
 站酷看到的,这几款,忍不住,小手手动起来!!!(图片来源于网络,如有侵权请联系删除)
站酷看到的,这几款,忍不住,小手手动起来!!!(图片来源于网络,如有侵权请联系删除)
先上效果图,大家瞅瞅


注:大家在网络上看到的这种字体大都只适用英文,中文是可以做但是效果比起英文会差上许多;
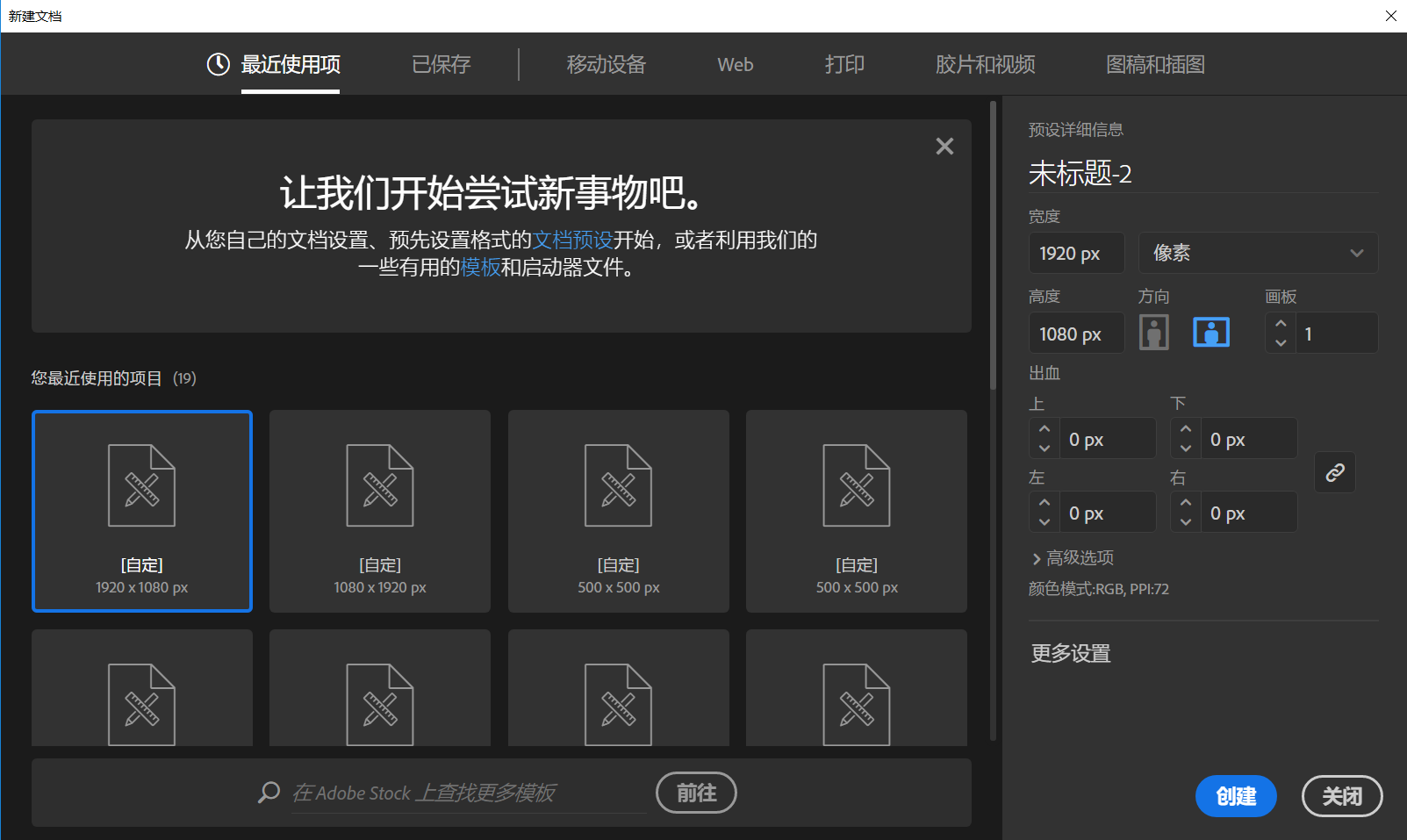
1.下面先,新建画布,尺寸随意(你喜欢就好):

2.找一个飘逸点的字体,线条要够圆润,你手写英文够厉害的话可以直接写一个(这一步找字体就是找参照);写个Dream吧 3.现在用最最基础的钢笔工具把这个用线条勾出来,线条一定要圆润,圆润,圆润!!!
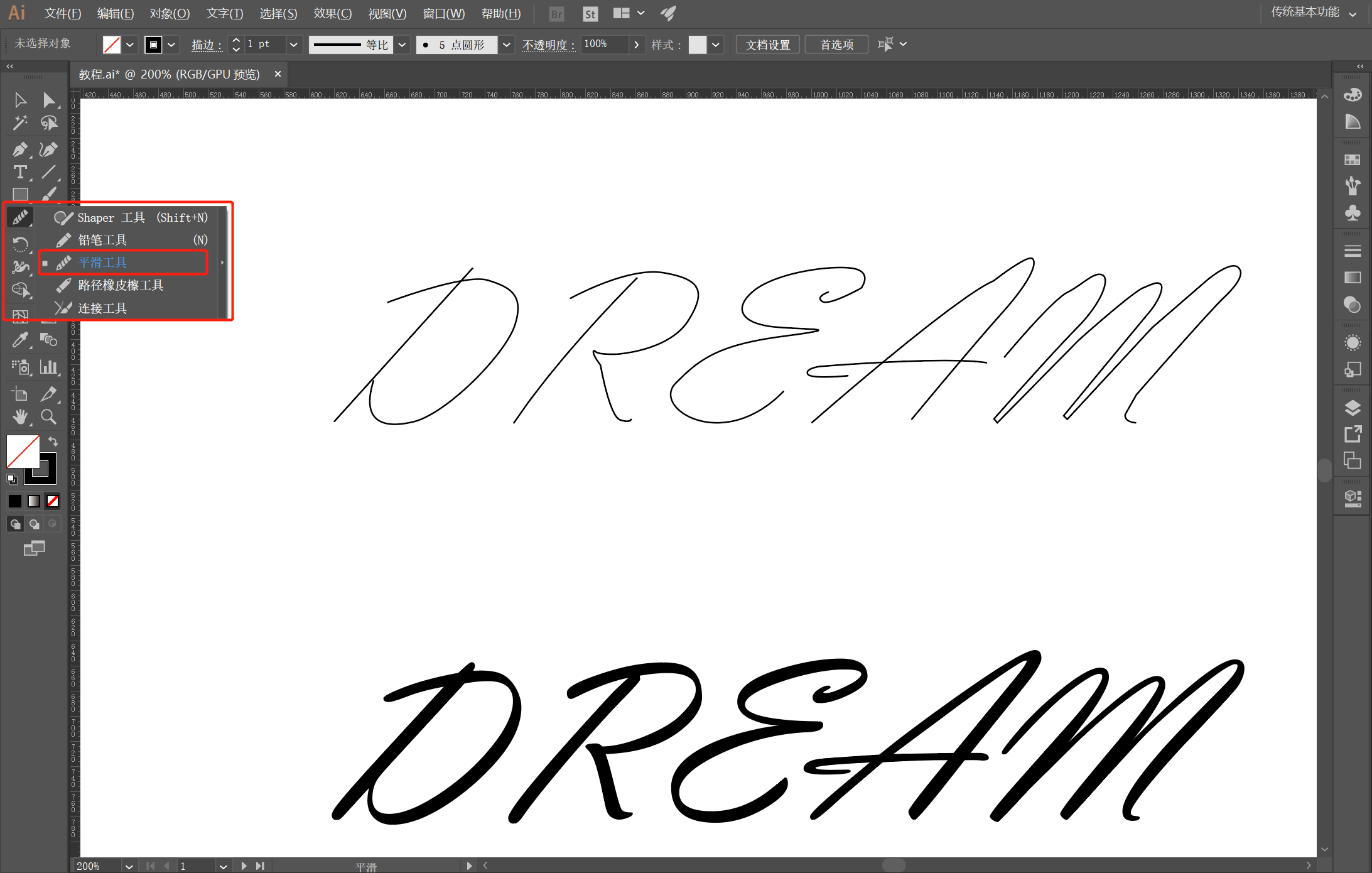
3.现在用最最基础的钢笔工具把这个用线条勾出来,线条一定要圆润,圆润,圆润!!!
勾完使用平滑工具来使线条更加圆润,一定一定不要有突兀的点,拐点一定要平滑;
要是路径勾的有直角可以直接拖动某一个锚点变成圆角

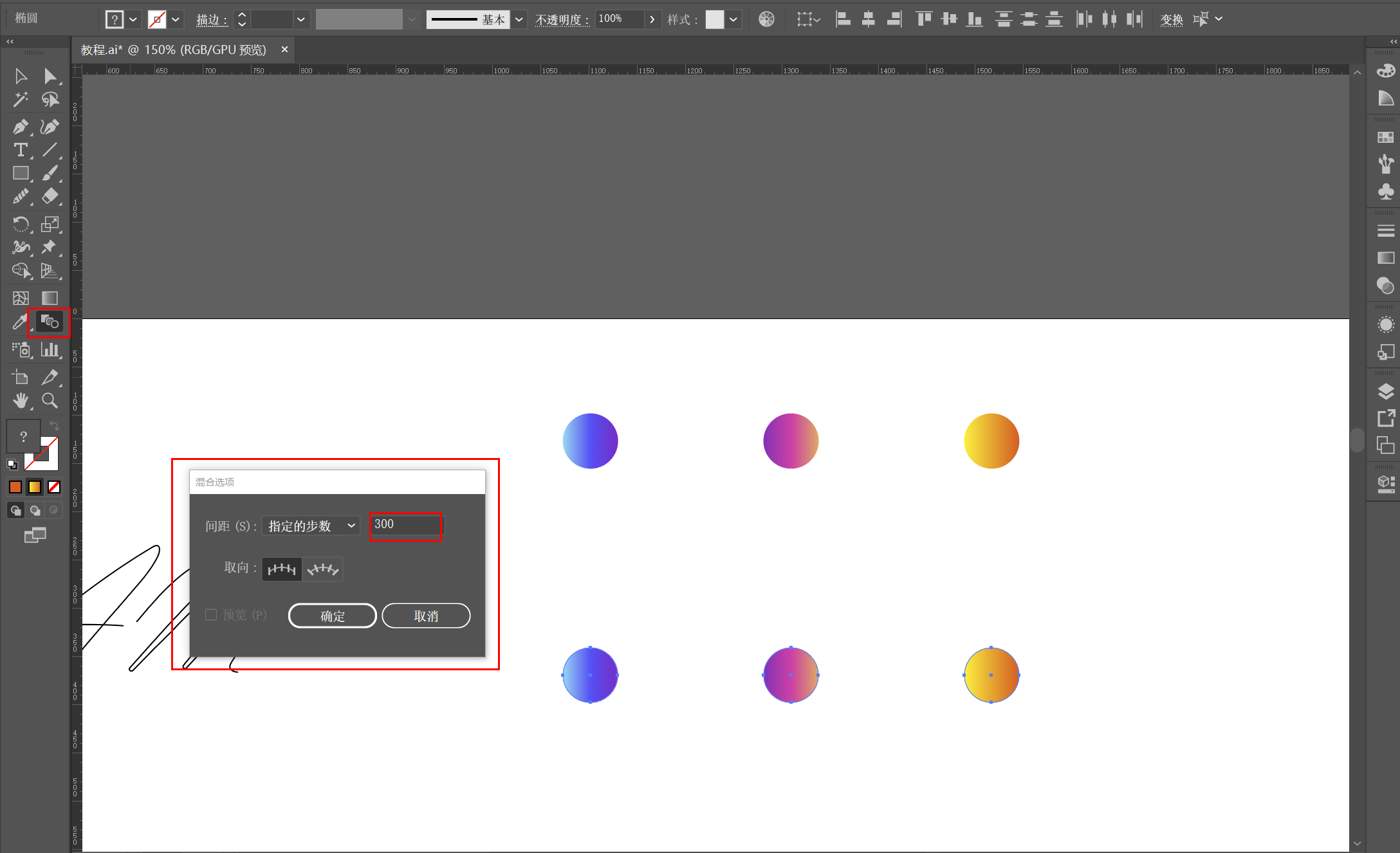
4.线条处理完毕就该上色了,那我们现在先调色,来几个渐变先(渐变的形状大家可以多多尝试),然后使用混合工具——指定的步数,输入数值,两三百就差不多了,你们也可以尝试不同的数值,会有不同的效果哟(坏笑)!!!!
步数太少的话,线条会不连贯
步数太多的话,会很吃电脑内存,易蹦,大家可以多多尝试


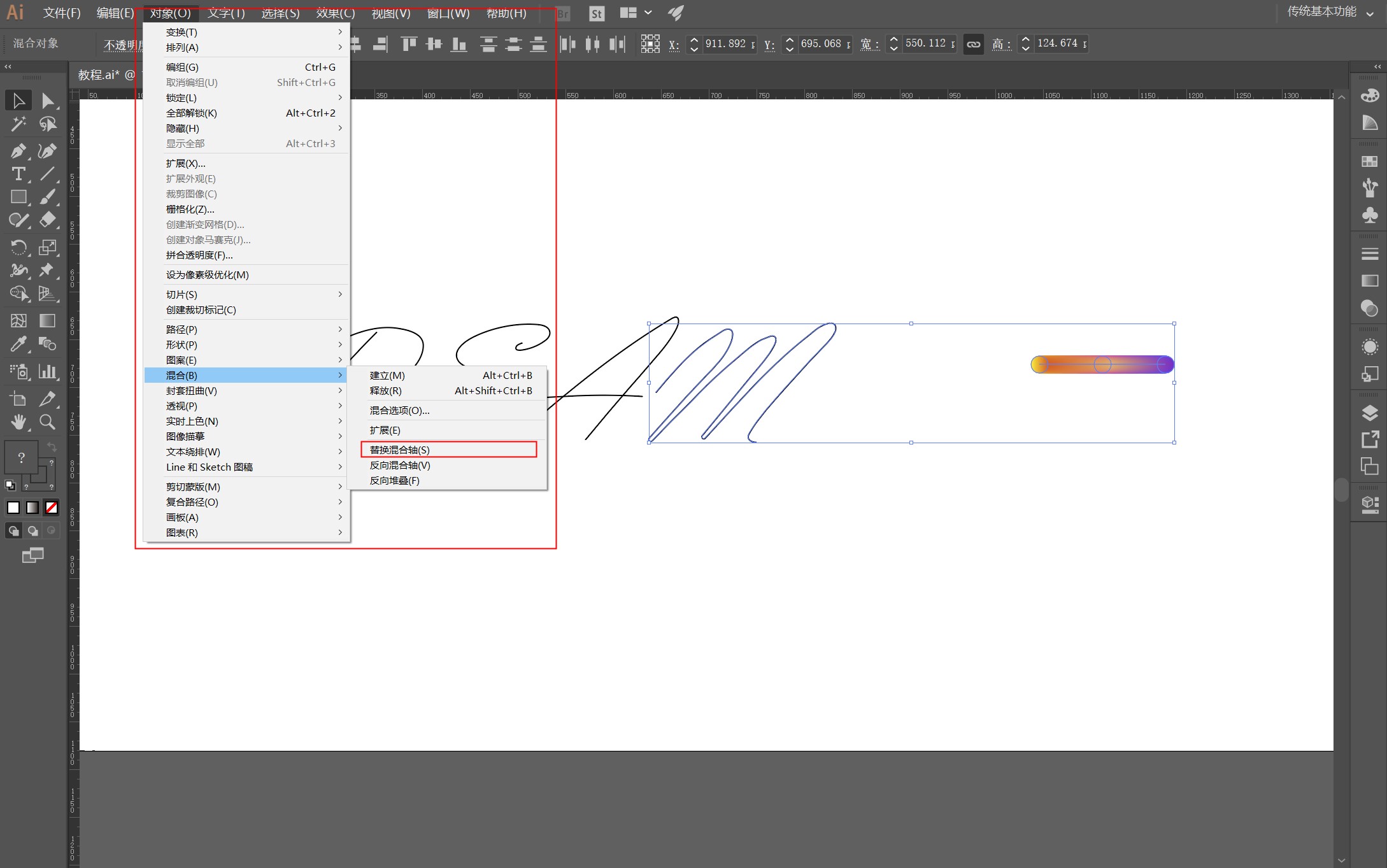
5.下面的会比较重要哦,少年们!同时选中一个路径和渐变轴,然后对象——混合——替换混合轴。大家就可以看到效果了,要是路径中有不平滑的拐点,这一步就会失败,看起来会不和谐(哈哈哈)

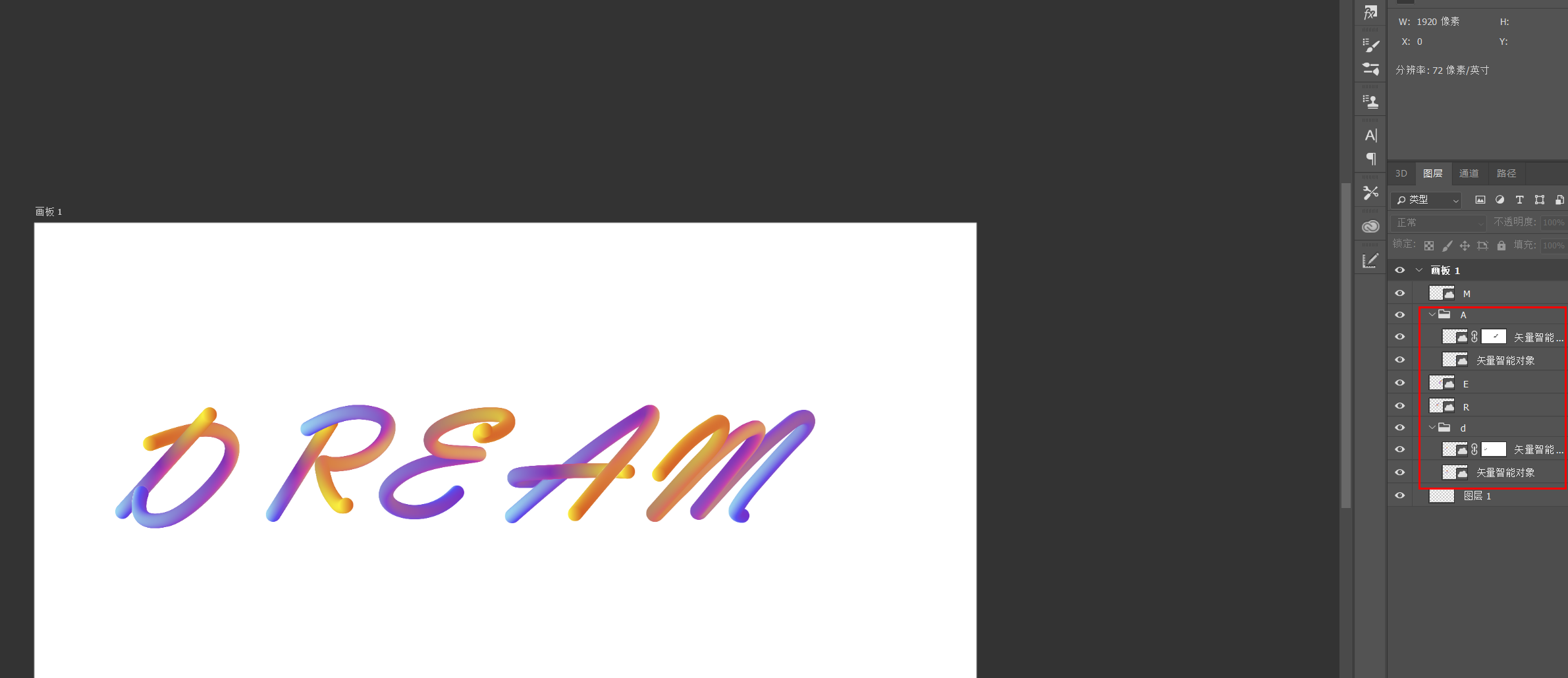
 6.现在看起来有些字母的笔画顺序感觉不协调(Dream里面的D和A),那现在我们就放到PS里面用蒙版来处理一下!
6.现在看起来有些字母的笔画顺序感觉不协调(Dream里面的D和A),那现在我们就放到PS里面用蒙版来处理一下!

7,最后就是排一排,放一放就大功告成了!
 总结:
总结:
1.选择字体的时候尽量选择线条圆润的字体
2.勾勒路径的时候尽量不要有突兀的拐点,就算勾出来的线条比较平滑也要用平滑工具再扫一遍
3.渐变色选高饱和的颜色,低保和的渐变色会显的很脏
4.心态,心态,心态很重要,不要半途而废,加油!
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Font%20tutorial%20%20Gradient%20Q%20cute%20font%20the%20effect%20is%20amazing.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试