说明:
方法有千种,仅供参考。
文档的本质是备份与查看,对外方便协作与对内提升效率。
文档不是万能的,如果文档查看对象看不懂,就没任何意义。我喜欢当面沟通,因为能避免大部分文档的局限性。

规范
一.字体
我个人设计时按照iOS设计尺寸 iPhone6(750px*1334px)来进行页面的设计。在iOS开发中iPhone4、5、6、7是共用一套字体规范。在设计中按iPhone6设计版尺寸(750px*1334px)中适合的字体大小来定义。(开发过程中具体的问题需再具体分析)
在iOS中默认字体分为三类:
第一类:STHeiti-Light.ttc和STHeiti-Medium.ttc代表的是中文字体,常用的方正黑体简体(不能商用)和微软雅黑(不能商用),也可以是冬青黑体简体(暂不详版权)和思源雅黑(免费)。
第二类:_H_Helvetica.ttc和_H_HelveticaNeue.ttc代表的是英文以及数字字体,常用的字体Helvetica
第三类:LockClock.ttf代表的是锁屏时间字体
中文字体:Mac下黑体、微软雅黑、华文黑体、方正黑体简体、思源雅黑、冬青黑体简体等(,看个人习惯,具体设计需求也可以是不常见字体)
英文字体:HelveticaNeue , Arial Bold(Regular)(具体设计需求也可以是不常见字体),在选用不常见字体要在后面切图中:相关的字体要有图片形式导出.png图片,以及如有需要要有文字的字体包,当然还有使用版权的许可。
二.切图说明
1.文件
文件包命名规则是:项目名字+切图+作者名字+日期
例如:蚂蚁金服基金3.5.8.5版本迭代-H5页面设计_切图_李笑_20170321
文件包压缩一直采用.zip格式
文件包要包括:image,效果图+标注图,切图简单说明(word等文件)。
说明:效果图必须是要有的,对于标注图可以根据技术需求,沟通必不可少
打开如下图:

提供给程序开发的文档打开
2.切图注意事项
在image中切图文件和切图命名中:
···不要出现大写,
···不要有中文、特殊符号以及空格,
···字母必须是小写字母,
···同类切图大小一致(后续文章单独整理切图方法和常见问题)
3.切图命名规范
···iOS切图文件要有二倍像素适配(750px*1334px)iphone6,iphone7和三倍像素适配(1242px*2208px)iphone6 plus,iphone7 plus。需要在名字后面分别加 @2x 和 @3x。具体命名方法是:
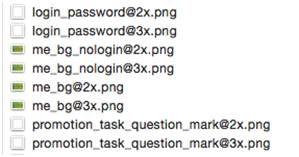
模块_类别_功能_状态_@2x/@3x.png (状态会有:点击状态,点击压下状态,禁用状态,选中状态等)
如:me_bg_nologin@3x.png和me_bg_nologin @2x.png

样式说明
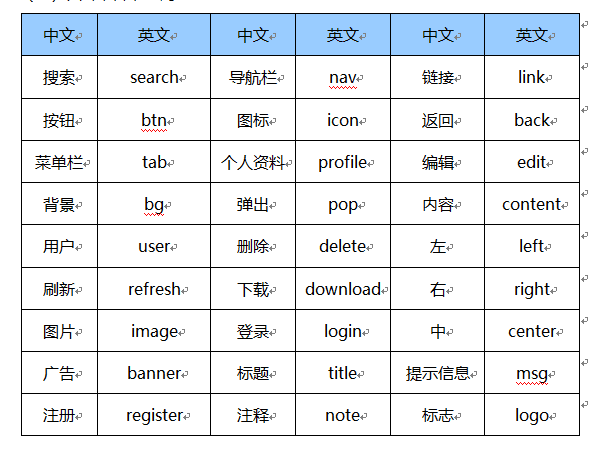
4.切图命名常用词

例(个人整理部分)
5.Splash切图(单位px)
···iphone4:640X960
···iphone5:640X1136
···iphone6/7:750X1334
···iphone6/7:1242X2208
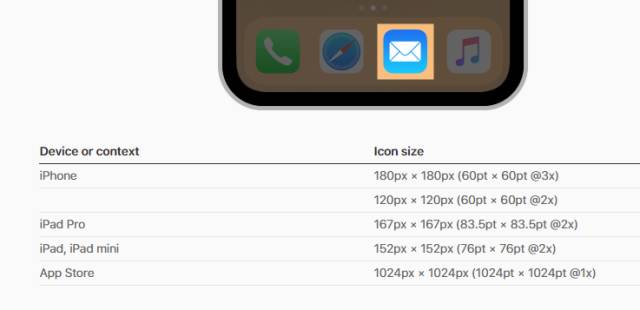
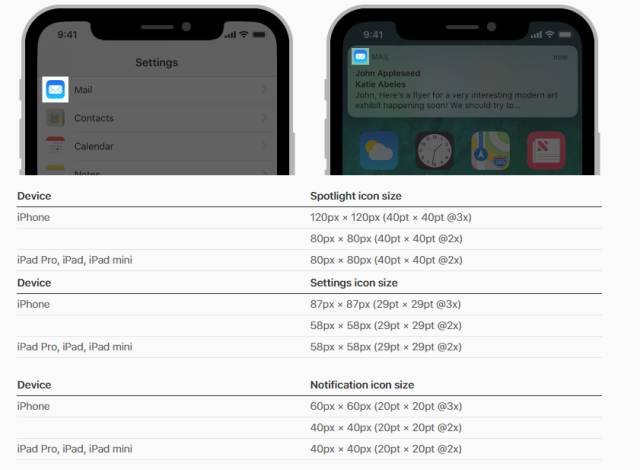
6.Icon切图(桌面图标)

数据来源:apple SDK官网

数据来源apple SDK官网
iPhone图标尺寸及整理如下:

iPhone图标尺寸
iPhone图标设计中具体尺寸的弧度半径
备注:在提案设计一般可以采用 512px*512px,来检测效果,单位是px
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Highpaying%20musthave%20UI%20design%20specificationiOS%20font%20and%20image%20cut%20specification.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试