



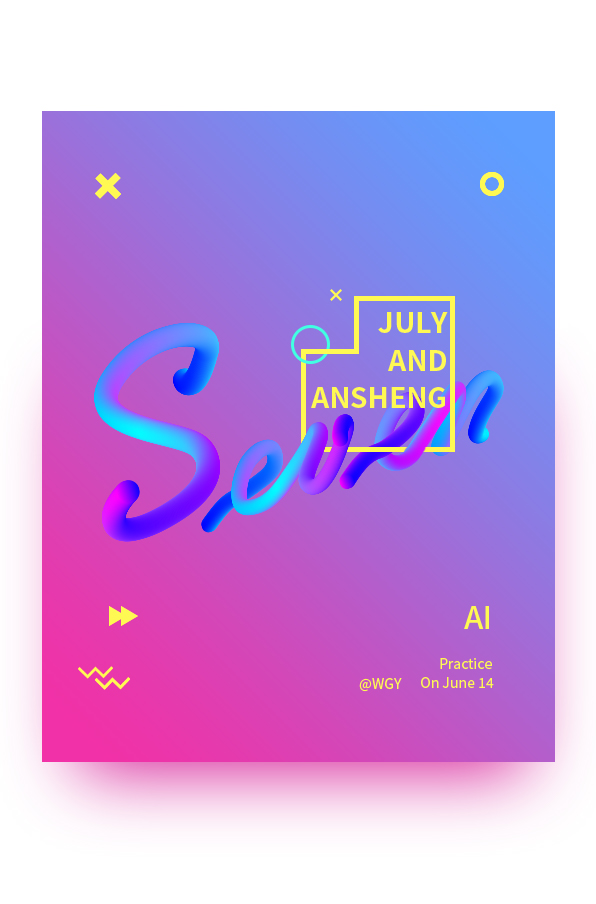
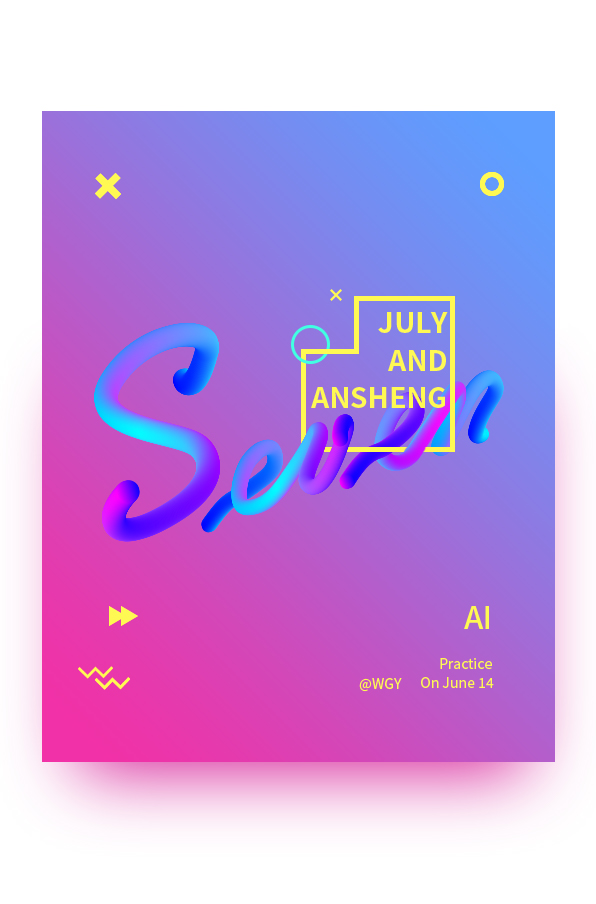
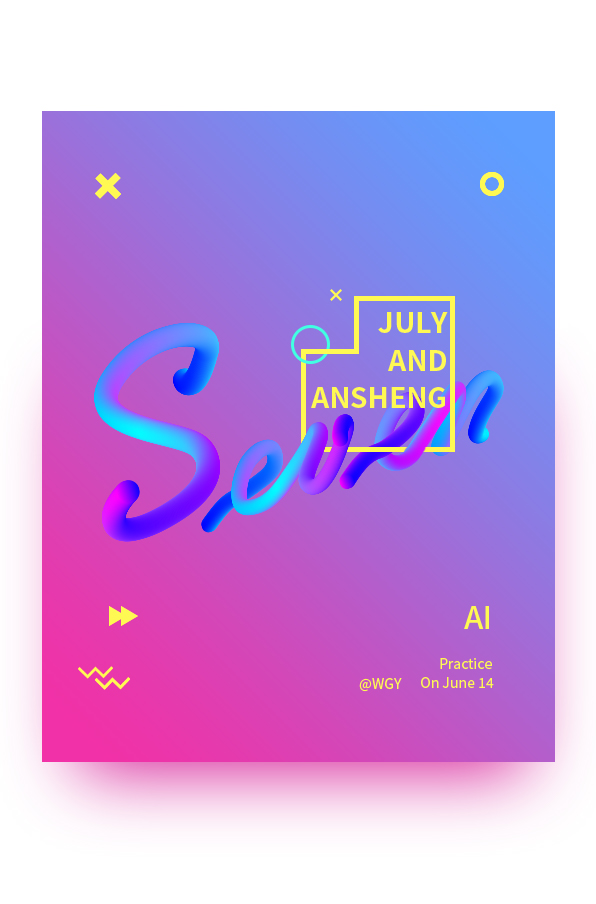
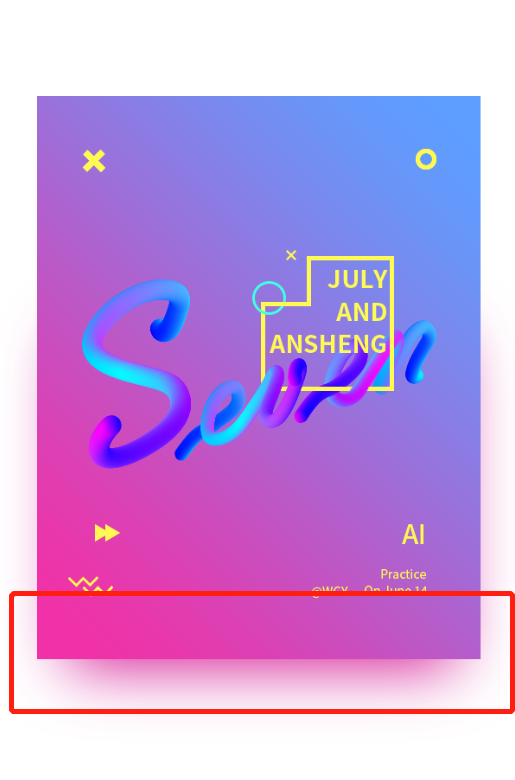
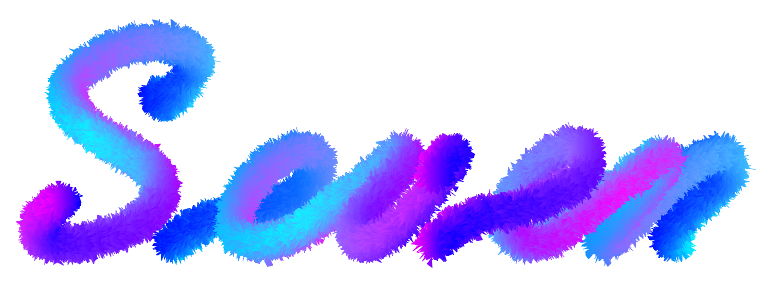
 第①和②张图(横板和竖版)是用PS调整过后的效果图,第③张图位做好字体后的展示裸(sao)图
第①和②张图(横板和竖版)是用PS调整过后的效果图,第③张图位做好字体后的展示裸(sao)图
注:大家在网络上看到的这种字体大都只适用英文,不建议使用中文,有点ugly
接下来,开启教程模式(横板先安排上):
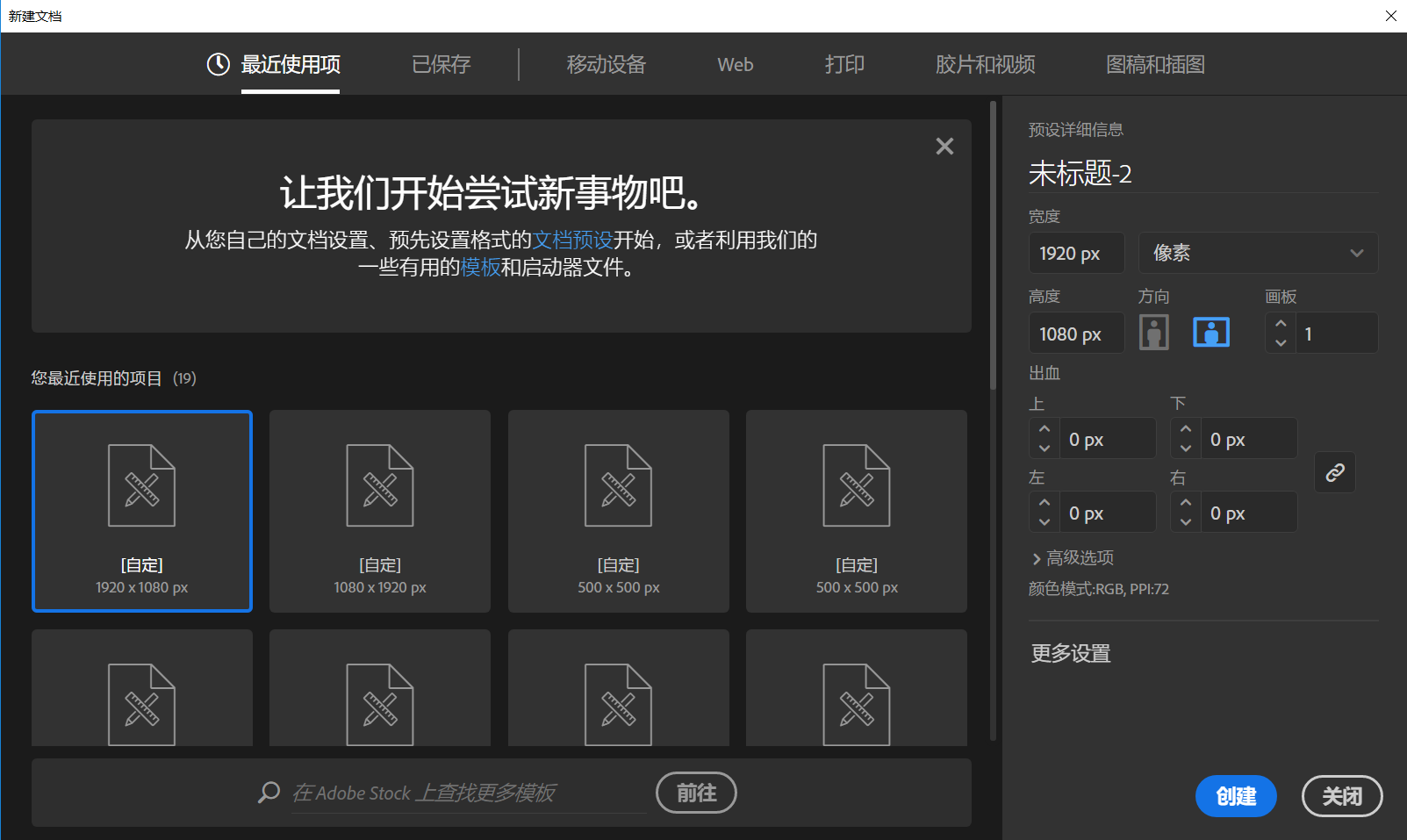
第一步:当然是新建一个画布,这里使用的尺寸为1920*1080(自己做的时候随意)

第二步:开始挑选字体,建议使用比较圆润的字体,我这里使用的是Vladimir Script字体

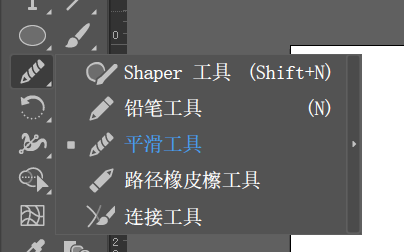
第三步:就是用钢笔工具勾出来这个形状,如果勾勒的不是很圆润,可以采用平滑工具调整一下(一定要调整哦,不然容易翻车,你可以想象成山路十八弯那种!)
注意:勾好图形后要复制一层出来,不然后面有所更改很不易!


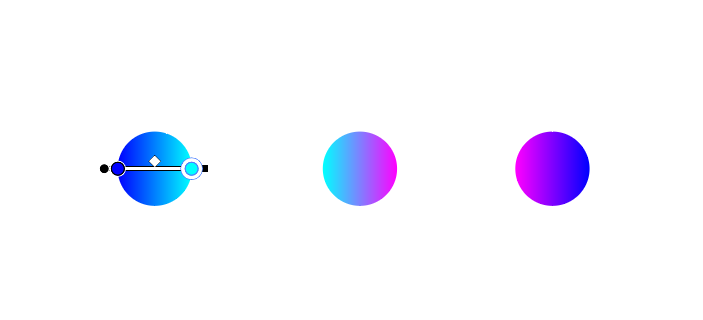
第四步:咳咳,也就是最酷炫的一步了,画一个正圆,咱们开始调渐变,其他两个圆复制就好了,在AI里面调整渐变个人认为比PS里面爽多了!我这里使用的是蓝色和基佬紫的组合,建议大家调整3个不同颜色的渐变,这样效果更加有立体感!我最近超爱基佬紫,不要怀疑我是个G.颜色调出来真的很cool

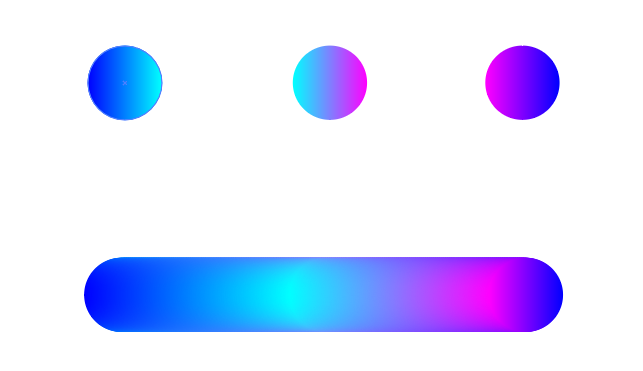
第五步:调整好了渐变,就要使用到混合工具-指定的步数了,这里调成个200/300步即可,要是你想挑战一下自己的电脑内存,你可以输入1000步,咳~,卡住不懂的时候别来找我哈,鬼畜的未响应的画面,鸡你太美~

第六步:输入好步数以后呢,只需要点一点就好了,然后分别点击一下三个圆就可以得到下面的那一条,咳,反正"那一条"你要是看着不爽的话可以再去换渐变色
注意:做渐变图形的时候要复制一层出来,方便更改

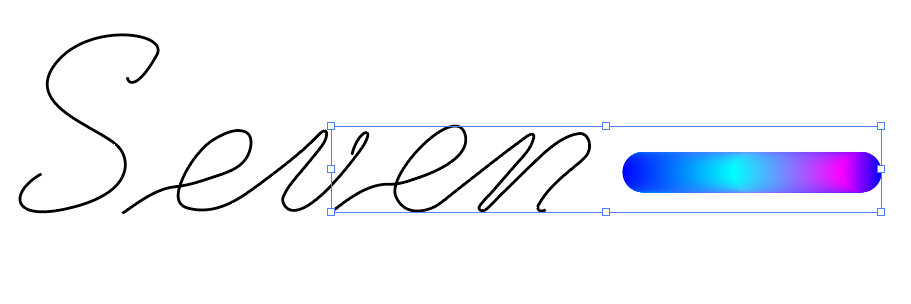
第七步:就是调整渐变形状的大小,这里要注意的是 最终做出的字体效果的大小和【渐变形状的大小以及字体大小】都是相关的,一定要调整到舒服的大小,然后使用【对象——混合——替换混合轴】即可做出想要的效果,建议渐变形状不要调整过细或过粗,效果很不理想,在后期处理的时候也不太美观!


第八步:要把每一个路径分别复制到PS里面去添加元素和背景,使其融为一体,做出效果。
这里我们要学会分析字体的颜色,字体中有紫色和蓝色,在调整渐变的时候,可以使用比较浅色的蓝色和紫色做背景填充,会更加的融合。

第九步:就是添加一些点缀元素,常用的元素有×型,o型,波浪型矩形等等,点-线-面融为一体,结合图层蒙版等工具再去调整下即可大功告成
注意:添加元素的时候做颜色叠加要使用亮色调(这里给大家安排上3版效果)



接下来是给大家简单说下竖版:
字体的制作过程都是一样的,在这里就不做赘述了,整个效果以及添加的元素和横板是差不多的。
要注意的就是,横板中添加了一个矩形,进行了一定百分比的羽化,排版一定要对齐哦!

额外补充:
再给大家分享②个还不错的字体效果(如下图),所有的都是在AI效果中做出的
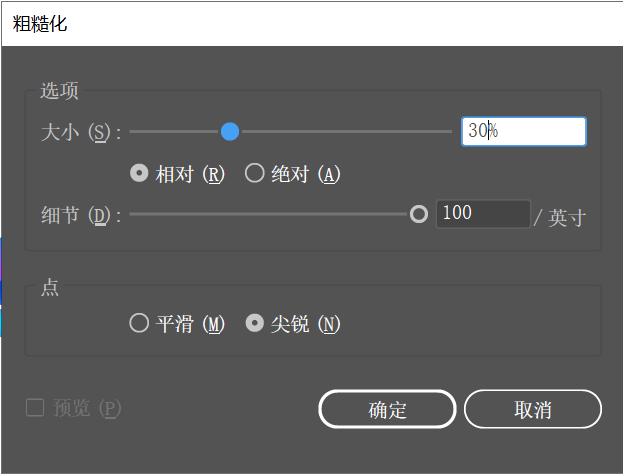
效果1:效果——扭曲和变形——粗糙化(一般吧大小调整到30%,细节调整到100/英寸)


效果2:效果——纹理——颗粒

文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Font%20Tutorial%20%20Gradient%20Fonts%20%20Vertical%20and%20Vertical.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试