
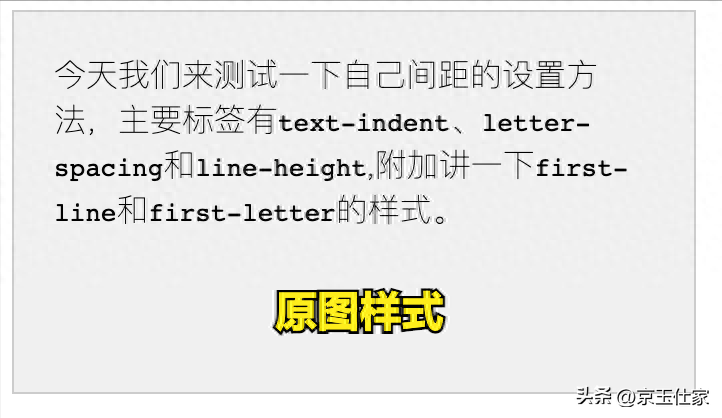
(原图样式)
今天我们将讨论几个文本标签,包括<code>text-indent</code>、<code>letter-spacing</code>和<code>line-height</code>, 并且会附带说明<code>first-line</code>和<code>first-letter</code>的操作方式。
先展示部分源码:
<!DOCTYPE html>
<html>
<head>
<title>CSS文本标签概述</title>
<style>
.wenben{
width:300px;
height: 150px;
background-color: #f0f0f0;
padding: 20px;
border: 1px solid #ccc;
margin:0 auto;
}
</style>
</head>
<body>
<div class="wenben">
今天我们来测试一下如何设置文本间距,涉及的主要标签包括<code>text-indent</code>、<code>letter-spacing</code>和<code>line-height</code>, 另外附带了<code>first-line</code>和<code>first-letter</code>的样式设置。
</div>
</body>
</html>
第一个标签:text-indent(设置首行缩进)
CSS样式:
<style>
.wenben{
width:300px;
height: 150px;
background-color: #f0f0f0;
padding: 20px;
border: 1px solid #ccc;
margin:0 auto;
text-indent<
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Css-zi-ti-jian-ju-de-she-zhi-fang-fa.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试