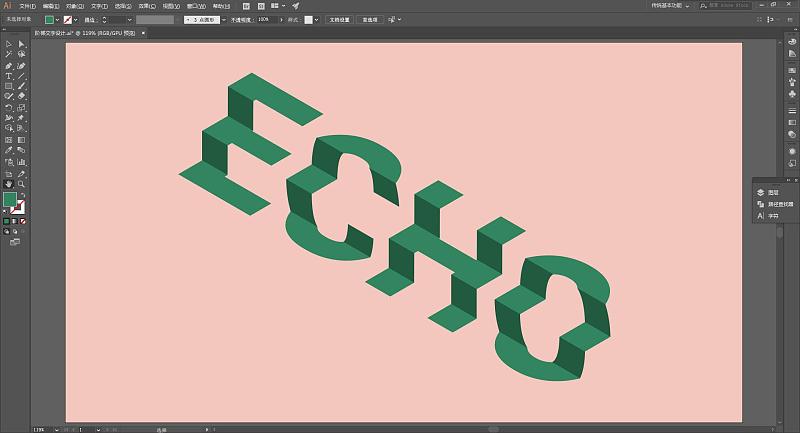
今天我来给大家分享一个字体特效制作教程:阶梯文字设计。使用的是Illustrator软件,效果图如下:

下面是具体的操作步骤:
首先打开AI软件,新建文件,命名,我这里填充了一个背景色:

使用文字工具在画布上输入你想要制作的文字,我这里就随意用下我的名字好了
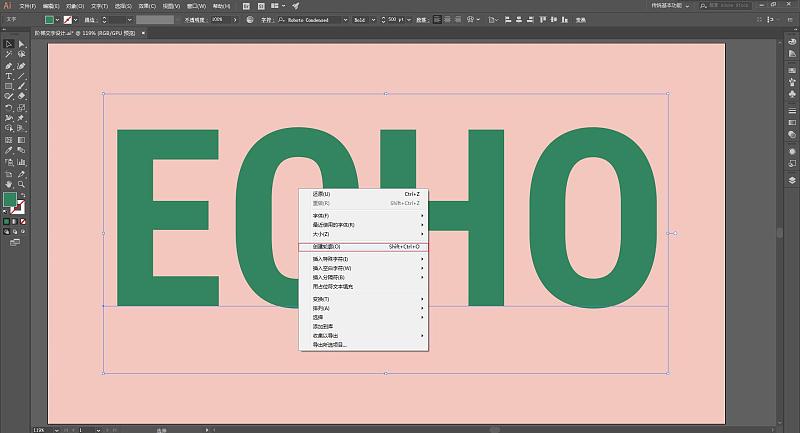
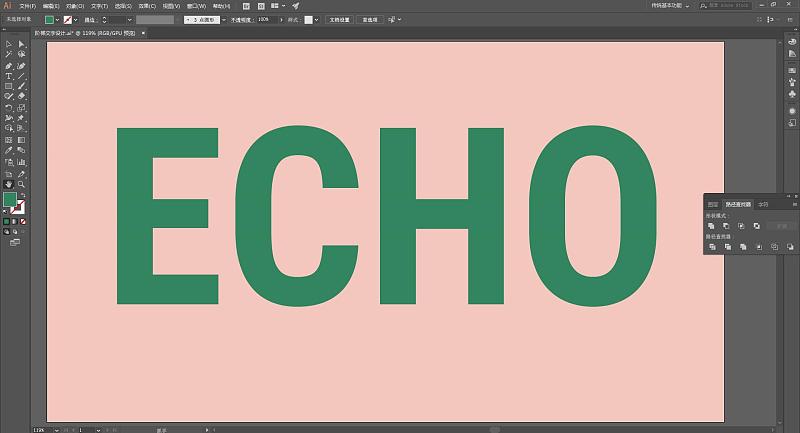
选中文字,右键选择“创建轮廓”命令,将文字转化为对象,便于我们后面的操作。转化为对象之后的文字就不能像原来一样可以使用文字工具再进行编辑了。

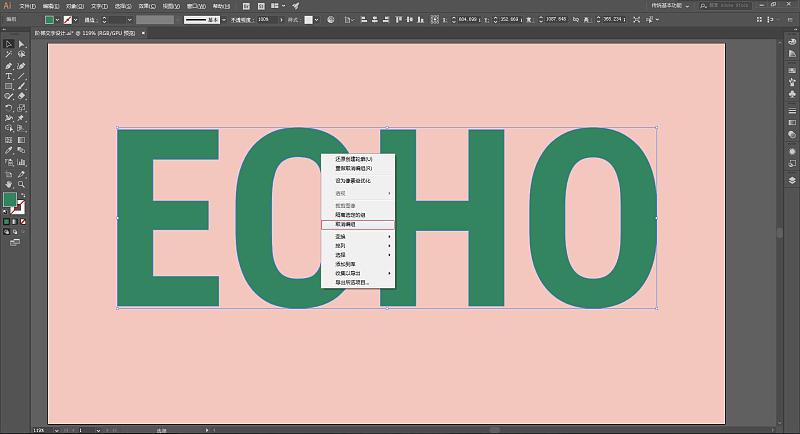
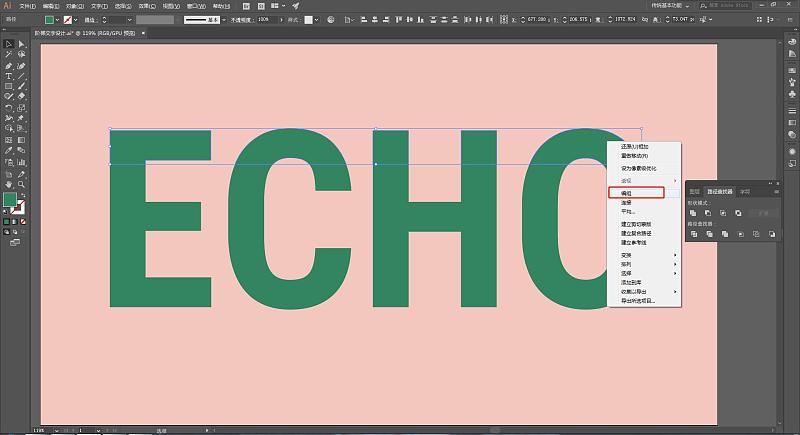
接着对对象进行取消编组,同样右键,选择“取消编组”命令,这样文字就分解成了单独的字母对象,不再是编组的一个整体了,可以单独对每个字母进行编辑操作。

然后选择矩形工具,沿着文字上下边缘绘制出一个矩形覆盖住所有的文字,如下图:

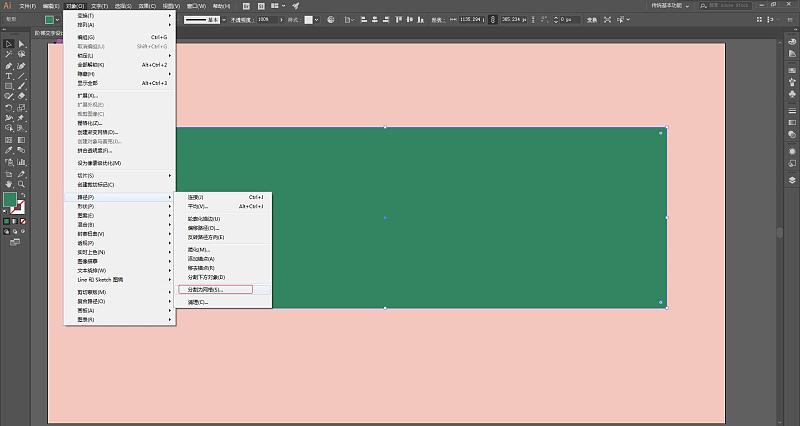
在“对象”工具栏中选择“路径”中的“分割为网格”命令:

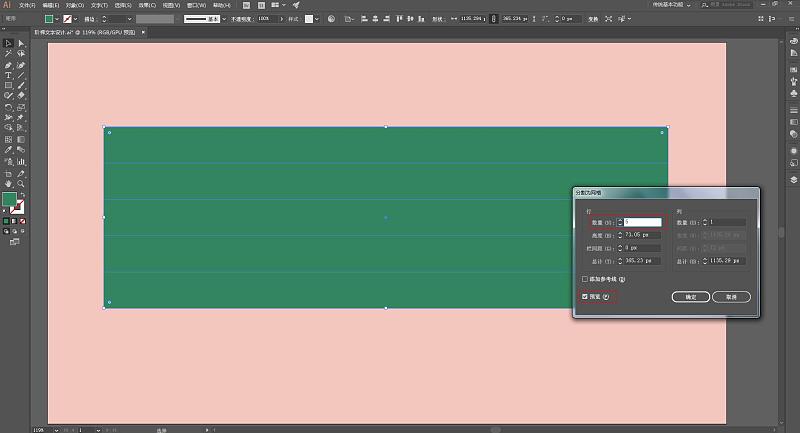
在弹出的对话框中设置你想要的行的数量,可自行选择数量,我这里选择了5行,打开预览,可以及时查看效果,如下图,设置好了之后,点击确定:

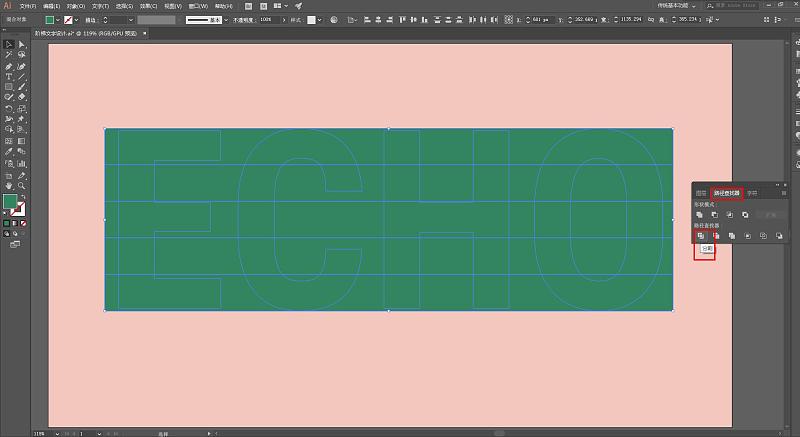
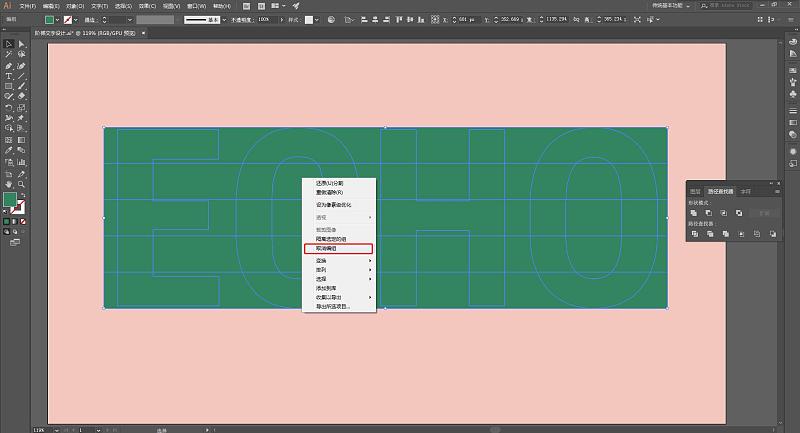
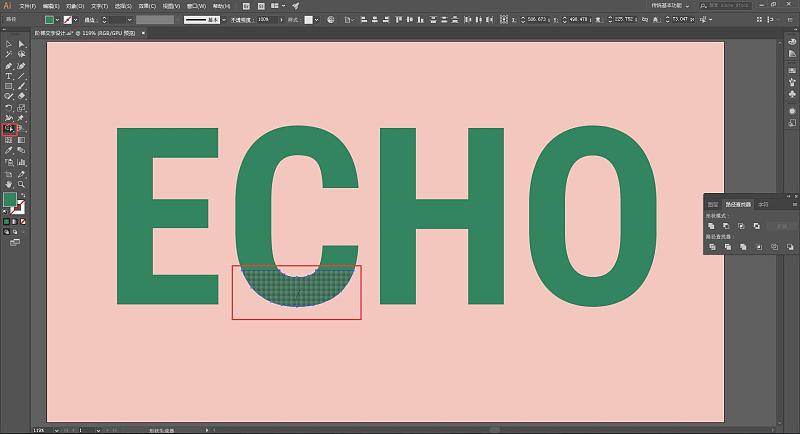
接下来,全选所有对象,打开路径查找器(可以通过“窗口”—“路径查找器”打开,也可以直接使用快捷键Shift + Ctrl +F9调出),执行路径查找器中的“分割”命令,如下图:

然后右键“取消编组”:

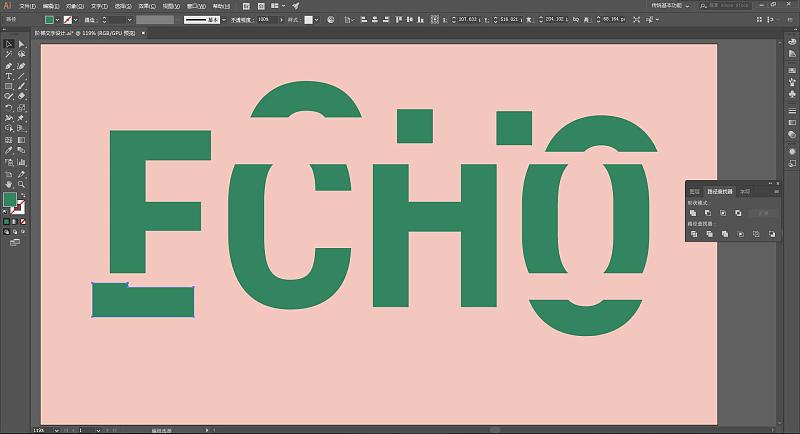
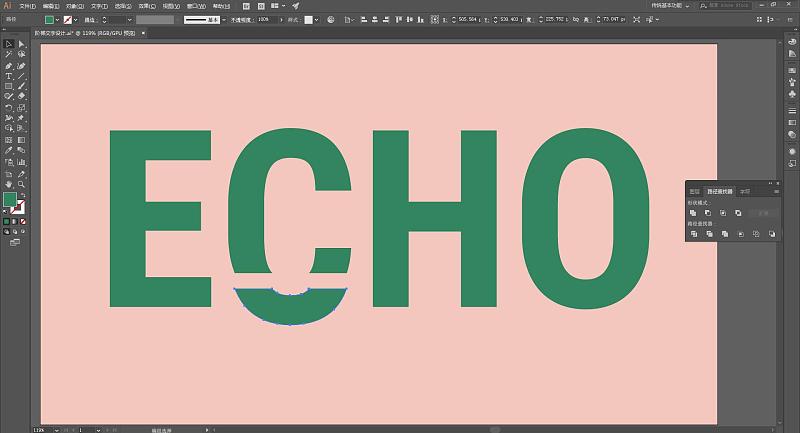
接下来,使用选择工具将不需要的块一个个都删除,只留下需要的文字块,如下:

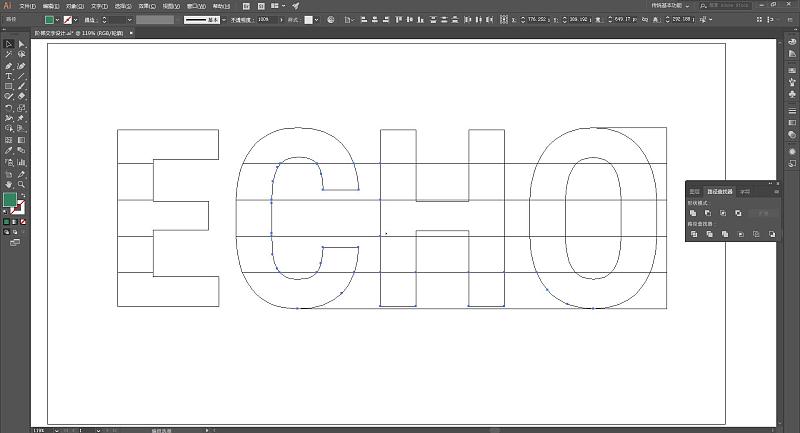
为了便于观察,可以将视图切换为“轮廓”模式(可以通过“视图”—“轮廓”来切换,也可以直接使用快捷键Ctrl+Y快速切换),如下图:

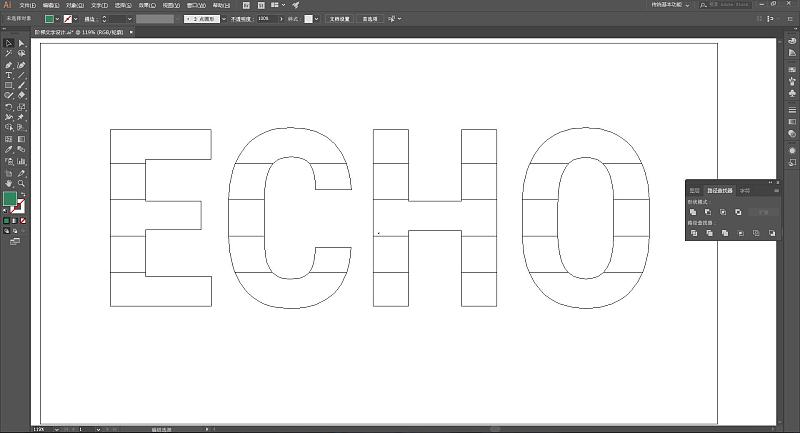
将所有不需要的块都删除之后如下:

这时我们可以继续使用快捷键Ctrl+Y将视图切换回正常模式,也可以通过“视图”—“GPU预览”切换回来。

使用移动选择工具对块进行移动,可以看到原来的文字对象已经被分割成了若干块。

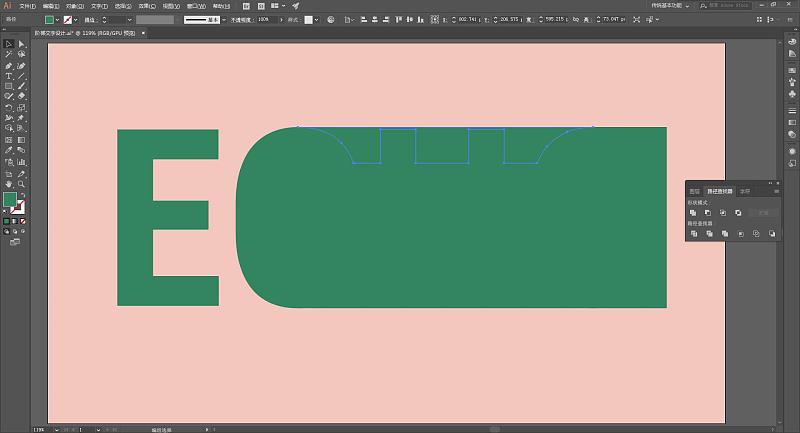
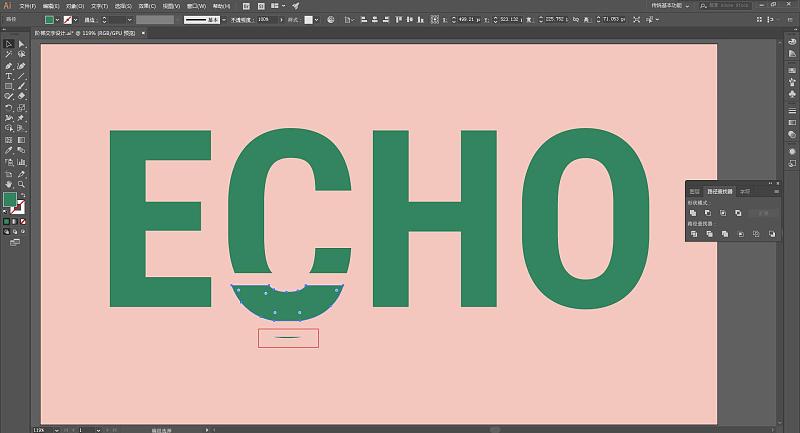
这里进行移动其实还有另外一个目的,就是检查是否有被遗漏的特别小的碎块出现,因为最开始对齐文字上下边缘参考线创建的矩形很可能没有百分百对齐,从而就会产生如下图所示的细小的碎块,在制作过程中很容易被忽视,从而影响到后面的效果。

为了避免这种情况出现,我们最开始创建矩形的时候需要注意。假如原来没有注意而现在确实出现了怎么办呢?
很好办,只需要将这个小碎块与它相连的部分再组合成一个整体就可以了。
组合的方法有很多,比如同时选中这个小碎块及与它相连的部分,执行“路径查找器”中的“联集”命令,即可将这2个部分组合成一个整体。

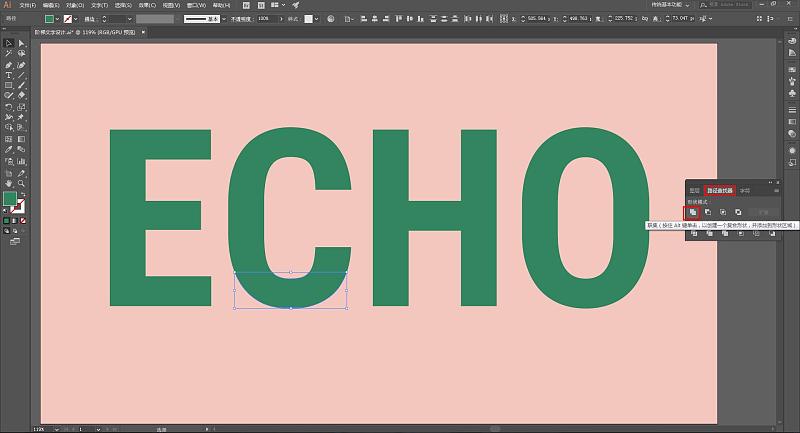
也可以同时选中这个小碎块及与它相连的部分,选择“形状生成器工具(快捷键Shift+M)”,在这两个块之间用鼠标左键点击并拖动,如下图:

松开鼠标,移动一下发现,两块已经连成一体成为了一个新的形状

以上这几步骤中对块进行的随意拖动都是为了检查和查看,所以为了进行我们后续的设计,我们需要将这些移动了的块进行复原,使用Ctrl+Z撤销我们进行的这些移动步骤,使之回到我们上面说到的切换回GPU预览这一步。

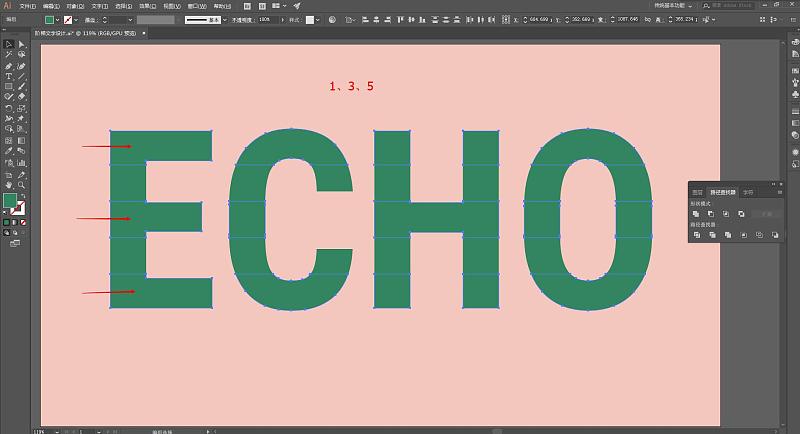
选中每一行并排的所有的块,对它们执行“编组”命令,这样就得到了5组拼合成Echo图样的对象组合。

接下来同时选中第1、3、5行的组合对象:

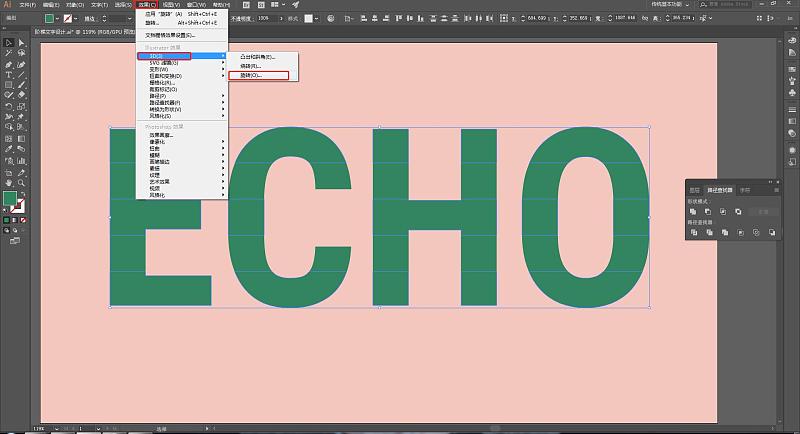
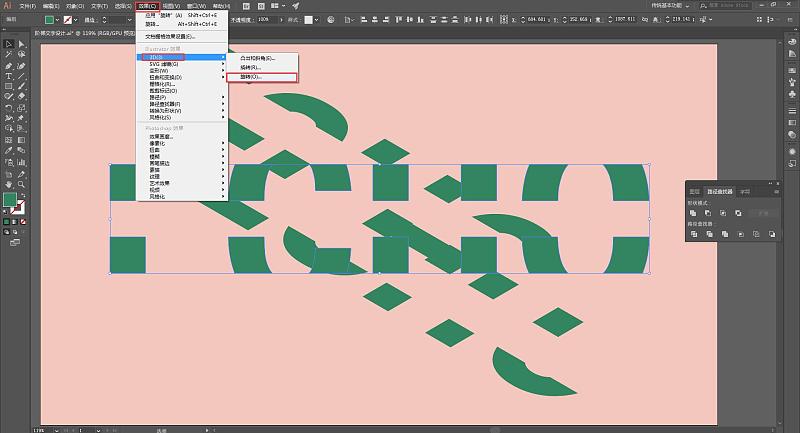
在“效果”工具栏中选择“3D”中的“旋转”命令,如下图:

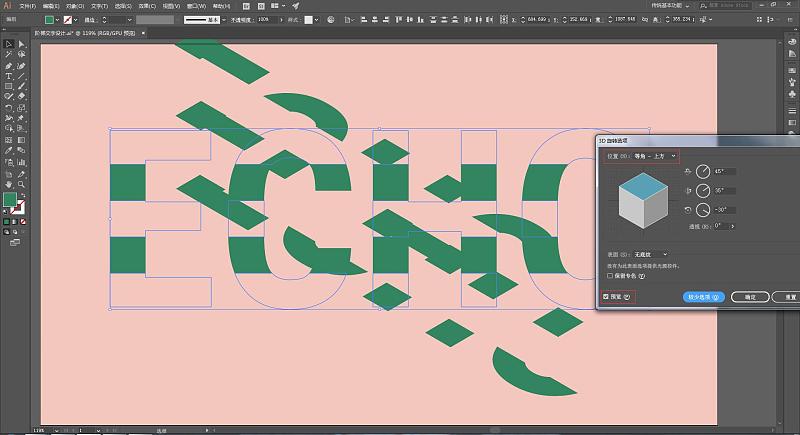
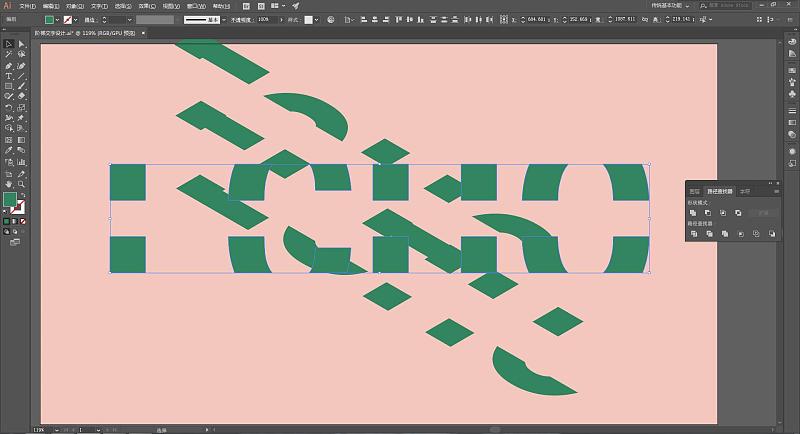
在弹出的对话框中选择位置为“等角-上方”,打开预览,点击确定:

然后同时选择剩下的第2、4行的组合对象,

同样在“效果”工具栏中选择“3D”中的“旋转”命令,

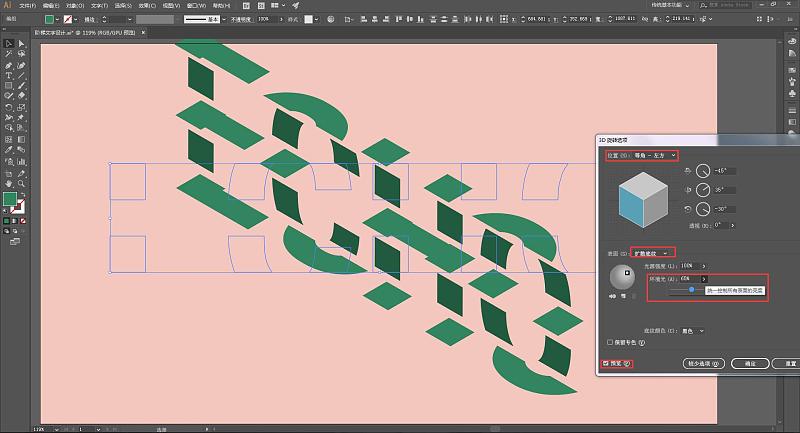
在弹出的对话框中选择位置为“等角-左方”,打开预览,这里将对话框中的“表面”选为“扩散底纹”,稍微调整一下环境光,点击确定,效果如下图:

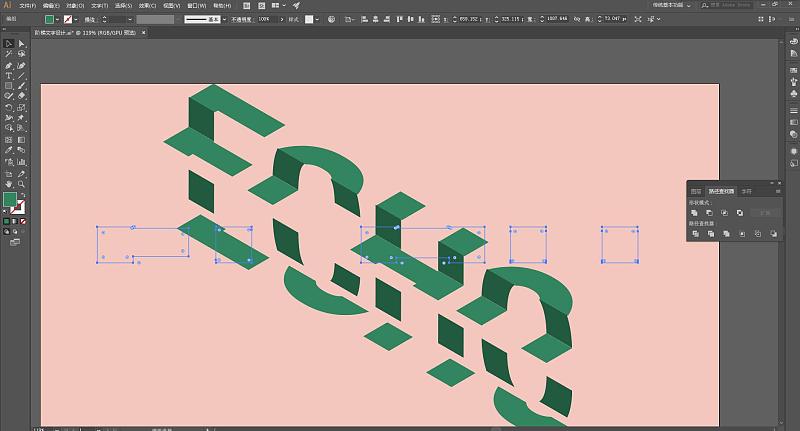
接下来该知道怎么操作了吧,当然是对齐了:)

为了做到更精确的对齐,可以放大视图,进行精细的调整,

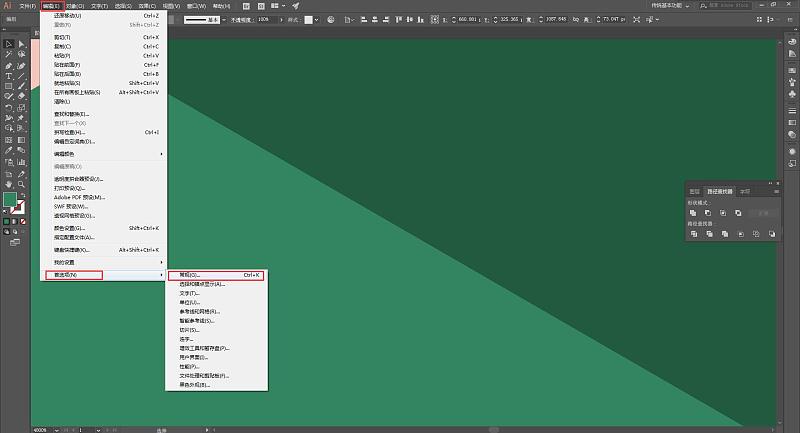
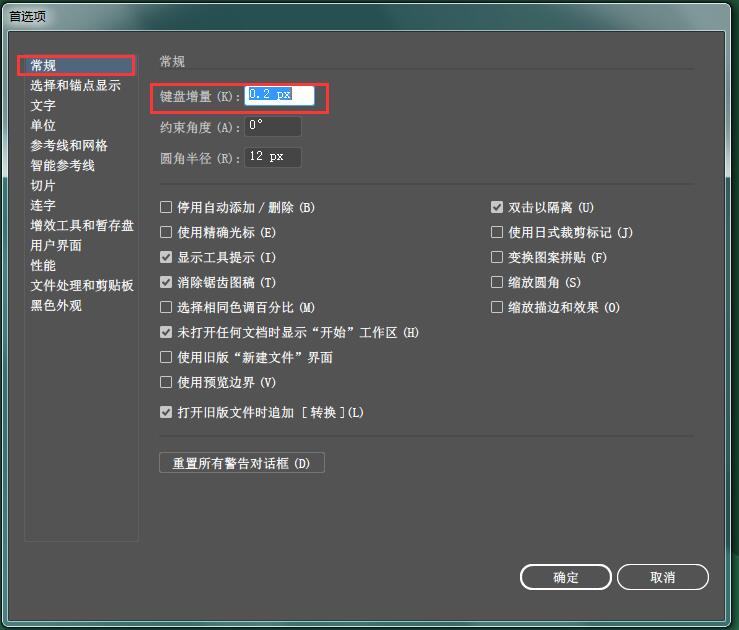
如果使用键盘移动,可以将键盘增量调小点,这样每一步的移动距离都没有那么大,更精确。更改键盘增量的方法是:在“编辑”工具栏中选择“首选项”中的“常规”命令,

在弹出的属性框中将“键盘增量”调整到合适的大小:

完成全部的对齐之后,得到最终的效果图如下:

总结:
本篇教程主要的思路其实就是:创建对象,对对象进行分割,然后再重新组合,通过使用3D效果对新组合的对象进行立体化操作,最后再将所有的对象以合适的方式拼合在一起得到我们想要的阶梯效果。
其中涉及了很多平时设计中经常会用到的一些工具和命令,比如:对文字进行轮廓化操作、“路径分割为网格”命令、“编组”与“取消编组”命令、“路径查找器”工具、“形状生成器”工具以及3D效果应用等等。
通过本篇教程的学习,你就可以将这种设计风格和思路应用在其他的各种设计当中了。希望这篇教程能对你有所帮助!
感谢你的耐心阅读,如果你喜欢我的文章,并且觉得对你有用的话,也希望你能不吝分享和转发,让我们都能够结识更多的设计小伙伴!学习路上一起努力吧!

知识一点点累积,总有一天会厚积薄发!
我是Echo
专注分享平面设计干货教程,和大家一起学习,共同进步!
欢迎对平面设计感兴趣的小伙伴关注我
转载请注明出处
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Font%20Effects%20Using%20Illustrator%20Software%20to%20Design%20Creative%20Ladder%20TextAI%20Tutorial.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试