
说到免费字体可能很多人会立刻想到Google Fonts,早先经常被诟病界面很难用,后来新设计确实让浏览和搜寻字体方便不少,其实也有一些开发者设计出更好用的Google Fonts搜寻工具,例如FontCDN或直接在浏览器中快速更换、预览字体的Font Swap,对于测试字体显示效果很有帮助。此外,透过FontReach收录百万网站网页字体使用情形还能得知当今最热门的字体排名。
本文要介绍一款很实用的网络服务「Better Font Finder」,顾名思义就是更容易发掘好字体的在线工具,Better Font Finder会以更直观、可视化方式来显示Google Fonts,将各种字体并列在一起,方便找出其中细节差异,而不是像一般字体网站使用专业术语分类。使用者只需要透过网站左侧的「筛选器」来调整字体列表,点选字体可连接到Google Fonts来找到更多资讯。

举例来说,很多人可能都听过衬线(Serif)和无衬线(Sans-Serif)两种字体风格【无衬线体(Sans-serif)专指西文中没有衬线的字体,与汉字字体中的黑体相对应。与衬线字体相反,该类字体通常是机械的和统一线条的,它们往往拥有相同的曲率,笔直的线条,锐利的转角】实际上要挑选字体还是不容易从中找出符合你需求的,因为许多字体设计混杂了两者的视觉特性,如果是直接看字型显示效果可能会好一些。
站点名称:Better Font Finder
网站连接:https://jmattthew.github.io/better-font-finder/
使用教学
STEP 1
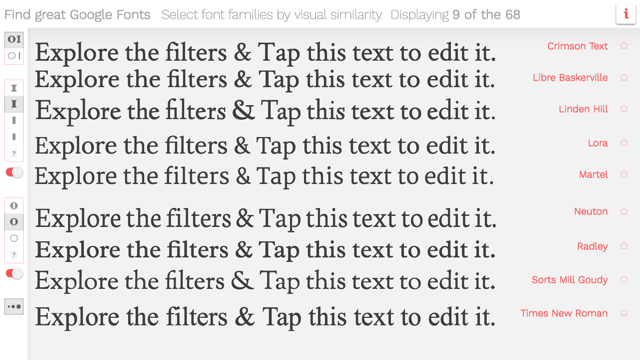
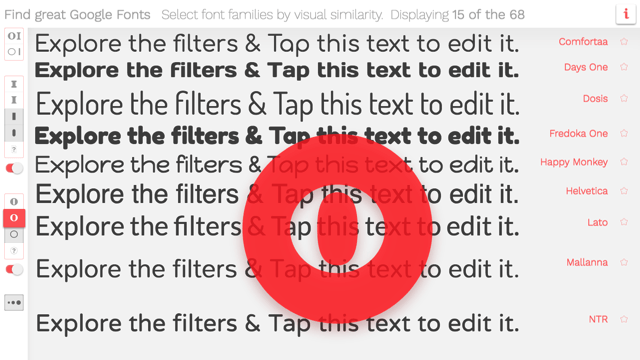
开启Better Font Finder网站后,已经有一些预设字体显示在首页,主要预览文字可以从中间看到,右侧字体名称点击后可以开启Google Fonts页面。如果想要标记字体可勾选最右边星号图标,让你在比较不同字体时更轻松一些。

STEP 2
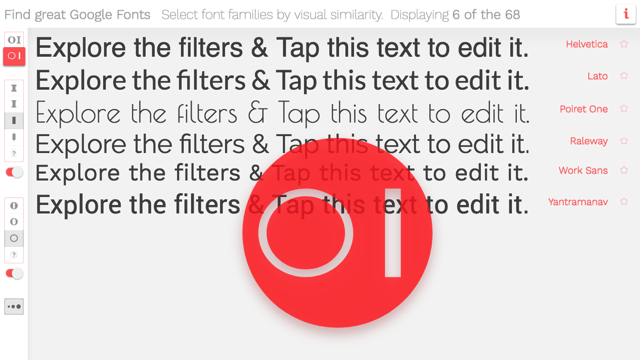
最主要功能「筛选器」在网站左侧,从最上排挑选衬线字(Serif)或是无衬线字(Sans-Serif),网站中间会有一个大大的提示画面,相当有趣,从画面中的O、I显示样式就能知道这两种字体风格的主要差异。


STEP 3
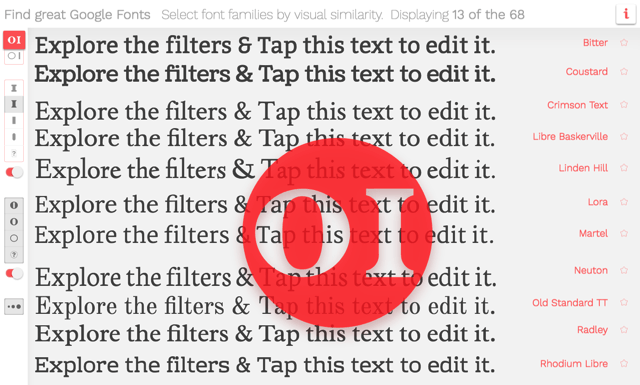
下方可以选择你要的字体「I」样式(其实就是字体的风格),例如有些是圆角、有些则是直角,有些会在边边加上衬线修饰效果。可以选择多种样式来一次显示于首页,方便比较各种字体的显示感觉。

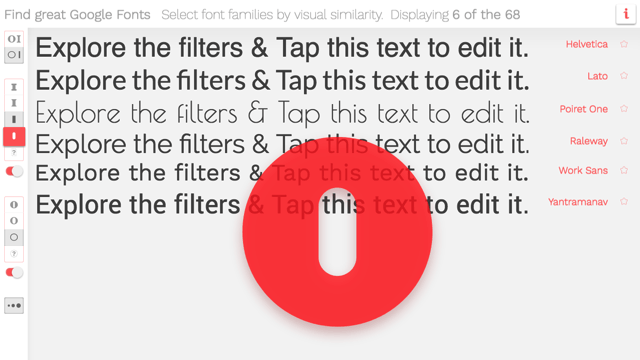
此外,也能从字元「O」的风格下去挑选。Better Font Finder非常可视化,选择后中间会出现你刚才选择的风格。

STEP 4
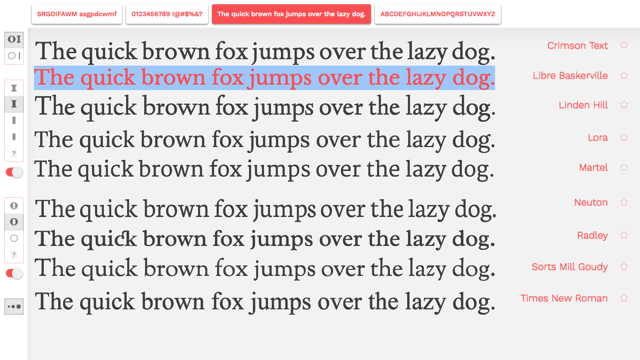
最后,点击预览字后可从上方挑选要预览的不同字串,例如大写英文字母、数字及标点符号甚至是最常见的The quick brown fox jumps over the lazy dog,当然你也可以直接输入任何预览文字来查看效果。

STEP 5
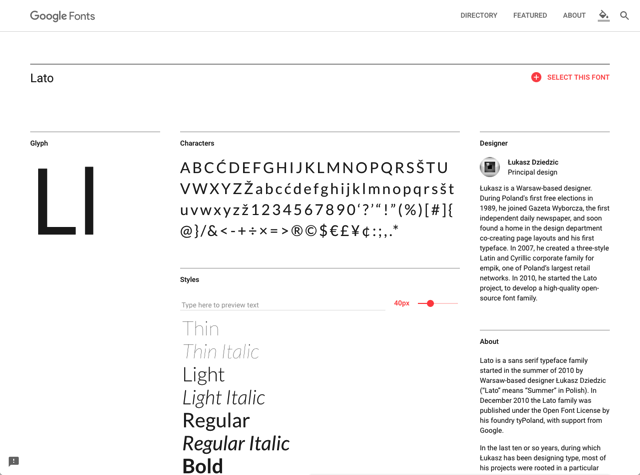
最后,点击字体名称连接可以连回Google Fonts原始页面,这部份应该就不用我多做说明了吧?从这里可以下载字体原始档,或产生CSS来快速套用Webfont到网页里。

Better Font Finder让我联想到「Programming Fonts在线比较50种最适合写程序的等宽字体」,不过后者主要集中于等宽字体部分,利用这个服务可以快速预览、比较各种字体,尤其在搜寻Google Fonts时特别好用,如果喜欢别忘记加入书签。
----我是分割线------
致力发布和推广来自世界各地的互联网资源
希望与更多人分享网络快乐与便利,点关注作者更精彩!
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/An%20online%20tool%20that%20makes%20it%20easier%20to%20discover%20good%20fonts%20Display%20font%20lists%20in%20a%20more%20intuitive%20and%20visual%20way.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试