
你和大神的PPT页面,只有一个图片裁剪的距离。

我们在做PPT时,经常是找一张背景图,复制在页面中,然后,直接在上面写字。
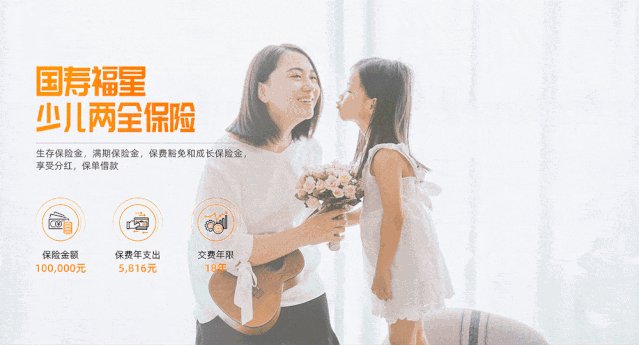
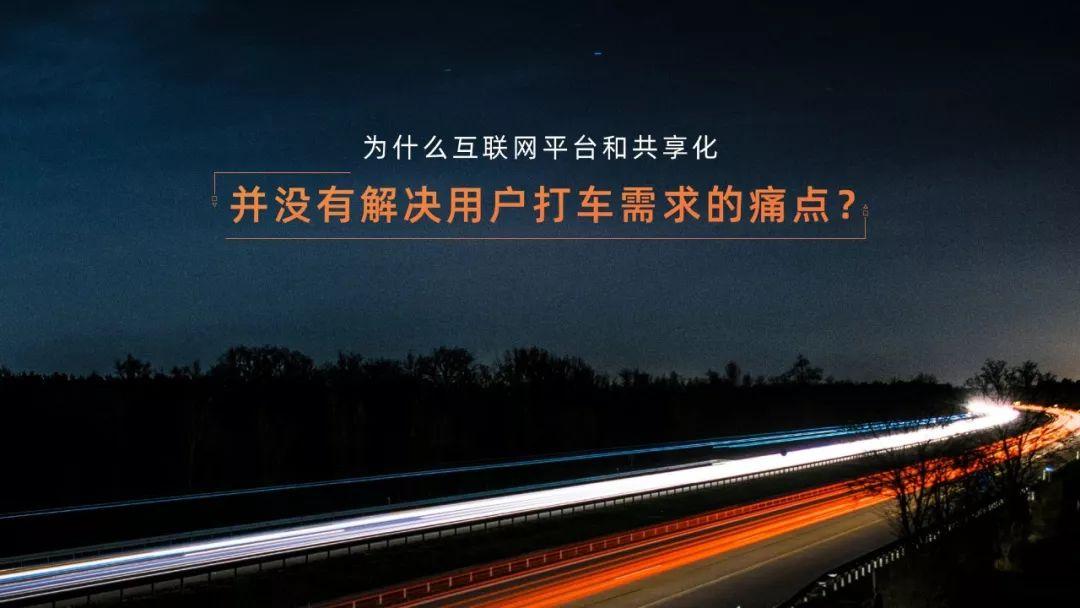
页面可能会变成这样:


但是,大神做PPT时,一定会对背景图进行处理。
就像上面的案例,背景图的杂乱影响了文字的显示,而文字也干扰了图片的主题。
这是因为摄影师在拍照的时候,为了顾及到画面的平衡和美感,并不会为我们预留放置文字的空间。
这时,就需要我们通过裁剪的方法,来创造放置文本的空间了。
所以,今天给大家分享一个,我经常能用到的图片裁剪小技巧。
1、图片右移
就拿刚才的页面为例,为了保持页面上的视觉平衡,让图文形成左右型排版。

我们可以借助裁剪,把图片中的人物,调整到页面的右侧,从而为页面左侧创造出大面积的留白,以突显出文字。

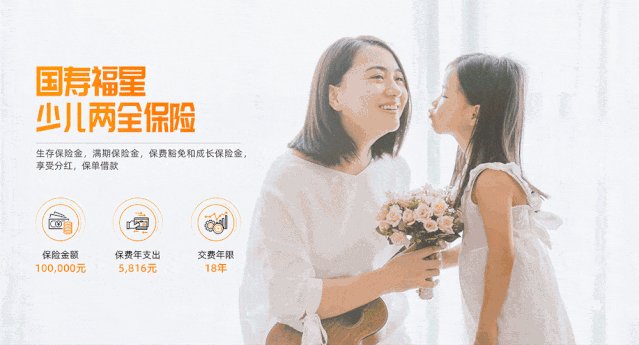
经过图片裁剪处理,是不是就好了很多!
2、图片下移
当背景图的主题在下方时,我们可以将页面做成上下型排版方式。
我们可以通过裁剪,将图片的地平线下移:

最后我们看一下效果,和刚才比,是不是好了很多呢?

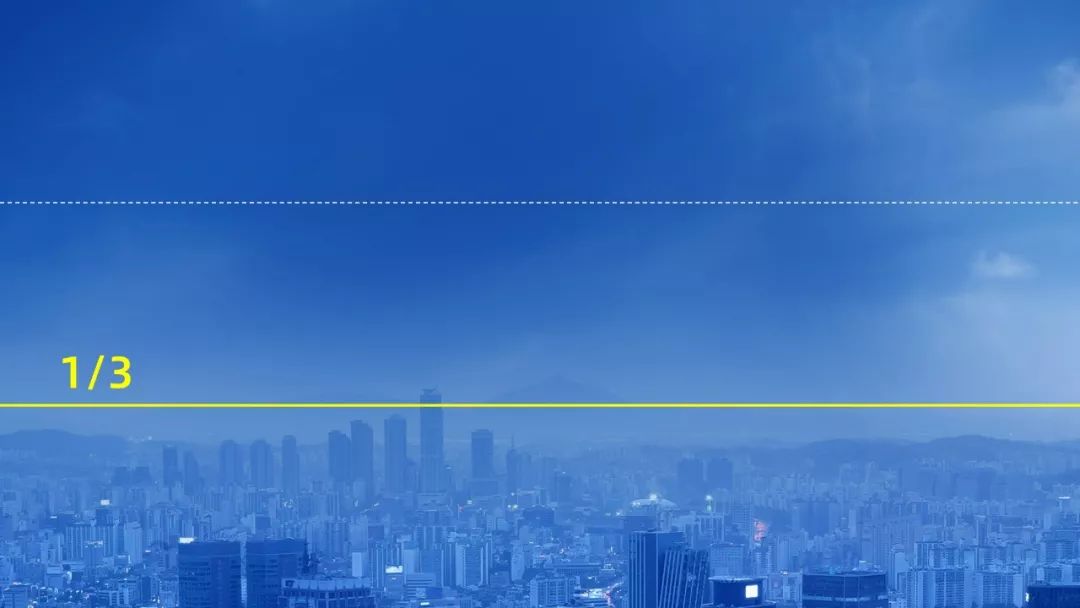
3、图片主体放在页面1/3的位置
分享一个我常用的页面裁剪小技巧:
我们在遇到主体在页面下侧时,通过裁剪,将页面的水平线移动到页面1/3的位置。
例如,类似下面这种类型的图片:

通过裁剪,将页面的水平线移动到页面1/3的位置。

这样做的好处就是,在保证看清图片主体的同时,让页面产生更强的通透感。
听不明白也没有关系,咱们来看一下一组封面的对比图,你就会理解了。

水平线处于页面 1/2 的位置。

水平线处于页面 1/4 的位置。

水平线处于页面 1/3 的位置。
哪张封面看起来更加的舒心呢?相信你一定有了答案。
为了让你更好的理解,我还特意找了一些相关的案例供你参考:


这些页面,背景图的水平线位置都放置在页面的1/3处。看上去很舒服,对吗?
怎么样,学会了吗?
最后,关注加转发,私信回复关键词【福利07】,就可以领取我收藏的优秀PPT案例作为灵感参考了!
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Do%20you%20really%20know%20how%20to%20use%20the%20PPT%20background%20image%20that%20you%20have%20worked%20so%20hard%20to%20find.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试