一、标签的分类:双标签和单标签
双标签:就是成对出现的,类似于这种 <html> </html>
单标签:就是可以单个使用的,类似于 <br> 换行标签 或 <hr>水平线标签。
二、标签属性的作用:
标签的属性是用来定义文字或字符的 颜色、宽高、粗细、大小、等,这个是标签属性的作用。

三、标签属性的特性:
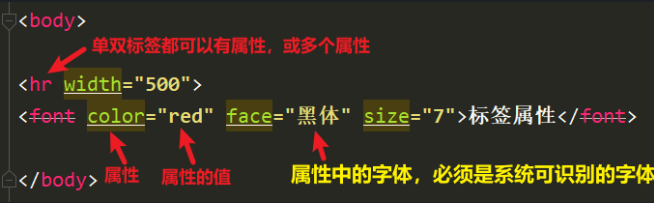
1、每一个标签都有自己的属性,单标签和双标签都有。
2、一个标签可以有多个属性。
3、每个属性都有对应的值,值要用单或双引号引起来。
4、多个属性之间使用空格隔开。
5、属性没有顺序之分。
6、字体属性值,必须是系统可以识别的字体,一般为系统自带字体。
7、HTML5 中 font 属性已经弃用。

源代码:↓
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--网页抬头-->
<title>中央气象局</title>
</head>
<body>
<!--水平线的宽度是500像素,这个width就是标签属性-->
<hr width="500">
<!--下面这个是多个标签属性,多个属性之间用空格隔开-->
<font color="red" face="黑体" size="7">标签属性</font>
</body>
</html>
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/HTML%20development%20notes%2008%20font%20style%20and%20color%20attributes%20of%20tags.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试