非常好,我很乐意帮您学习如何使用PS的图层样式和材质叠加来打造“硬核”文字特效,让我们开始吧!
首先,我们需要准备好想要使用的字体和背景。选择一个有趣的字体,比如未来风格或科技感十足的字体。接下来选择一个背景,通常黑色或灰色背景是最适合这种类型的特效的。
第一步是在PS中打开一个新文档,选择一个黑色或灰色背景,并在其中添加您想要的文字。确保字体和字号适当。
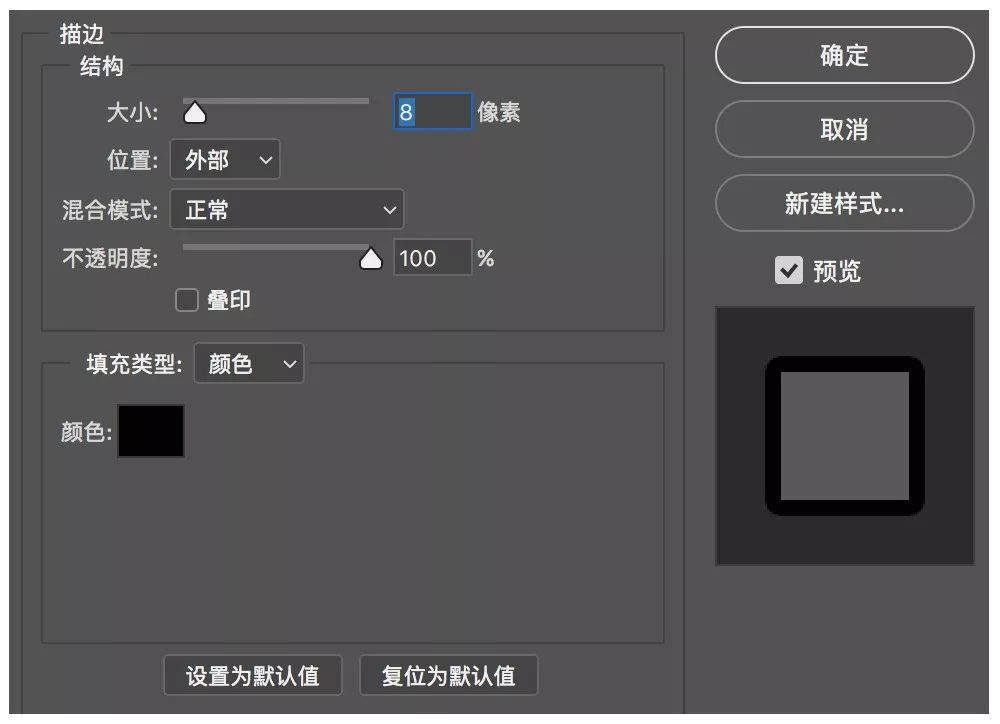
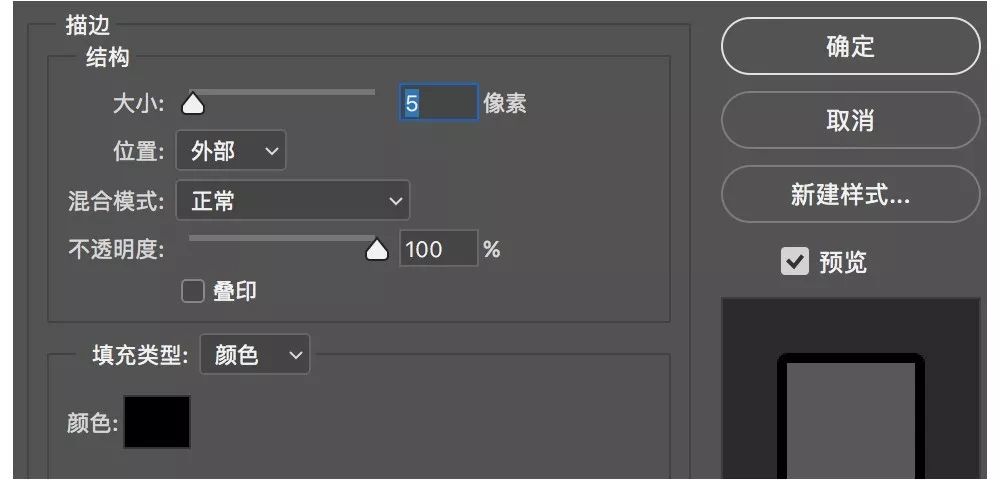
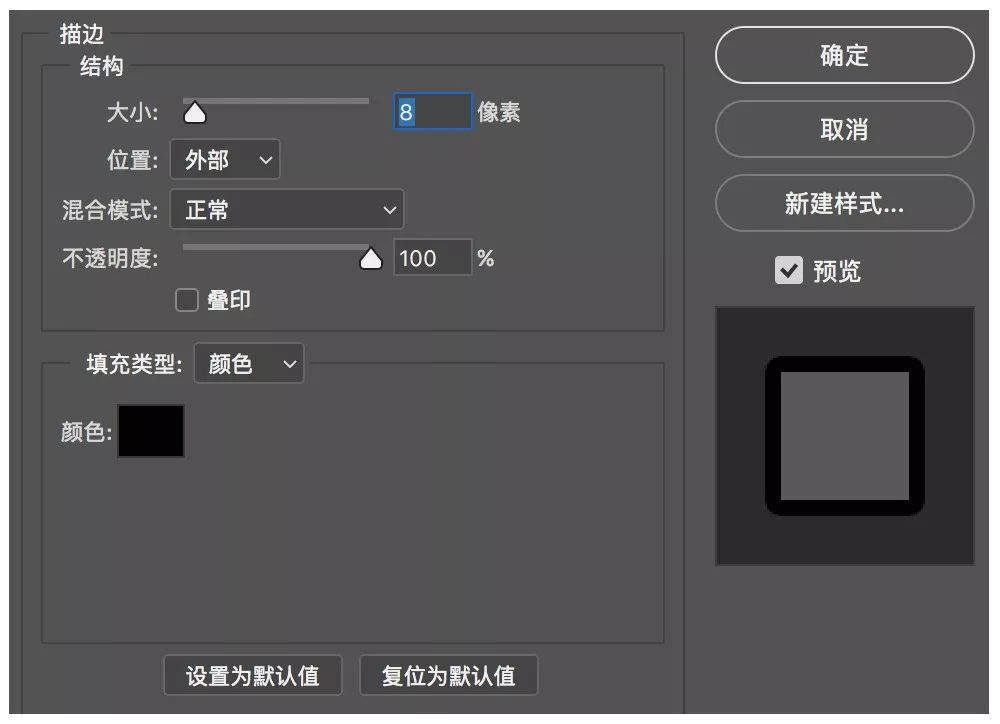
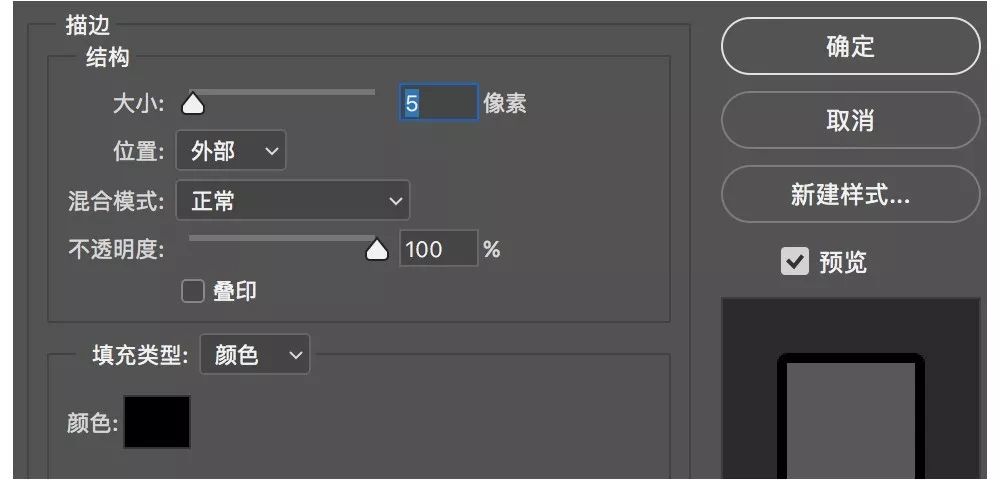
第二步是添加图层样式。选择您的文字图层,右键单击选择“图层样式”并选择“描边”。将描边宽度设置为5像素,并选择亮绿色或亮蓝色作为描边颜色。这将为

刘兵克工作室-Ruby
本次教程将为大家重点介绍如何使用PS的图层样式和材质叠加来打造“硬核”文字特效。接下来就让我们一起来看看吧。
思路解析
这个命题给人厉害、彪悍、刚硬的感觉,所以便有了大致的制作方向——字体设计要硬朗一些,偏游戏风,带一点火焰燃烧、战火纷飞的感觉,字形看上去要很厉害的样子~~哈哈~~有了思路以后就可以开始动手制作啦!实现软件
AI、Photoshop CC
步骤展示
1.字形绘制
首先打开AI,在画板中打上文字,降低不透明度,然后选择画笔工具,1像素描边,用手绘板在黑体字上勾勒想法,手绘板的好处就是画错了,撤回很方便(当然,不习惯用手绘板的同学,在纸上画草图也是一样的哈)。
大致的字形确定后,我会用0.5像素描边的画笔,再勾一遍字形,确定下每个笔画的细节,这一步要注意笔画与笔画之间的穿插和避让,字面尽量要饱满,负空间均衡。
草图到这里就差不多了,接下来,用钢笔工具把字形勾出来,毕竟正式勾形的时候还是会和草图有些出入,所以勾形的过程中也要不断调整笔画锚点和细节,整体看上去要舒服。
字形勾完以后,选择所有笔画,打开窗口—路径查找器,点一下联集,合并所有形状,然后就可以去PS里制作特效啦。
打开PS,新建文件1000*660px,分辨率72,背景填充白色,点击创建。然后在AI中,选中文字,Ctrl+C复制,再到PS中,Ctrl+V粘贴,选择形状图层,点确定,将文字导入到PS里。
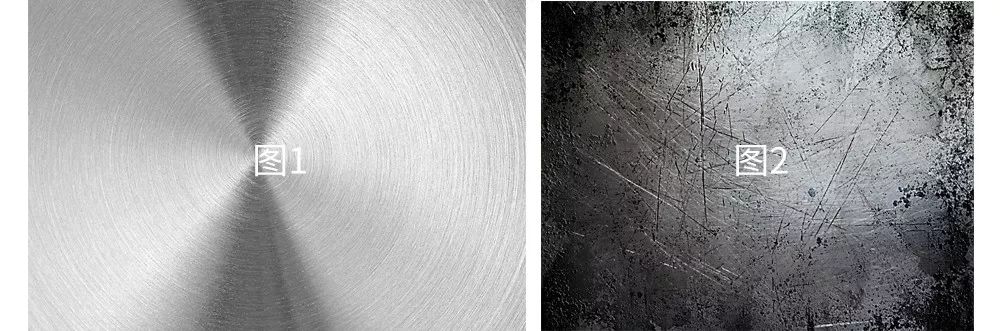
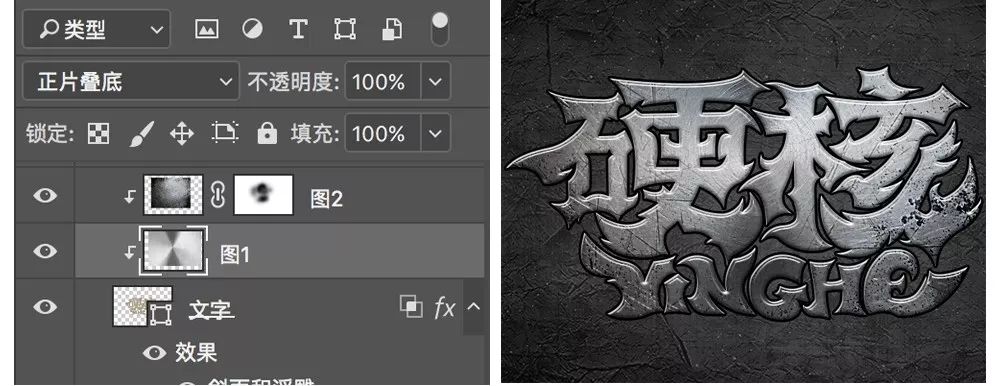
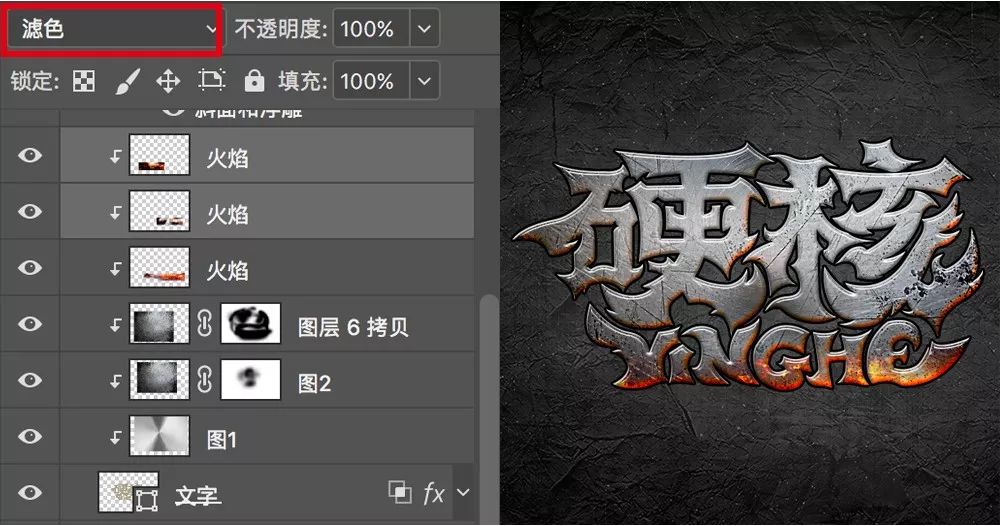
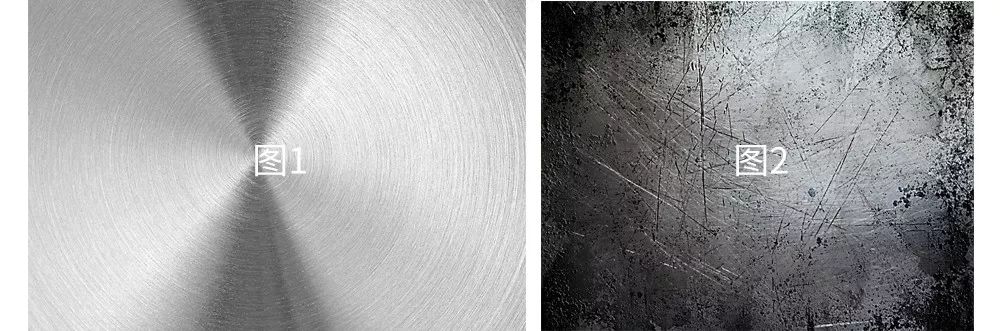
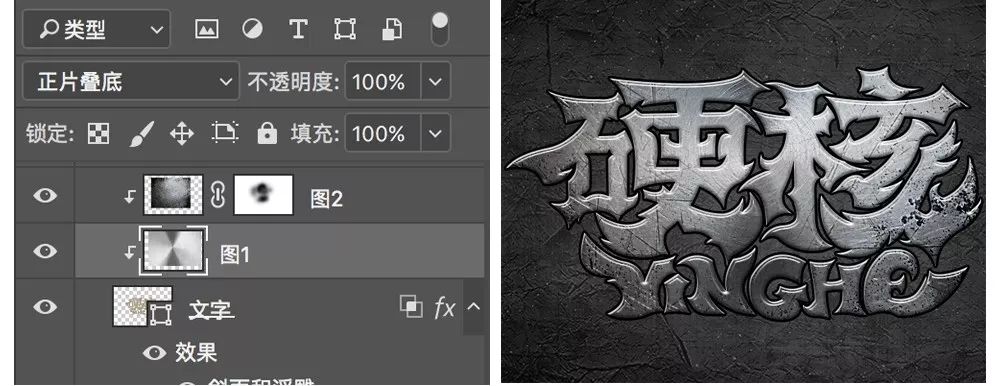
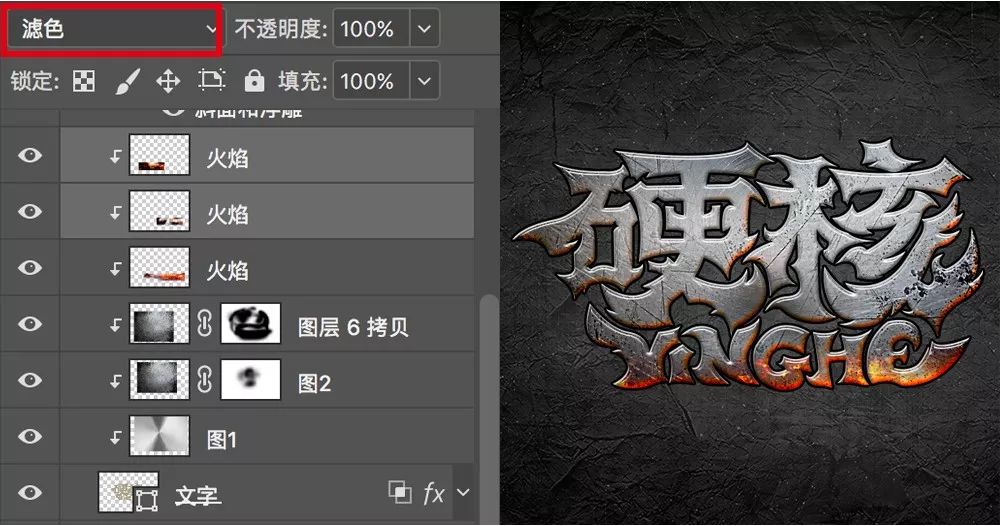
先简单的处理下背景,从网上找来2张带纹理的黑色背景图,直接拖到画面中,图2的图层模式改为滤色,不透明度52%(本篇教程中的一些参数数值,大家参考一下就好了,可以根据自己对画面的感觉来调整哈),给图2加一个蒙版,用画笔工具将四周涂黑,让背景的中间部分亮一些。这样,背景就基本完成了。





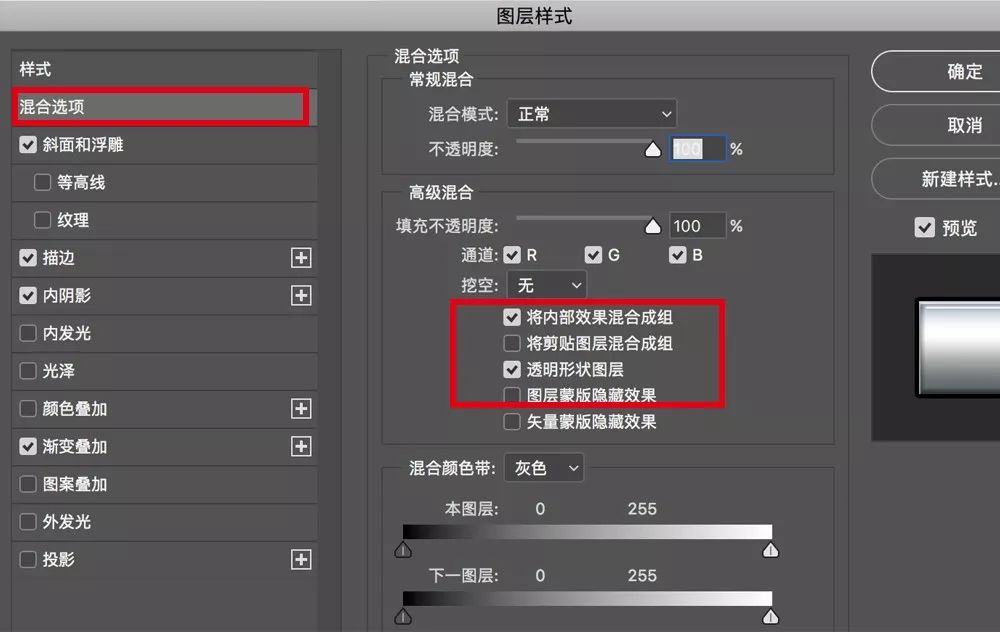
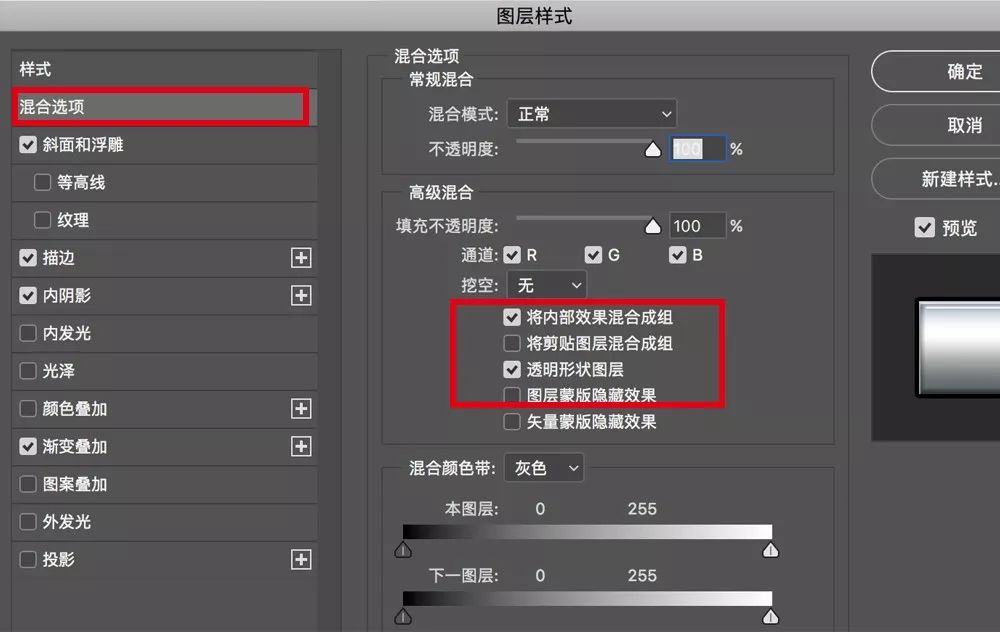
首先,双击文字图层,在混合选项中,勾选“将内部效果混合成组”,并去掉“将剪贴图层混合成组”前面的勾(这一步很重要哈,这样之后把材质剪切到文字图层后,不会出现材质不显示的情况)

Ctrl+Alt+G将图1剪切到文字中,混合模式为正片叠底,然后将图2也剪切到文字中,混合模式为正常,给图2加一个蒙版,用PS自带柔角画笔将文字中间区域轻轻涂一下,透出下面的材质。(涂的时候可以调整下画笔的不透明度和流量,让2种材质过度更柔和)
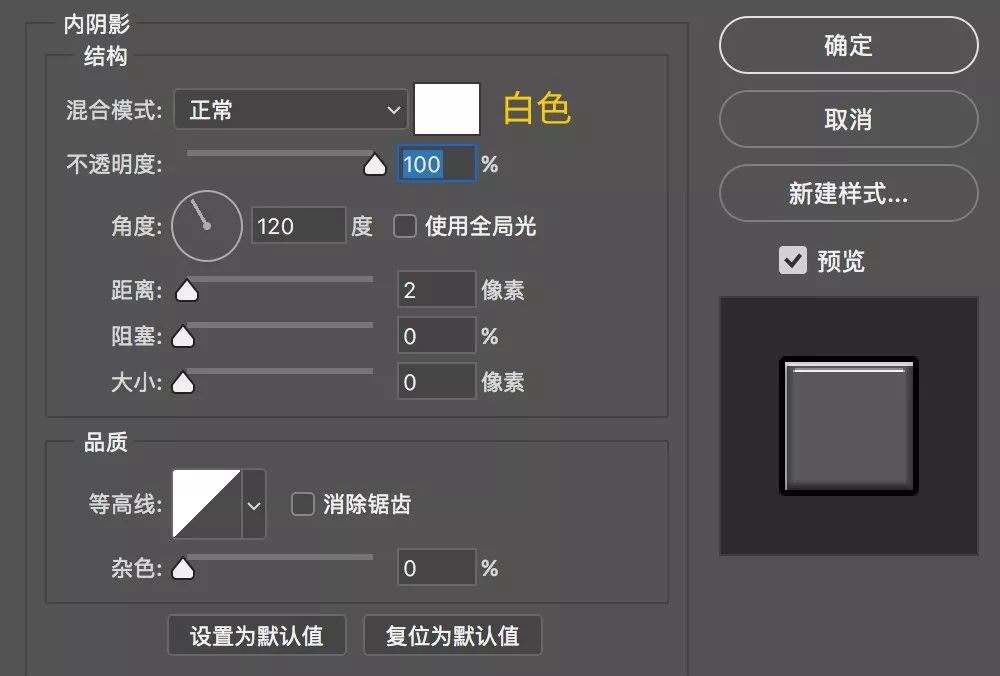
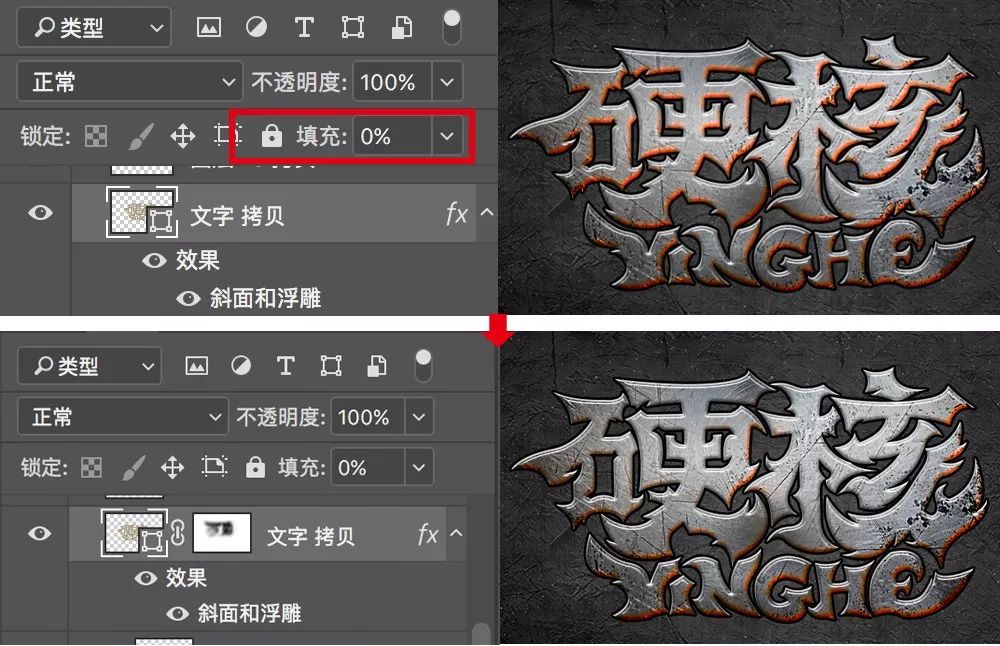
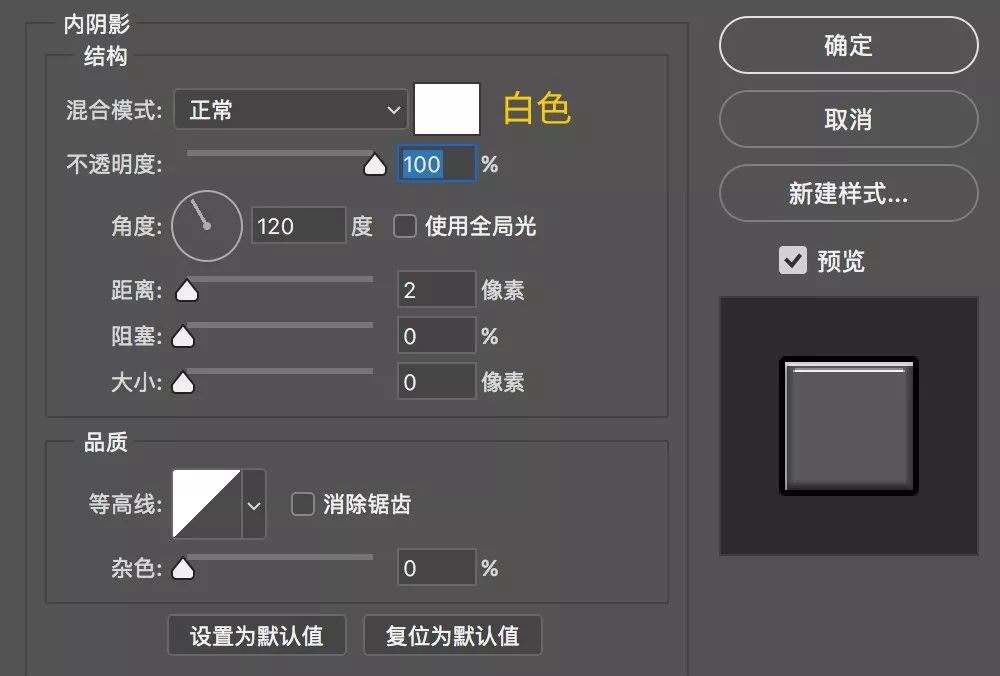
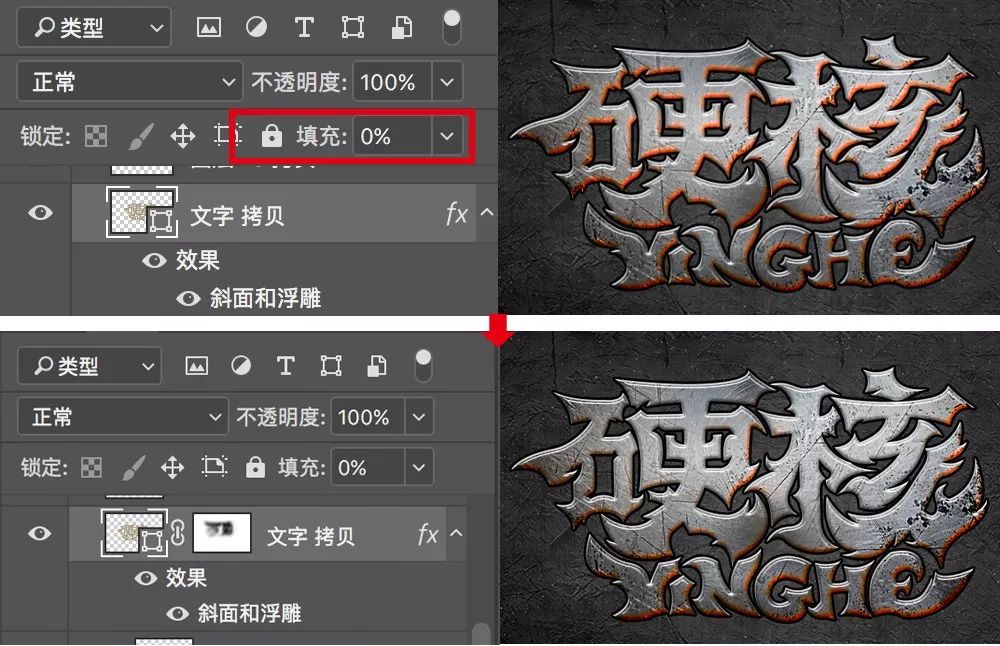
选中文字图层,按住Alt键用鼠标把文字层向下拖动,得到文字拷贝层,这样复制图层的好处是不会把文字层上的剪切图层释放掉。然后把拷贝层拖到图层最上方,双击添加图层样式,斜面与浮雕,参数如图:
把拷贝层的填充改为0,添加一个蒙版,擦除不需要的地方,保留了英文和文字右侧的火光。
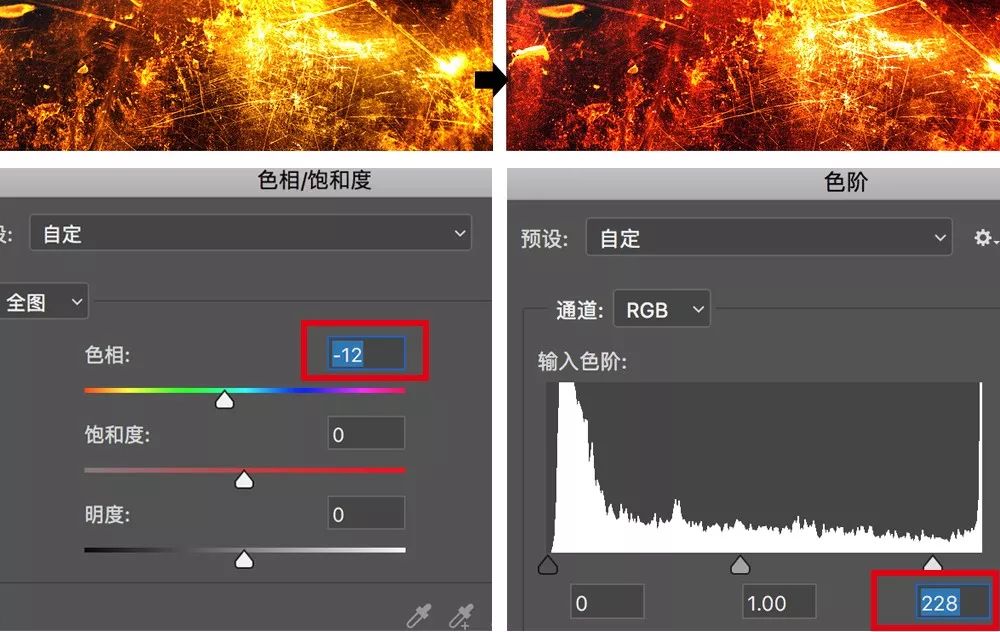
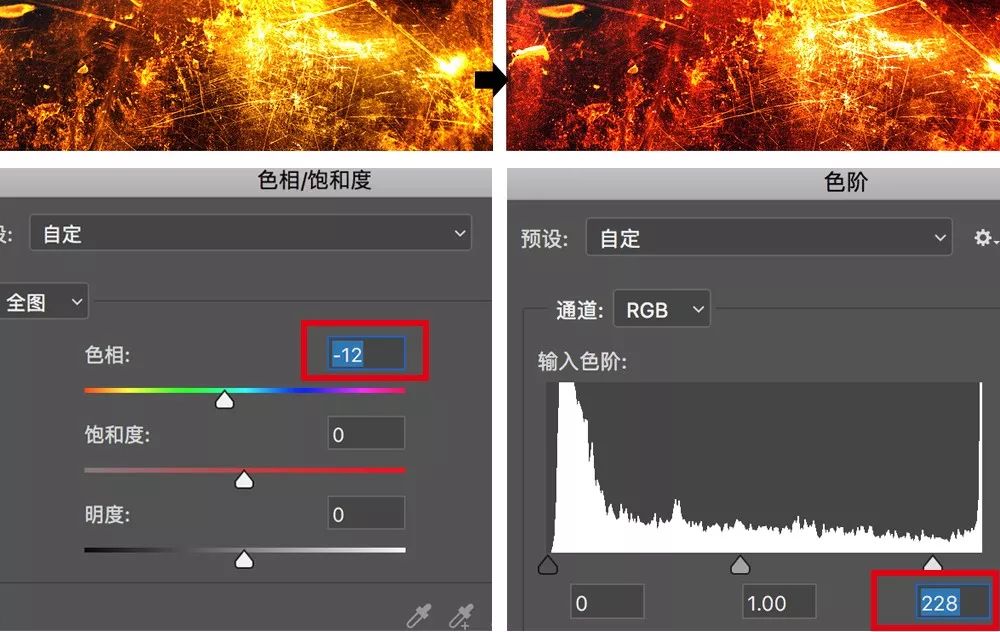
找到一张火焰图片,Ctrl+U,调整色相,然后Ctrl+L,调整色阶,效果及参数如下图:
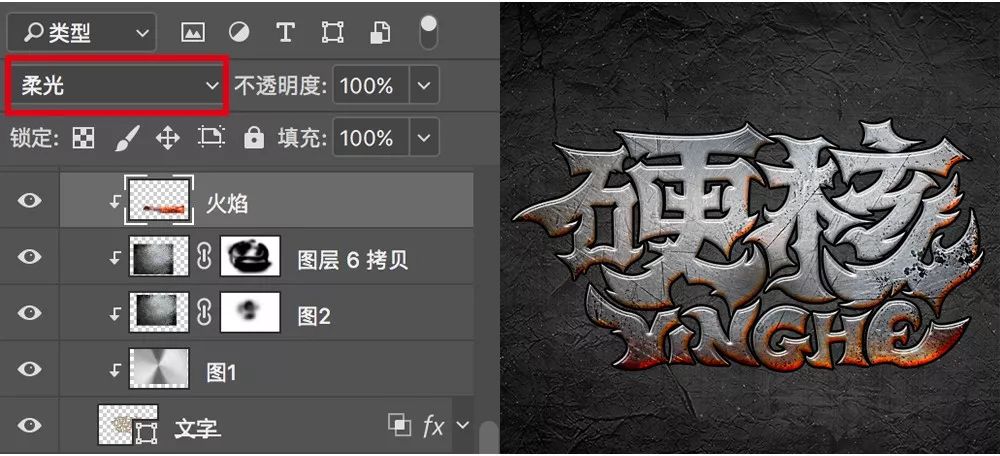
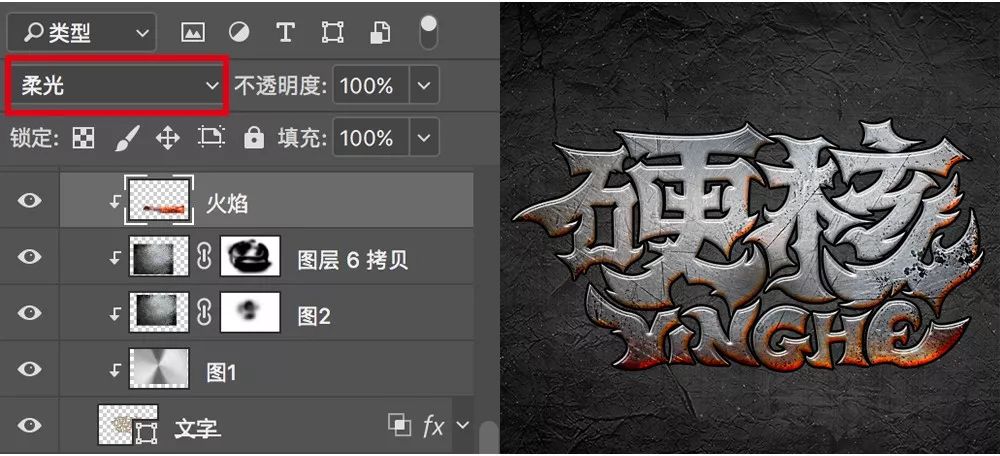
将火焰素材剪切到文字图层中,混合模式改为柔光,调整下位置,用橡皮擦擦除不需要的地方。
将火焰图层复制2层,混合模式都改为滤色,同样调整下位置,用橡皮擦擦除不需要的地方,让火焰的颜色更亮一些。到这里,火焰部分就基本完成了。
复制文字层,得到“文字拷贝2”,去掉这个图层上所有的图层样式,将文字填充颜色#3f3c42。(这里为了展示更清楚,先隐藏了之前制作的特效和背景)
选择移动工具,再选中图层“文字拷贝2”,按住Alt键,再按键盘向下箭头,向下复制7个文字层,然后选择所有文字层,Ctrl+E合并,给合并后的图层命名为“厚度”。

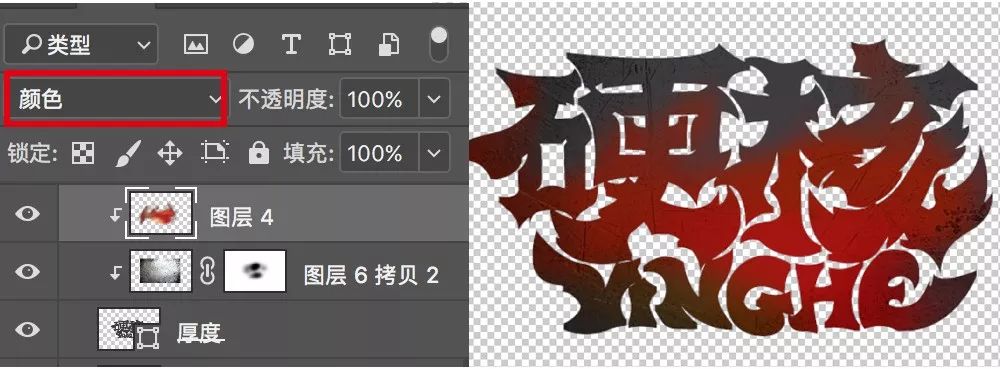
将材质图片剪切到厚度图层中,混合模式为正片叠底,不透明度67%。
新建一层,剪切到厚度图层中,选择画笔工具,用PS自带的柔边画笔,调整不透明度和画笔流量,颜色选择红色和橙色,用画笔工具轻轻涂抹,效果可参考下图。


再新建一个图层放到最下方,用画笔工具,选择黑色,将圈出来的这些文字的空隙处填满。
选中除背景以外的所有图层,Ctrl+G打组,命名“文字”,再复制“文字”组,按Ctrl+E合并,将合并后的图层移到“文字”组的下方。

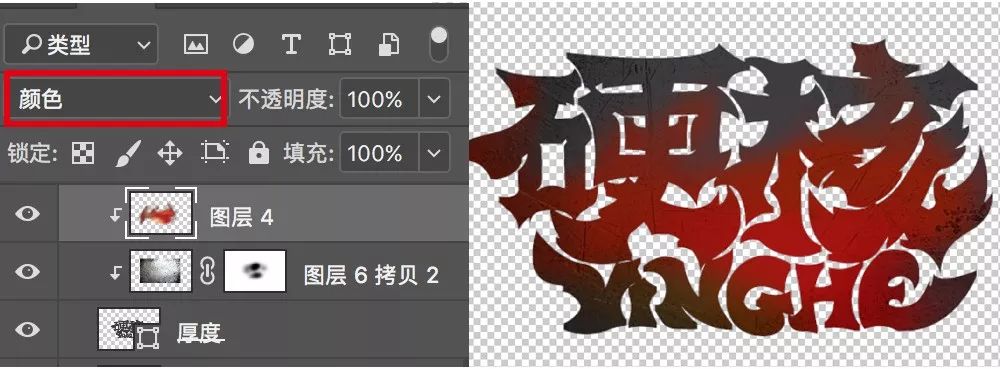
然后右击“文字拷贝2”,点选“栅格化图层样式”,把之前的材质素材剪切到图层中,效果如下:
接着,给材质图层添加蒙版,用柔角画笔擦除文字右边和下边部分。
将图层“文字拷贝2”再复制一层,移到最下方,双击图层添加图层样式“颜色叠加”,混合模式为正常,颜色选择黑色。然后右击图层,栅格化图层样式。选中栅格化后的图层,混合模式改为正片叠底,打开滤镜——模糊——动感模糊,设置参数如下:
添加投影后,觉得投影还不够深,可以用柔角画笔,颜色选择黑色,在靠近文字边缘的地方再加深一些,让投影效果更扎实。然后用橡皮擦,将红圈处,文字受光部分的投影擦除。
最后,找一些火星飞溅的素材,擦掉不需要的部分,图层混合模式为滤色,给文字加一些装饰。Ctrl+Shift+Alt+E盖印图层,打开滤镜——锐化——USM锐化,设置参数如下,让文字整体效果更精致一些。

-------------------------
往期精华文章导读:
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/Come%20to%20a%20hardcore%20font%20tutorial.html








































 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试