所用软件及版本:Photoshop CS6
最终效果图

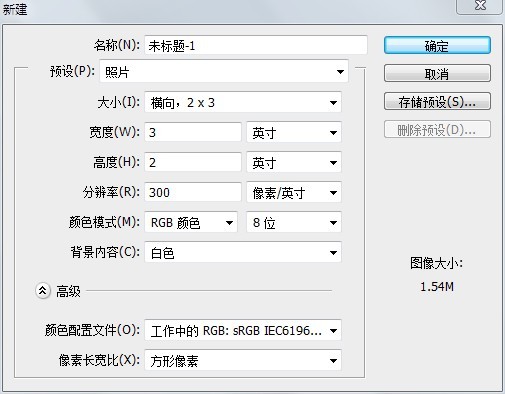
1.新建文档 
2.确认前景色为黑色,按Alt+Delete填充背景为黑色

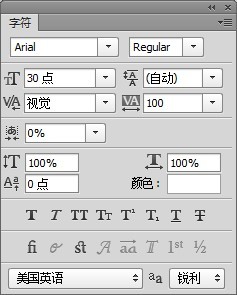
3.在“字符”面板上设置文字属性

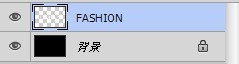
4.在“图层”面板上右击文字图层,在弹出的菜单中选择 “栅格化文字”
5.按住Ctrl同时在图层面板单击图层“FASHION”以调出选区,执行菜单 选择-选区-收缩(收缩量为5),然后同时按住shift+ctrl+I以反向选区,按delete以删除选区内的像素,按ctrl+D取消选择。

6.在“图层”面板上双击“FASHION”图层,在“图层样式”对话框“样式”一栏选择“渐变叠加”(直接点击字,别点击方框),双击“渐变编辑器” ,在其打开的对话框中点击“载入(L)...”载入此教程的附件“FASHION”文件夹(解压后)中的"渐变",选择
,在其打开的对话框中点击“载入(L)...”载入此教程的附件“FASHION”文件夹(解压后)中的"渐变",选择 ,单击"确定",再点击确定。
,单击"确定",再点击确定。


7.执行菜单命令:1.滤镜-锐化-进一步锐化 2.滤镜-像素-碎片
8.按6次ctrl+J以复制出六个相同的图层 以把文字群组在一个文件夹里,双击文件夹,将其命名为“FASHION”。
以把文字群组在一个文件夹里,双击文件夹,将其命名为“FASHION”。

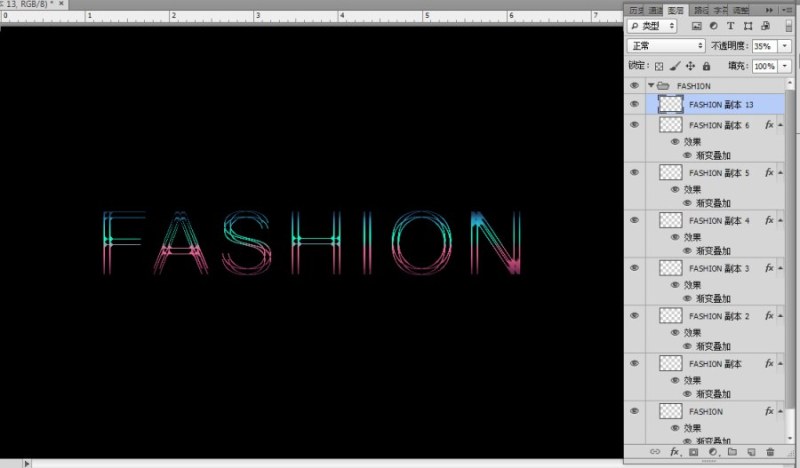
9.在“图层”面板上点击“FASHION”图层名称前的三角形以展开其分组,按住“shift”键先后点击其组的最前和最后的图层,然后按ctrl+E以合并所选择图层,生成“FASHION 副本 13”图层,按ctrl+M调出曲线对话框,设置其为强对比度(RGB),单击“确认”,再设置其图层不透明度为35%。


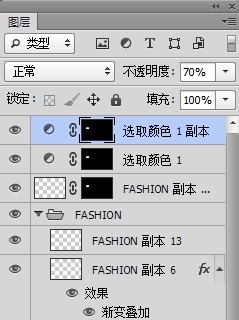
10.仔细观察,发现字母F的最上两条线隐约不清,那么该执行下列操作:按住“shift”键不放,先后单击“FASHION”文件夹里最前和最后的图层,按ctrl+J以复制所选图层,按ctrl+E合并图层,按shift+ctrl+I移动其图层至“图层”面板顶端。然后在工具箱上选择“矩形选框工具” ,在绘图窗口上单击不放并拖动选区至完全框住字母F的最上两条细线,点击“图层”面板下方的“添加图层蒙版按钮”
,在绘图窗口上单击不放并拖动选区至完全框住字母F的最上两条细线,点击“图层”面板下方的“添加图层蒙版按钮” 以隐藏选区外像素,按住“”“ctrl”键同时单击其右侧黑色图层蒙版"以载入选区,再单击面板底部的““创建新的填充或调整图层”按钮
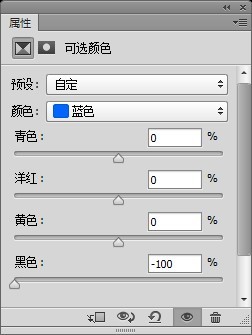
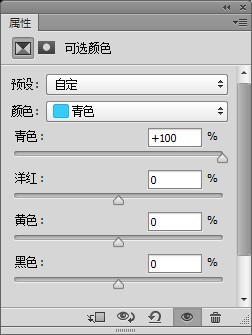
以隐藏选区外像素,按住“”“ctrl”键同时单击其右侧黑色图层蒙版"以载入选区,再单击面板底部的““创建新的填充或调整图层”按钮 ,在弹出的菜单中选择“可选颜色...”按钮,在其面板的“颜色”选项选择“蓝色”,调整其黑色值为-100% 。至此,本实例制作结束。
,在弹出的菜单中选择“可选颜色...”按钮,在其面板的“颜色”选项选择“蓝色”,调整其黑色值为-100% 。至此,本实例制作结束。
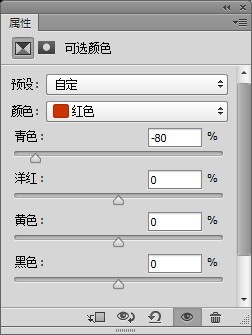
 ,选择“可选颜色...”,然后在面板上设置各参数 。
,选择“可选颜色...”,然后在面板上设置各参数 。



文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Font%20DesignTutorial%20FASHION%20%20Brilliant%20yet%20simple.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试