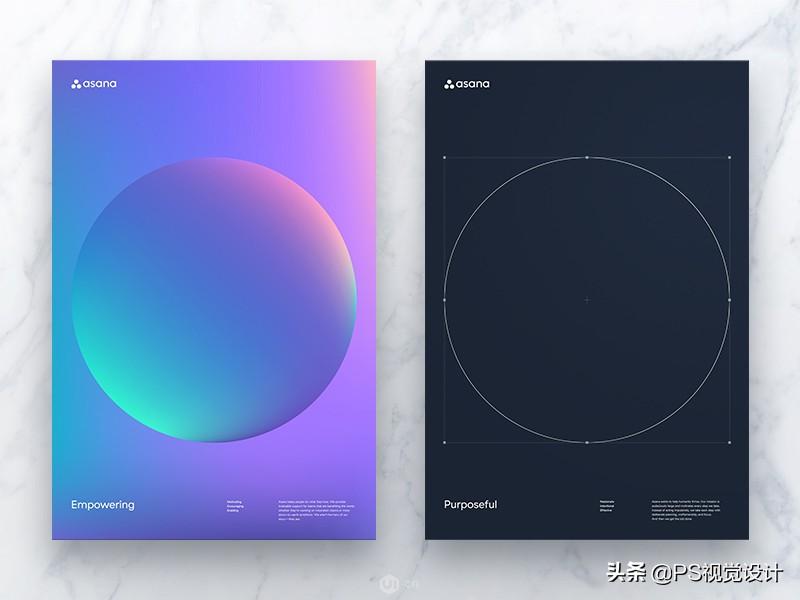
Mirtho Prepont为Asana制作的海报设计中使用的Gradient Sphere的另一个创意示例:

福利】
我是小勇,为回馈粉丝的支持
特赠送一套PS抠图视频教程,logo设计,字体设计视频教程
点赞+评论本文后私信我领取教程
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/How%20can%20designers%20use%20gradients%20correctly%20to%20make%20highend%20design%20works.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试