时下,“material design”总被设计师们频频提及。它是谷歌在I/O 2014上发布的新的设计语言。
不过,material design不仅是一种新理念,它可能让设计师们颠覆性地重新思考网页设计或程序设计。各大网站已开始采用谷歌的material design的文档资料重新设计方案。那么,现在让我们来学习什么是material design,以及想象未来的material design框架吧!
Material Design是什么?

Material Design是由谷歌的设计团队创建一种设计语言,旨在帮助设计师们创建易用性和实用性较强的网站和应用程序。这个概念基于一个不断更新的公开文档。该文档会随着域界以及技术更新而更新。
Material Design基于一系列的目标和规则之下,设想比实现容易得多。(不过没关系,本文的主旨是希望大家在设计上引发更多思考,并且不断改进。)
Material design的设计目标:
创建一种新的设计语言,糅合经典设计原则以及科技创新性与可能性。
创建一个跨平台和跨设备尺寸集成系统。移动规则是基本的,但触摸、声音、鼠标、键盘都是最佳的输入方法。
Material design的设计原则:
材料即象征:视觉线索必须立足于现实。
醒目、形象、策划性:基本的设计原理(字体、网格、空间、尺度、色彩和图像的使用原则)必须引导视觉效果。
有意义的移动:移动的物体或动作不应该干扰用户体验,而是保证用户体验的连贯性。
Material design的设计规范包含很多方面。(其规范文档令人叹为观止。)它可以细分为大量的具体概念和处理办法。Google制定出的是一套如何创建动画,样式,布局,部件,图案及可用性的详细规范。
这些规范源于Material design提出的对基本物理特性、形变特征和运动特点的理解。其指导理论是将材料元素置于基于现实的、近似的3D空间内。从美学角度来说,Material design介于扁平与拟物之间。
颜色与字体排版
Material design的颜色概念大多借用了扁平设计的趋势。它配色大胆明亮。字体排版也跟simple sans serifs字体一样遵循扁平主题。
根据Material design的官方文件:“色彩从当代建筑、路标、人行横道以及运动场馆中获取灵感,由此引发出大胆的颜色表达激活了色彩,与单调乏味的周边环境形成鲜明的对比。强调大胆的阴影和高光。引出意想不到且充满活力的颜色。”
让人欣喜的是这个颜色概念对对比色的运用。在每一个案例中,你都可以看到基本设计理论。谷歌提供一套完整可下载使用的配色作为基准色。这些用色理论基础得让人觉得谷歌是否以为设计师们都忘了配色理论了?
字体排版指引同样基础。Roboto字体是所有应用程序的默认字体,也是所有安卓应用程序的默认字体——谷歌甚至还提供了字体下载链接。
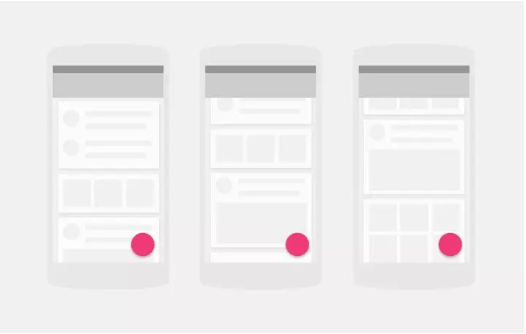
布局和结构的设计
material 设计项目的基本布局和结构源于印刷品的设计概念。鼓励设计师创建和使用基线网格和数学结构把控整体的布局。
这个布局进一步划分为更小的区域,以正确地布局页面元素,获得最优的用户交互体验。(对于大量的元素如何布局,这里面也是有准则的。)
Material design文档在每一条布局准则下都提供了可下载的安卓模板。最终可能导致的结局是设计的模式化或让app看起来太安卓。对于那些喜欢iOS系统的人们,谁还会喜欢这样的设计。
基本元素

material design文档里的每一种元素都被描述得很详细,从如何创造它们到放置于屏幕的哪些位置。你简直难以想象它有多细致。(准确的说这个列表包括19个组件)
• Bottom sheets 底部控件
• Buttons 按钮
• Cards 卡片式
• Chips 纸夹式
• Dialogs 对话框
• Dividers 分隔式
• Grids 网格线
• Lists 列表
• List controls 列表控件
• Menus 菜单
• Pickers 选择器
• Progress and activity 进度条
• Sliders 滑块
• Snackbars and toasts 快闪条
• Subheaders 小标题
• Switches 开关
• Tabs 选项卡
• Text fields 输入框
• Tooltips 工具提示
喜欢这些控件的设计师可以下载一个Photoshop的矢量文件,它包含所有元素以及安卓的系统图标,这个贴片集 附带各种样式并遵循文档建议的网格系统。
可用性和互动性
“一个产品的易用性在于所有人(不论理解能力高低),都能够浏览它,理解它,并能用它来实现他们的目标。因此,一个真正成功的产品应该对尽可能广泛的受众易用。”
Material design文档通过一个非常有用的方式让我们对交互性模式,可用性模式,以及可访问性问题上开了眼界。虽然实际的美观性对经验丰富的设计师来讲是必不可少的,但可用性和交互性的概念也需要引起重视。
它的交互模式部分特别有用。它详细介绍了一系列想法,即让一些元素通用于整个设计。(试想一下,比如如何输入时间或日期,或搜索功能怎样工作。)这些是用户期望使用到的一些最基础的工具,并且这些工具如果能以特定的方式为所有用户们发挥作用,无疑是有益的。
易用性则是另一个重要问题,material design文档为易用性提出并提供了更好的选择。想一下,那些可能没有办法通过声音或颜色与web进行交互的用户,那些没有高对比度大屏幕、没有屏幕只能语音控制、甚至没有所有这些条件呢?这样的用户其实也占了相当大的比例。
Material Design 设计欣赏
正如每一个新趋势和概念都会引来大批追随者,已经有大量的网址和移动端应用在使用Material Design阐述的设计概念。下面的5个案例正是遵循Material Design的准则设计的,看看设计师们是如何应用这些概念的。
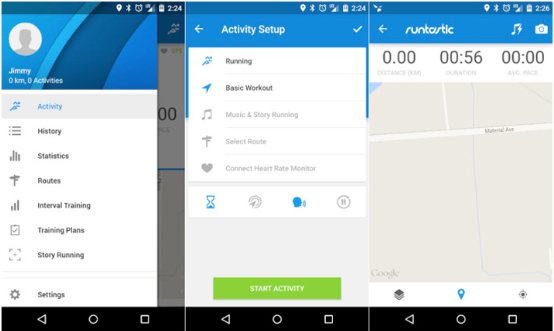
Runtastic Running and Fitness

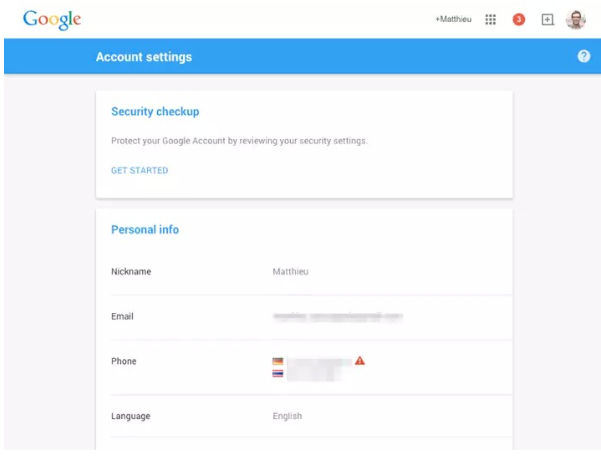
Google Settings


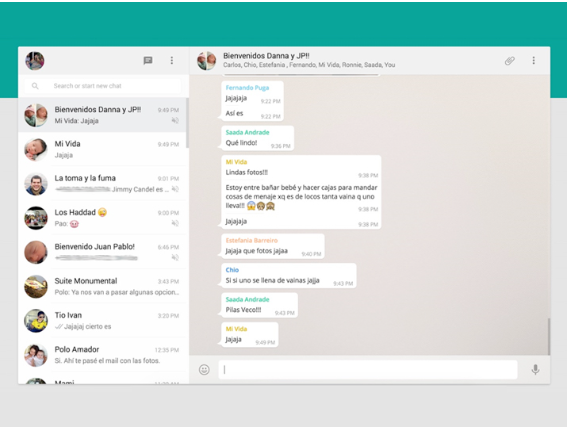
Evil Rabbit

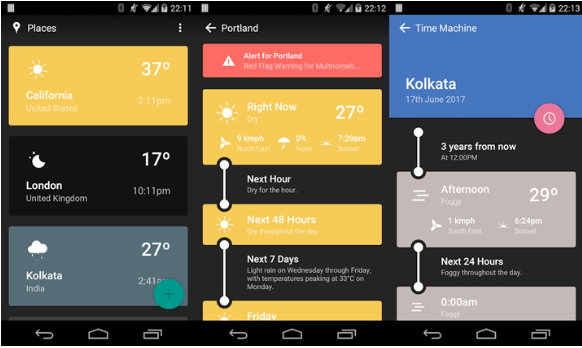
Weather Timeline

总结
Material Design的概念众口称好,界面设计的标准精准且新奇。但是大多数富有经验的设计师可能并不需要这些设计标准。在设计标准文件里,几乎处处有欺骗你去下载的内容。引起了大众的反思,我们真的需要如此多的帮助吗?
设计标准读起来让人耳目一新,开阔了我们的新思路,同时也让我们预见到未来类似的设计会在网页上铺天盖地泛滥。然而,尽信书,则不如无书。我们可以在一定程度上运用这些标准,切不可太过于依赖这些标准。设计,尤其是基于流行趋势和技术发展的设计,正在以我们所不能想象的速度在快速更替。
Material Design像其他的设计趋势、框架和概念一样,需要你独立思考,考量它在你的设计文件中是否有用武之地。现在,你是否已经开始应用Material Design了吗?
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/About%20Google%20Material%20Design%20Everything%20You%20Need%20to%20Know.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试