各位条友们,大家下午好,上次我们通过了4个小案例教学了胖胖体的方法,那么今天我们能继续来给大家分享胖胖体的有关教程!
案例 #05
先看最终效果图

第一步:
先在AI当中用钢笔工具,勾出基本的字形。字体可有大有小,这样能突显字体的个性和创意,也会有些节奏感。


第二步:
将笔画进行加粗处理,为方便观察字形结构,可以先将字体笔画调成不同的颜色。然后调整笔画的前后叠压顺序,保证字体的识别度。

第三步:
如果笔画的的粗细都一致,那么“日”和“恋”字会多出一些负空间来,整体会不协调。所以要根据每个字的情况,部分笔画适当再加粗一些,不留间隙,让字体趋于饱满。


第四步:
将调整后的字体进行扩展,再将扩展后的字体转换为描边形式,这里先将描边的颜色统一改为黑色,以方便后面修改。

第五步:
接着根据字体笔画的前后叠压顺序,用“钢笔工具”给字体的笔画做一些断开和删减处理,形成相应的穿插和叠压效果,使字体紧凑饱满。注意笔画之间的前后关系,保证字体的识别度。

第六步:
在“恋”字中,选择一个点,替换成心形图形,增加字体的趣味性。再全选字体,选择AI当中的“变量宽度配置文件”,点击第二个,调整过后的笔画线条,就有了粗细变化,也会变得更柔和、更有爱了哟~

此时字体有些细,再适当加粗一下下:

最后,简简单单对字体进行排版!
完成任务!


案例 #06
先看最终效果图

第一步:
先使用“文字工具”打出这组字,这里我们使用的是思源黑体,然后拆分这组字的笔画,为方便观察,可暂时降低它的透明度。

第二步:
将拆分笔画的字体再填充黑色,然后给字体添加一定程度的描边,尽可能盖住字体的负空间。

第三步:
然后将添加描边的字体扩展,再添加白色的描边。添加白色描边后,每个字的笔画形态就出来了。

第四步:
此时字体笔画分布是比较凌乱的,笔画的弧度也不流畅,“分”字也不够饱满。所以先更正笔画的前后叠压关系,再对整组字进行调整,将笔画修改的顺畅自然些,并让每个字紧凑饱满,视觉上大小一致。

第五步:
到了最关键的一步,将字体的白色描边去除,参考上一步带白色描边字体的前后叠压顺序。
然后使用“钢笔工具”,在不带描边的字上勾白色线,通过白色线绘制出字体笔画的穿插和叠压效果,黑体的胖胖体效果就出来了!

第六步:
全选字体,选择AI当中的“变量宽度配置文件”,点击第二个(同上一个案例操作一样),这样一搞,字体的个性又多了一些!

再将3个字的距离拉近,让3个字的部分笔画融合一些,字体的设计感就更强了。

最后,给字体进行排版,搞定!


案例 #07
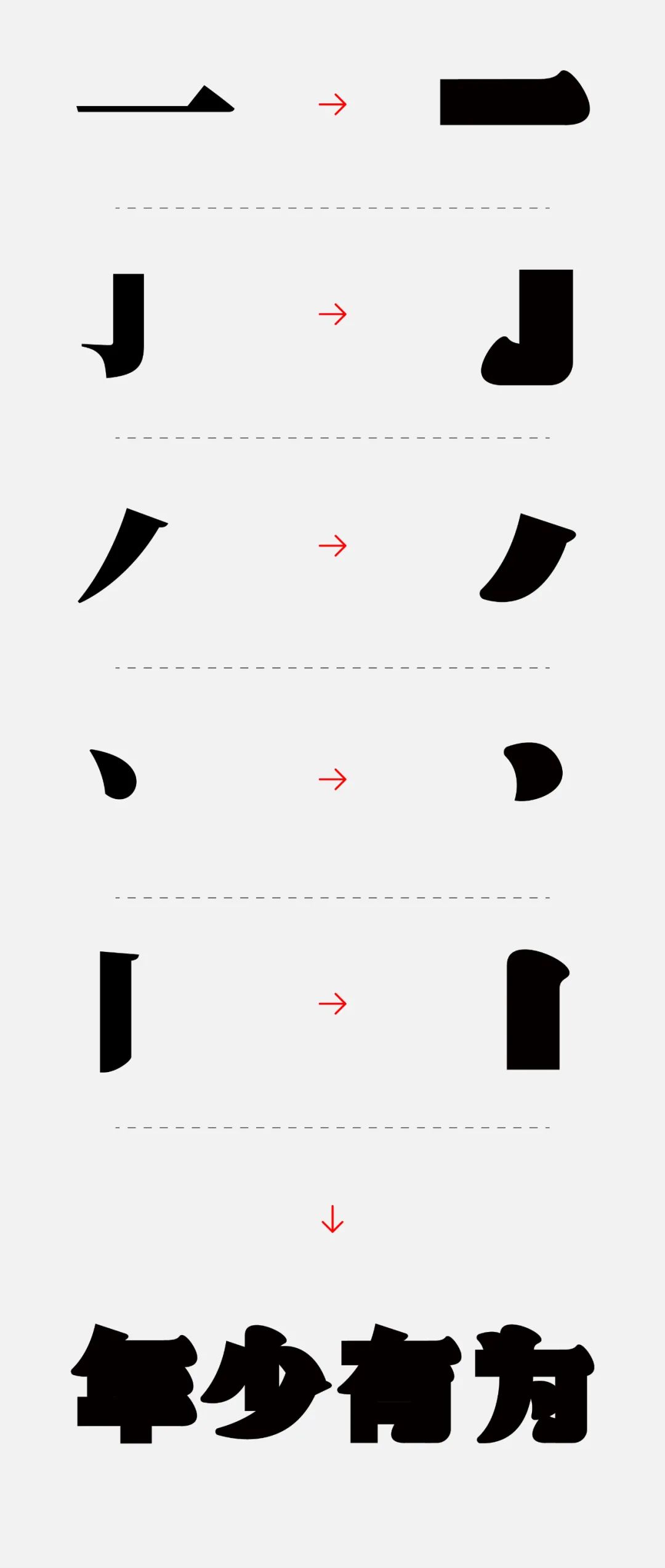
先看最终效果图

第一步:
先使用“文字工具”打出要做的这组字,这里我们使用的是思源宋体。

第二步:
然后提取这款字体的部分笔画出来,参考笔画的特征,设计出需要用的笔画。设计的笔画可以饱满圆润一些,这样也符合胖胖字体的特点。然后使用设计好的笔画,年少有为的我,很轻松的就拼出了“年少有为”这4个字。


第三步:
此时拼接好的字体比较糊,将字体添加白色描边,这样便于观察字形结构。再将字体笔画的叠压顺序调整好,保证字体的识别度。

第四步:
根据上一步操作,再将字体转为黑色描边,参考上一步字体的叠压关系。
使用“钢笔工具”,对黑色描边字体进行“断开”和“连接”处理,做出笔画之间的前后叠压和穿插关系,这样,宋体感觉的胖胖体也出来了!

然后,再将描边适当的加粗点:

最后,给字体上色并配上文案和图形元素,排版一下,大功告成!

案例 #08
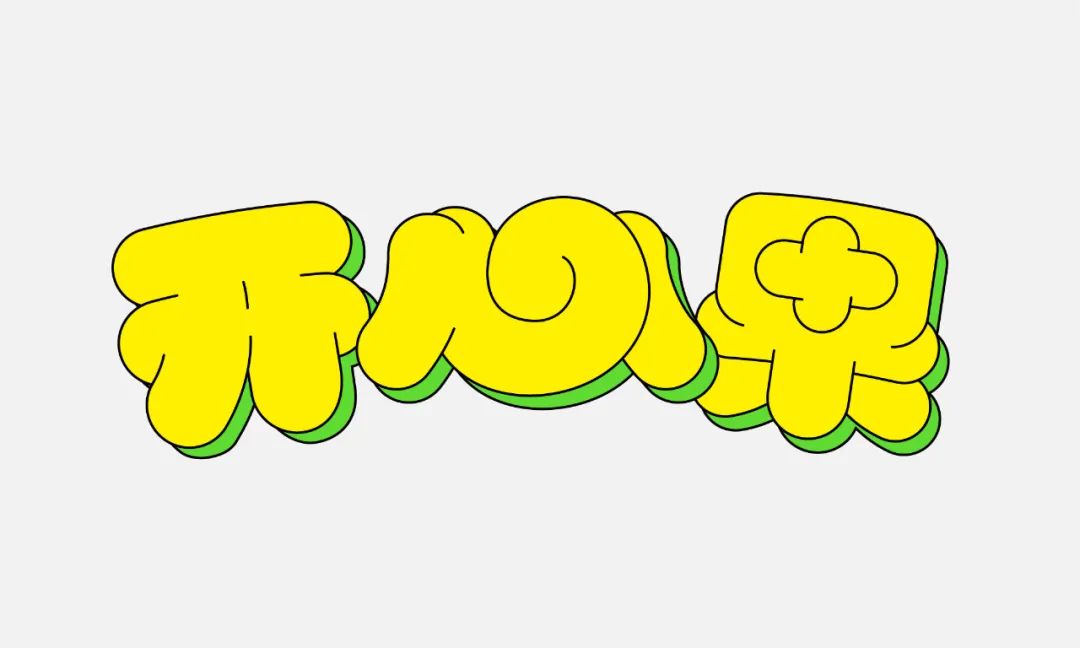
先看最终效果图

第一步:
先在AI当中用钢笔工具,勾出基本的字形结构。在这里没有遵循常规的字形结构设计,如“心”字,我做了一个卷曲的连笔设计,我的目的很单纯,就是为了增加字体的趣味性和独特性。

这个草稿,貌似有一丝丝的潦草。

第二步:
然后将笔画进行加粗,可以先将字体笔画调成不同的颜色,方便观察字形结构。加粗时不必按照统一的数值,只要让每个字的内部空间填满,视觉上统一饱满就行。字体的笔画前后叠压顺序也调整好,保证识别度。

第三步:
将调整后的字体进行扩展,再将扩展后的字体转换为描边形式,这里先将描边的颜色统一改为黑色,以方便后面修改。

第四步:
按字体笔画的前后叠压顺序,用“钢笔工具”给字体的笔画做一些断开和连接处理,形成相应的穿插和叠压效果,使字体紧凑饱满。

第五步:
为字体配上合适的颜色,这次,选择了黄色,既开心又温暖。

然后再将字体复制一层,配上另一个颜色,放在原字体下方,向右和向下移动一些距离,为字体加点轻微的立体感。

第六步:
再将字体的排列位置灵活调整,“心”字放大些,“开”和“果”字缩小些,形成一定的对比效果,增加字体的趣味性。

此时字体还是会有点单调,我们再给字体的边缘处添加一些描边,再将字体所有描边加粗些,丰富字体的细节。

老习惯了,做一个恰当的排版,完成啦啦啦啦啦啦!

终于写完了,好开心呀!

8个胖胖体的设计案例就分享到这里,只要你认真看完这篇教程,保证你下次做胖胖体的时候,也可以做到肥头大耳,珠圆玉润!

感谢大家阅读,下次再约哟~
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Font%20Tutorial%20Part%202%20A%20few%20small%20cases%20teach%20you%20how%20to%20make%20cute%20chubby%20fonts%202022.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试