源文件及素材,获取方法详见文末
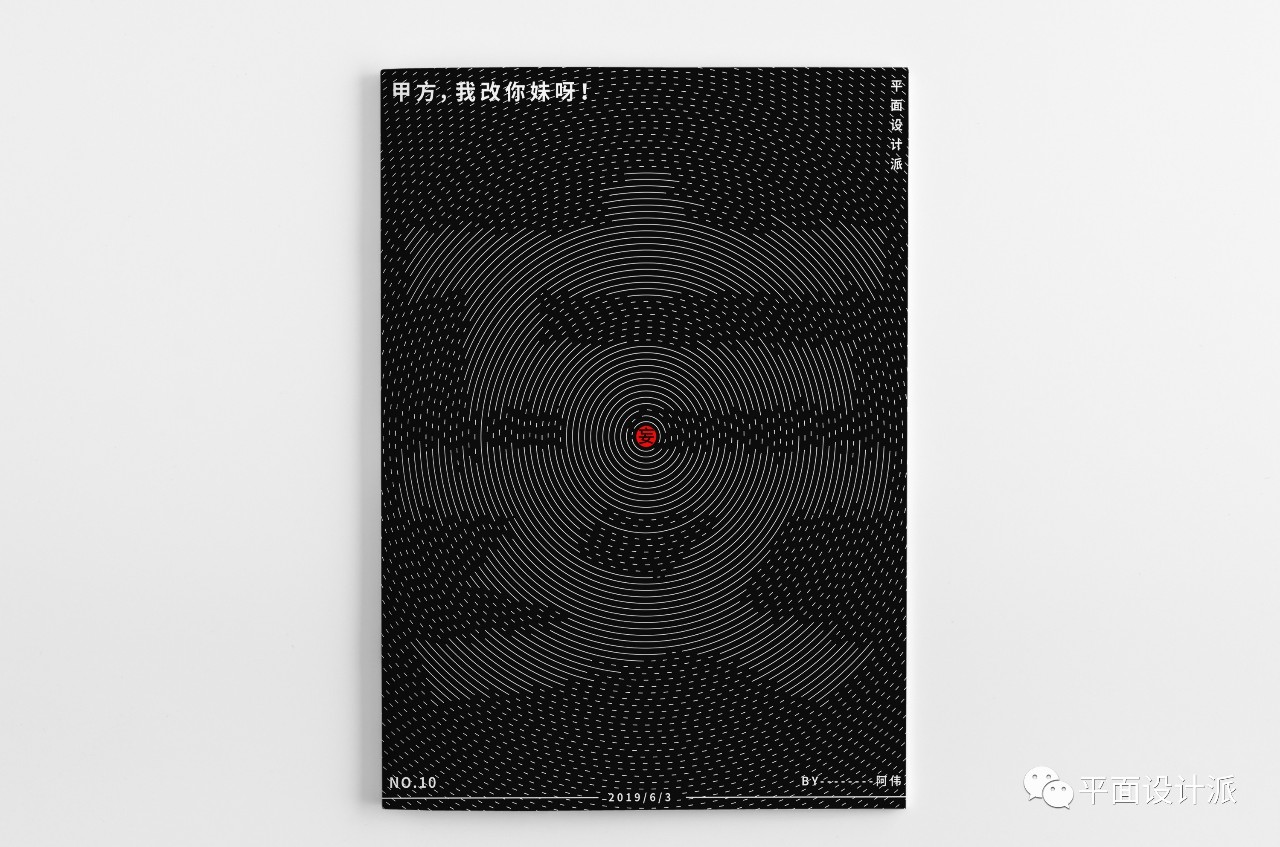
先来看看原版海报:

这幅海报貌似是群伙伴@小乌龟,询问的第1/n张海报
可能是觉得我一天比较闲
哈哈哈哈哈哈,玩笑玩笑(这句才是玩笑)
上教程吧,希望你们会喜欢。
喜欢就文末“在看”打卡吧~么么哒~~
未/经/授/权/禁/止/任/何/平/台/转/载
-欢迎转发到朋友圈-
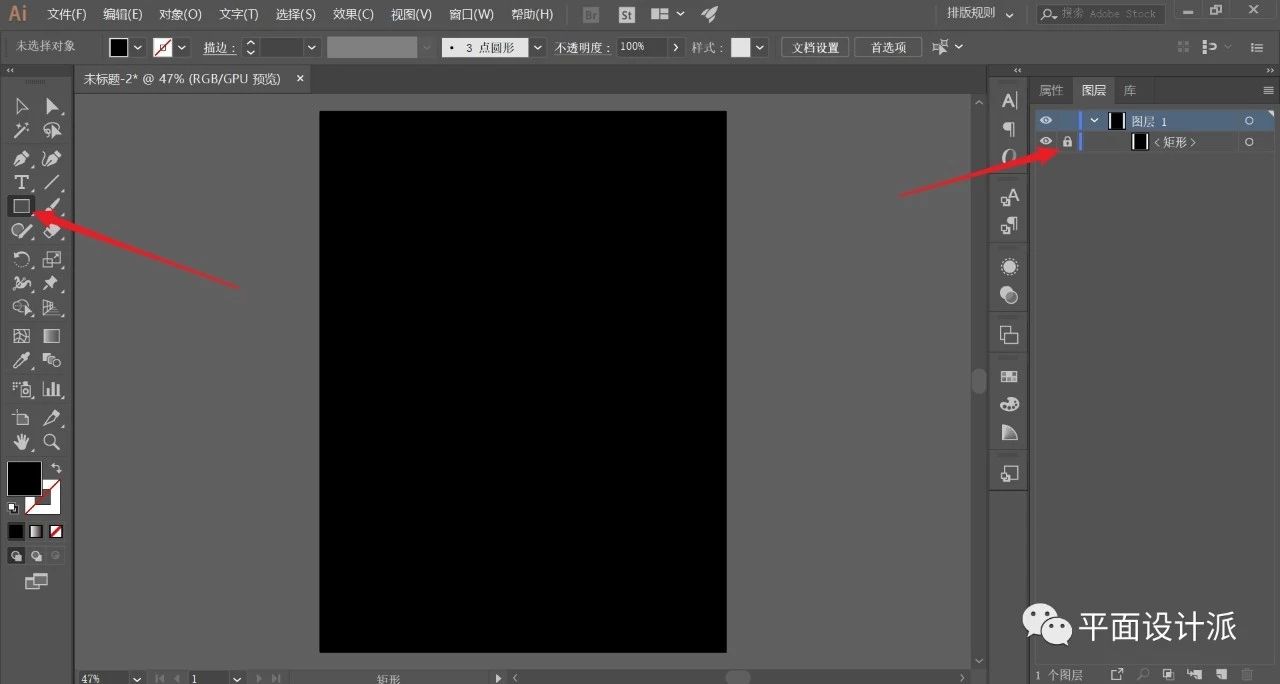
首先,打开ai,新建画板。选择矩形工具,拉出和画布同等大小的矩形,黑色填充,并且ctrl+2锁定充当背景:

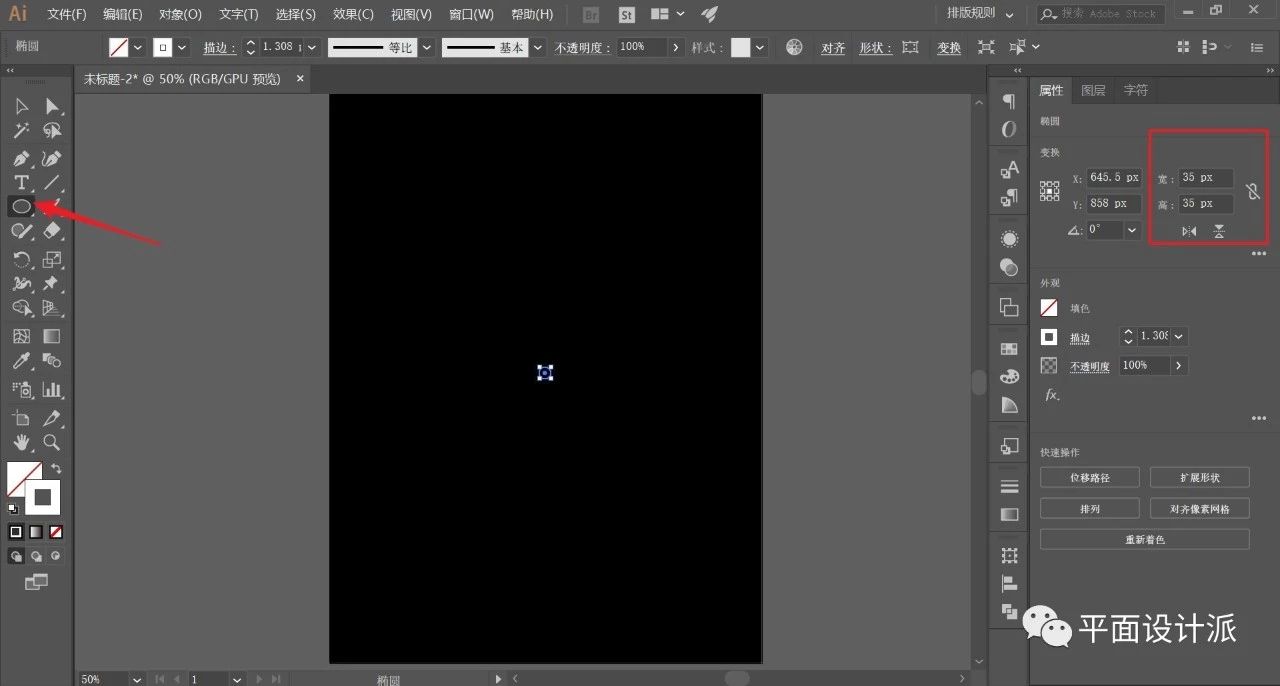
选择椭圆工具,按住shift拉出一个只有白色描边的小正圆,如图所示:

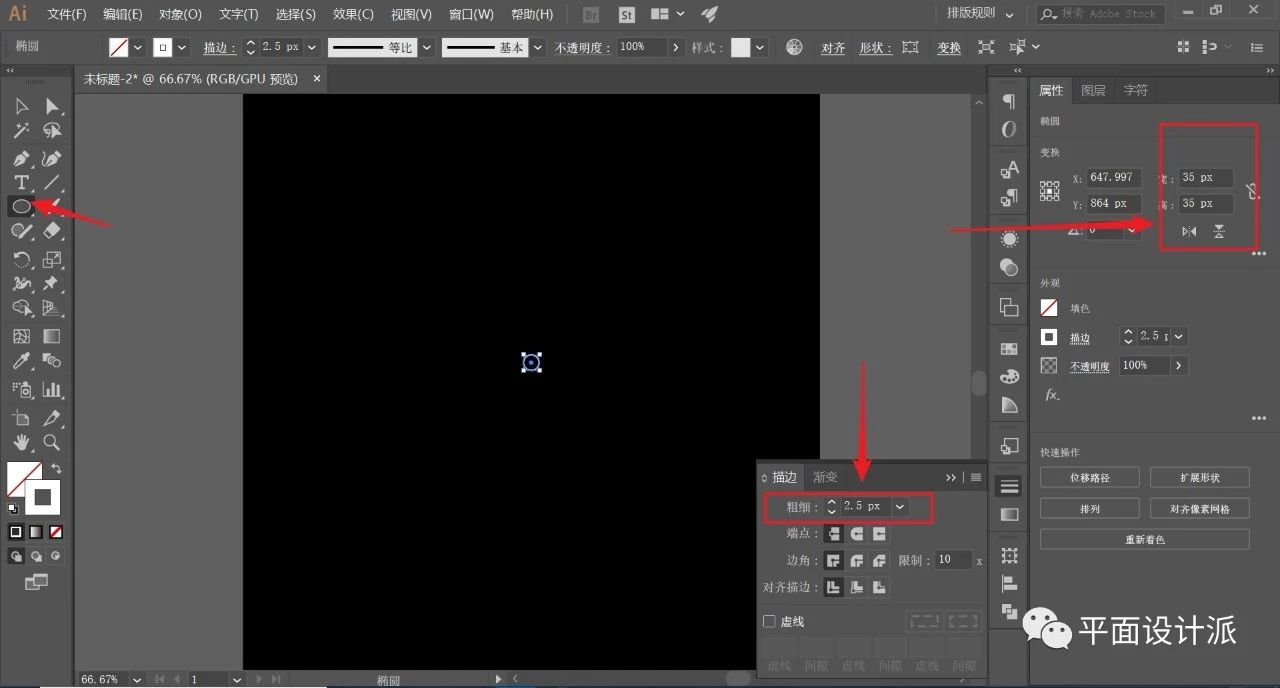
适当调整下描边粗细,我这里设置的是2.5px:

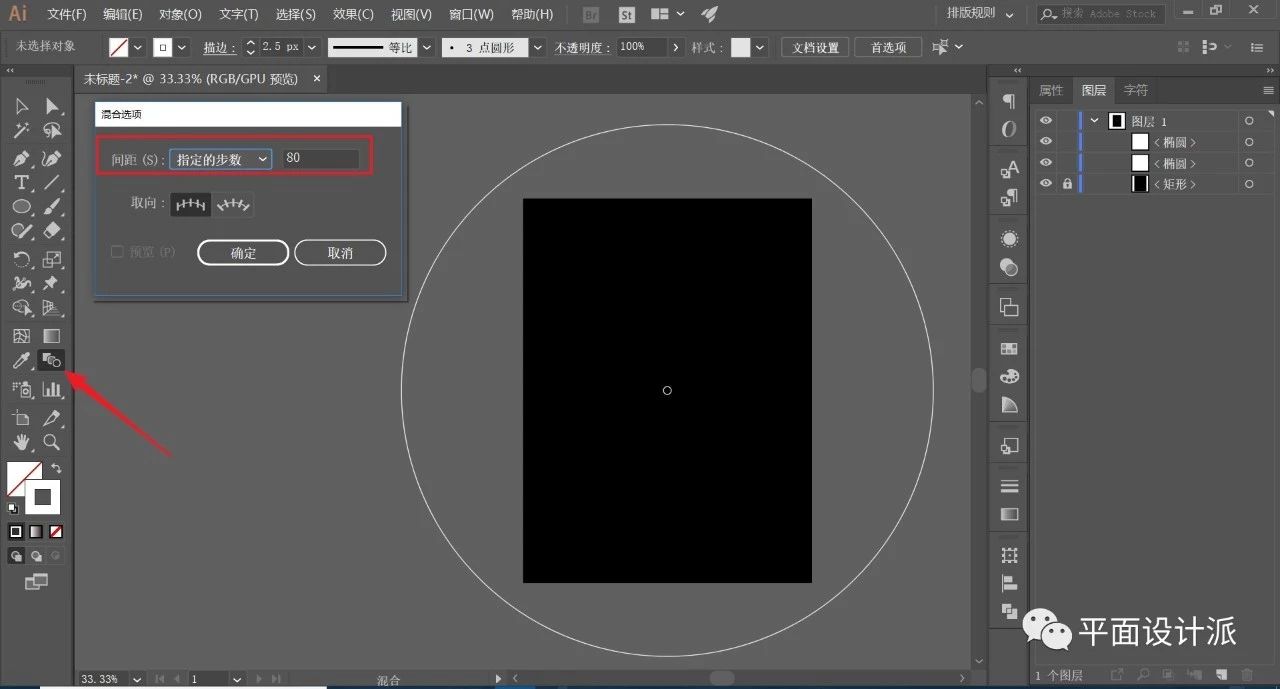
同样的,拉出一个包围画布的白色描边(2.5px)同心圆,两圆的圆心都居中于画布中心。双击选择混合工具,调整参数,如图所示:

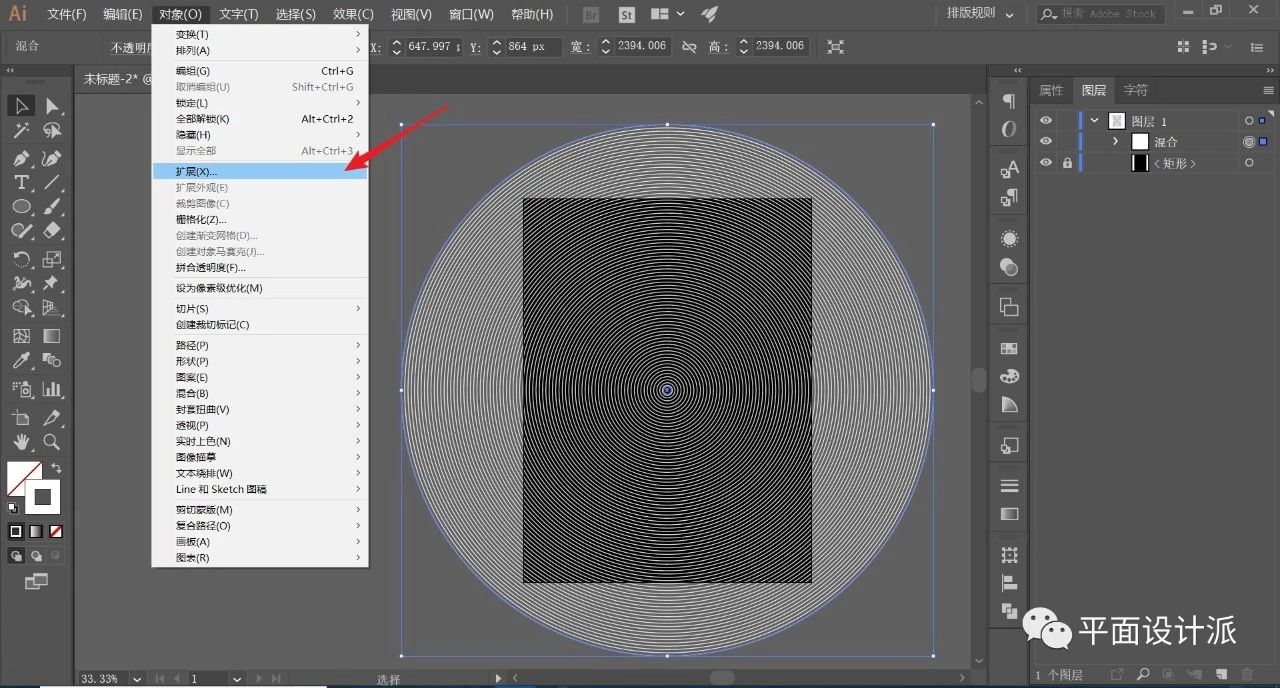
对两个正圆进行混合处理,随后执行对象—扩展:

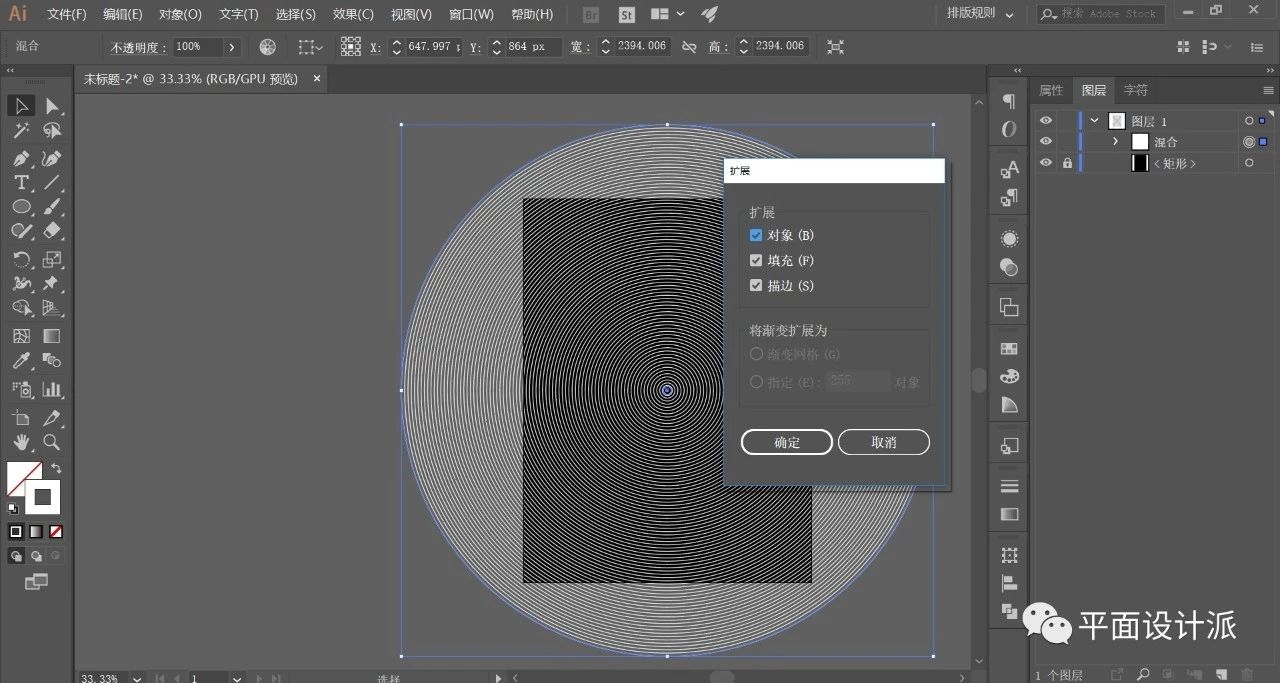
保持默认即可,确定:

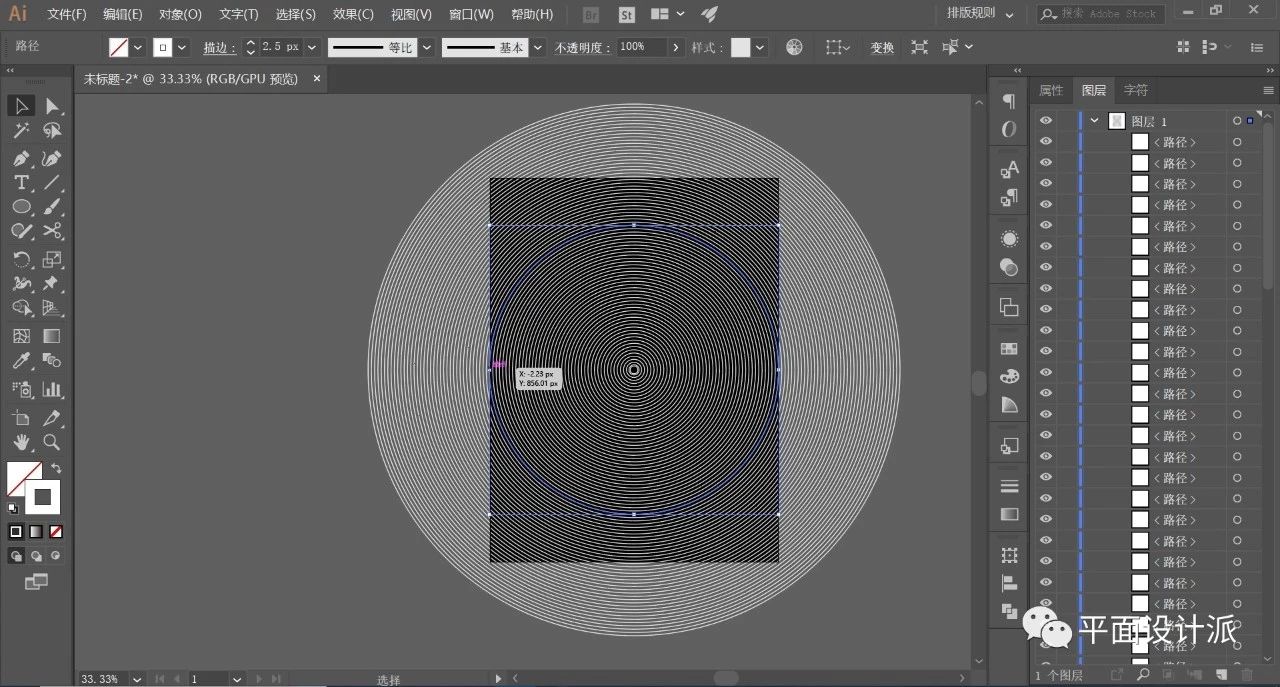
这样我们就可以得到独立存在的圆:

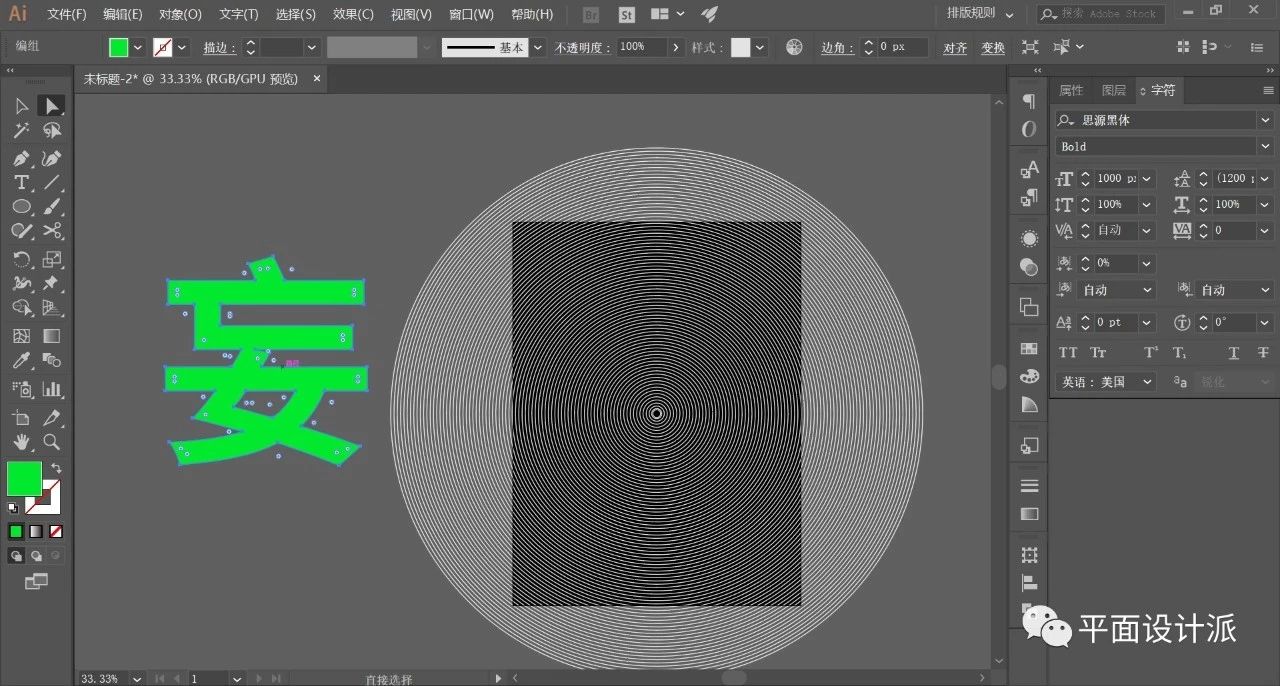
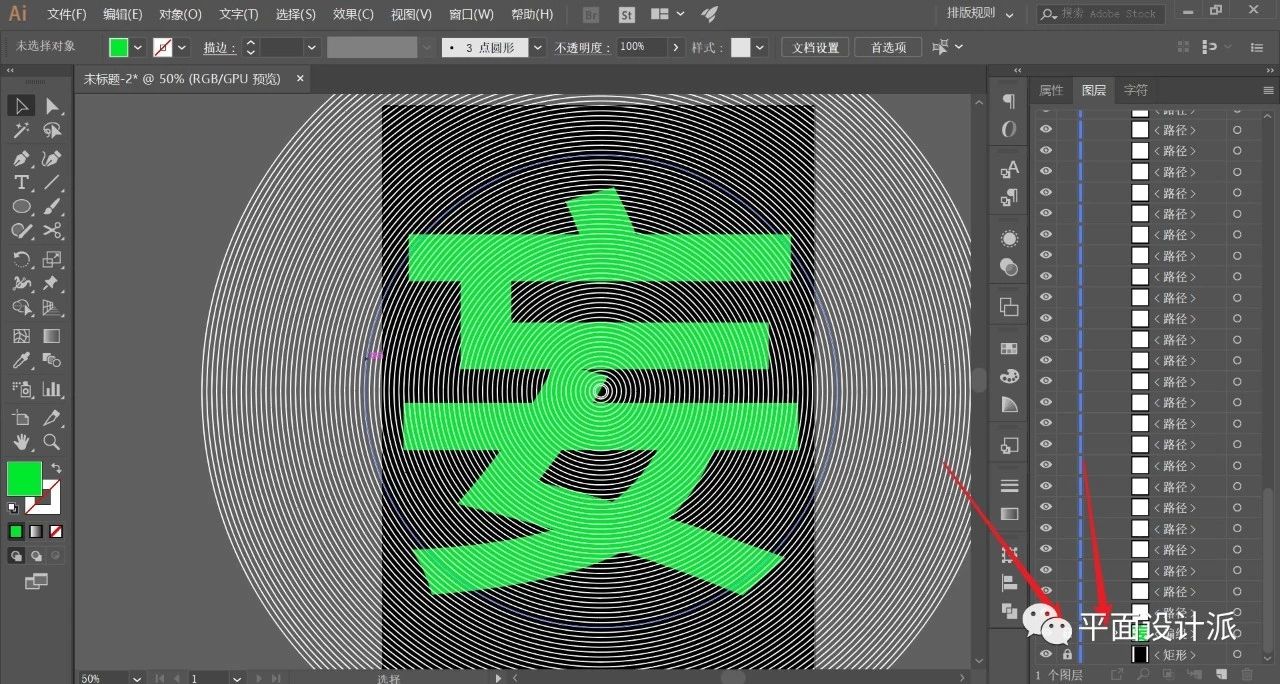
选择文字工具,为了方便观看,我特意将文字颜色更改为绿色,并shift+ctrl+o轮廓化字体,如图所示:

同样,将文字居中,置于所有圆形对象的底层,并将其锁定,如图:

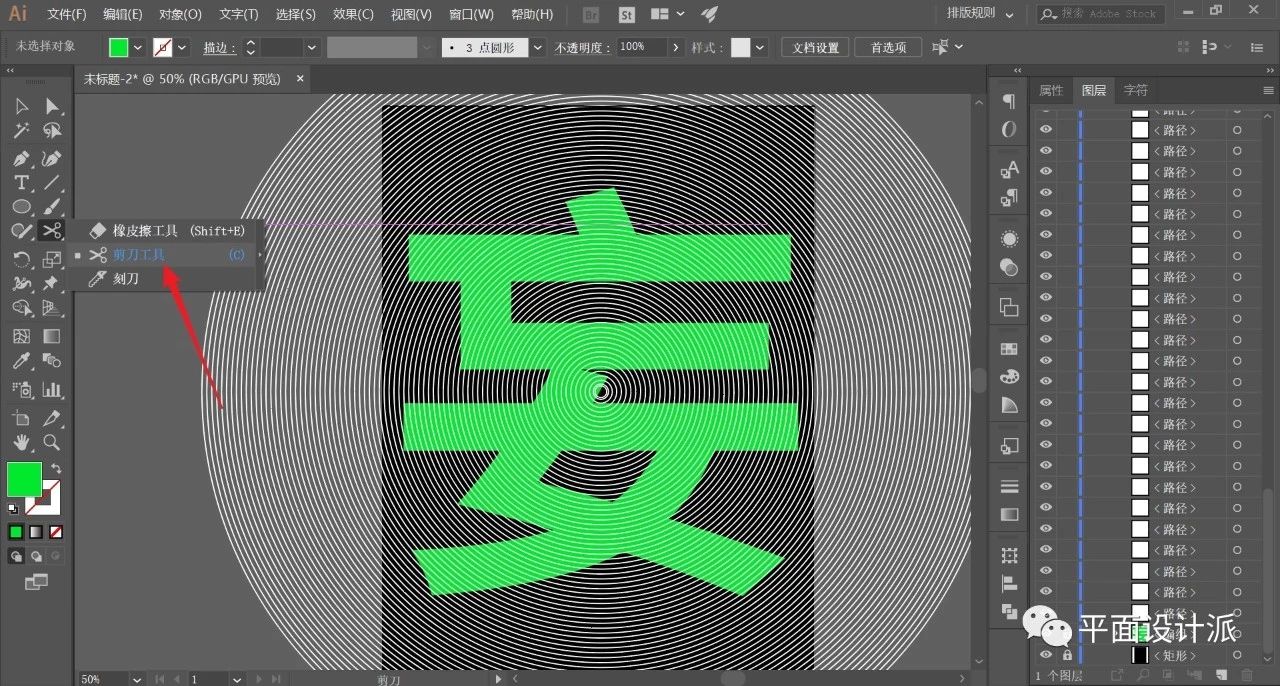
选择剪刀工具,关键时刻来了:

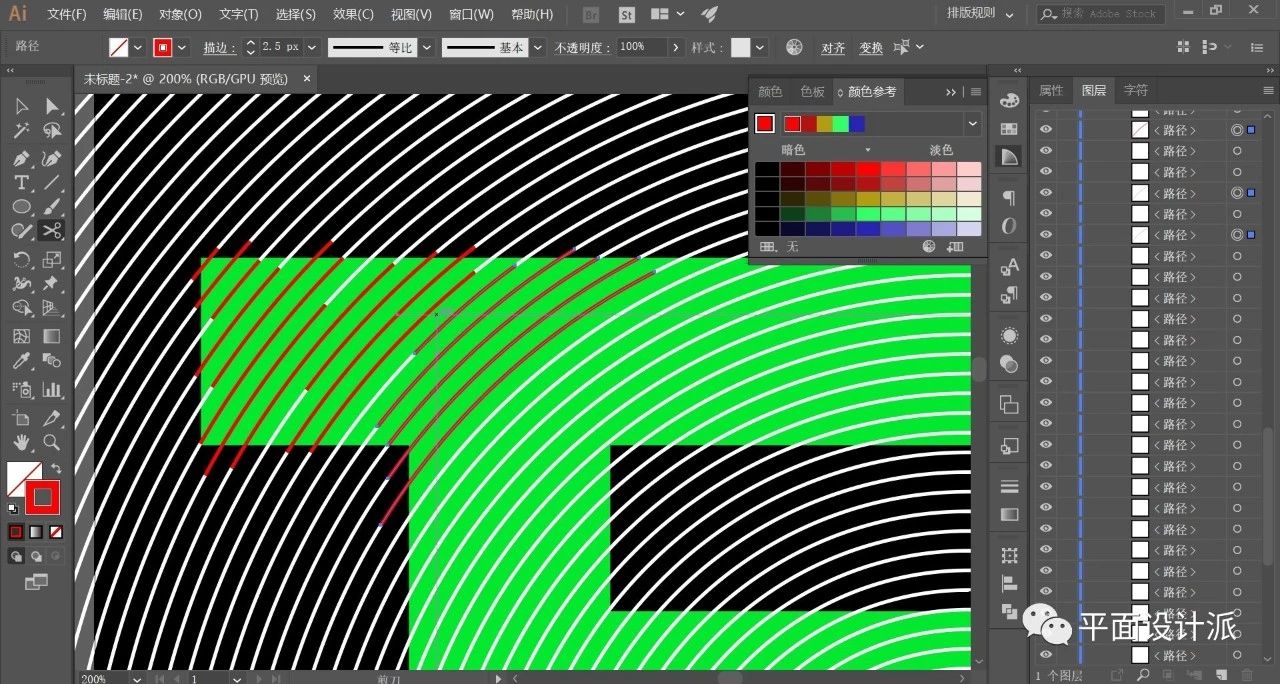
利用剪刀工具,对那些与字体部分重合的线条进行裁剪,这里需要强调的是,我们不能机械性的按着字体轮廓进行裁剪,这样会使字体过于死板。应随机性的进行裁剪,但是文字“重心”不能偏移。为了方便观看,我们可将需要的线条部分更改为红色,如图所示:

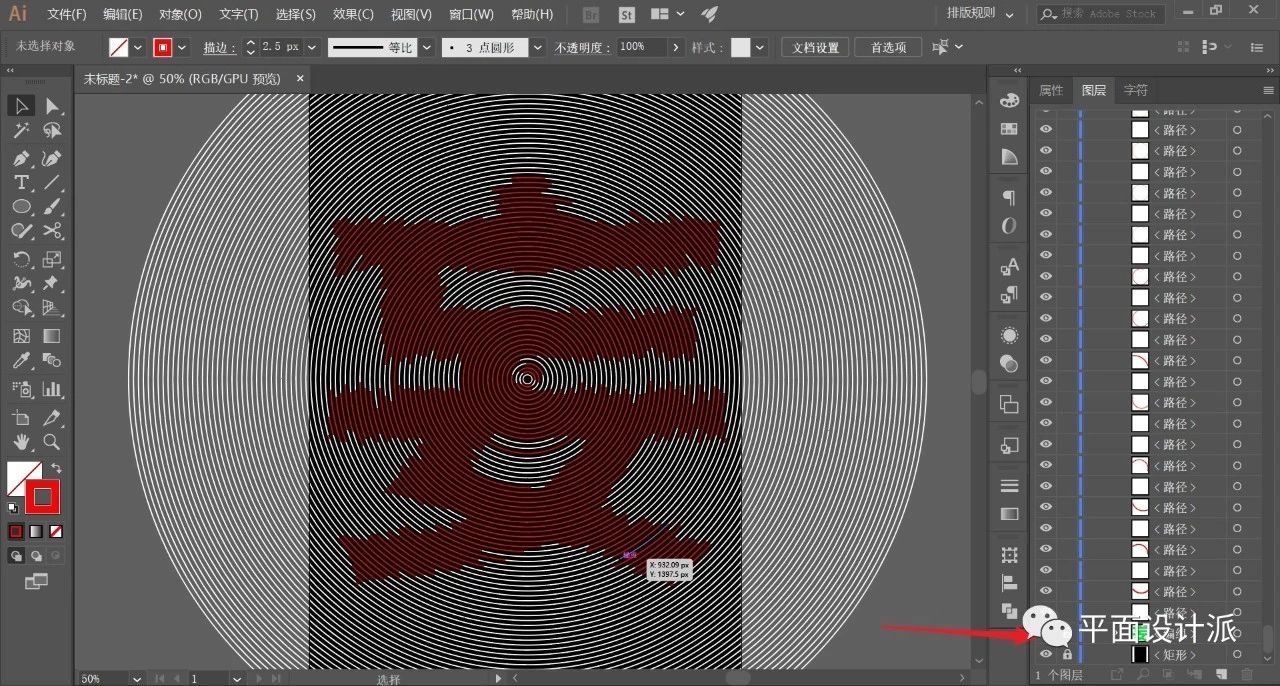
细心的做,效果一定会很棒。最后裁剪出来的效果是这样的:

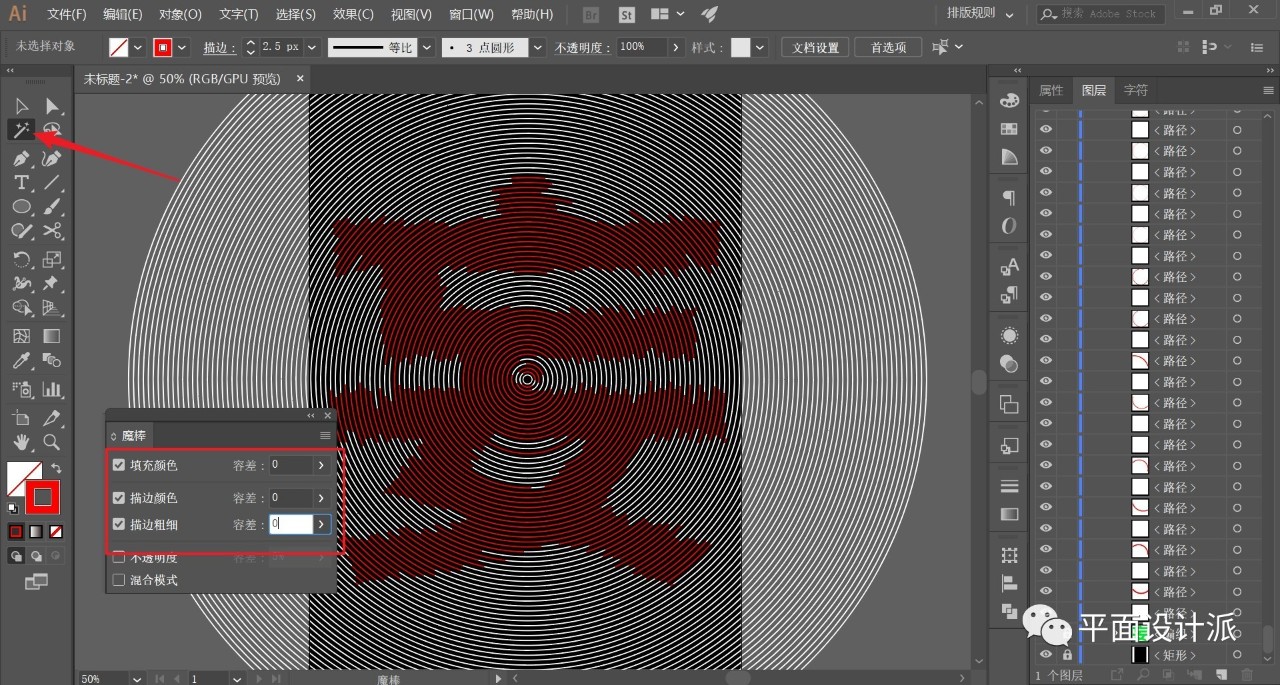
接着,我们双击选择魔棒工具。设置如图的参数:

单击红色的线条,这样我们就能一次性的选中所有红色线条,并进行编组处理:

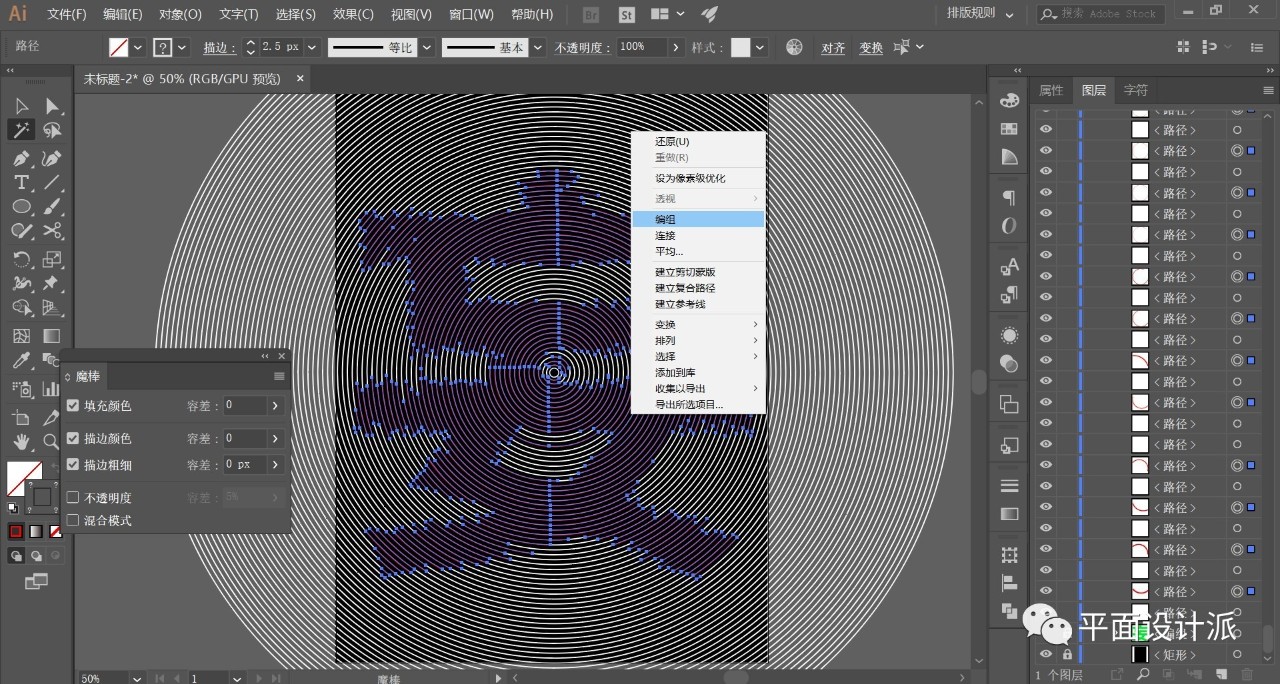
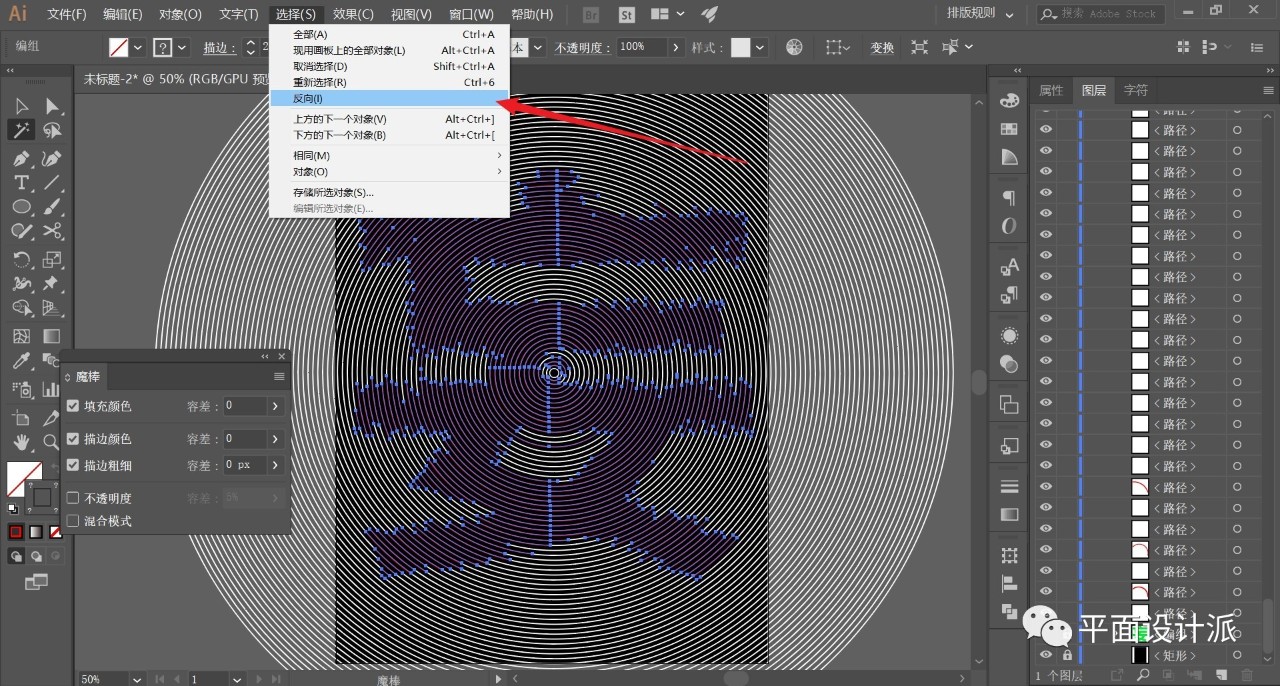
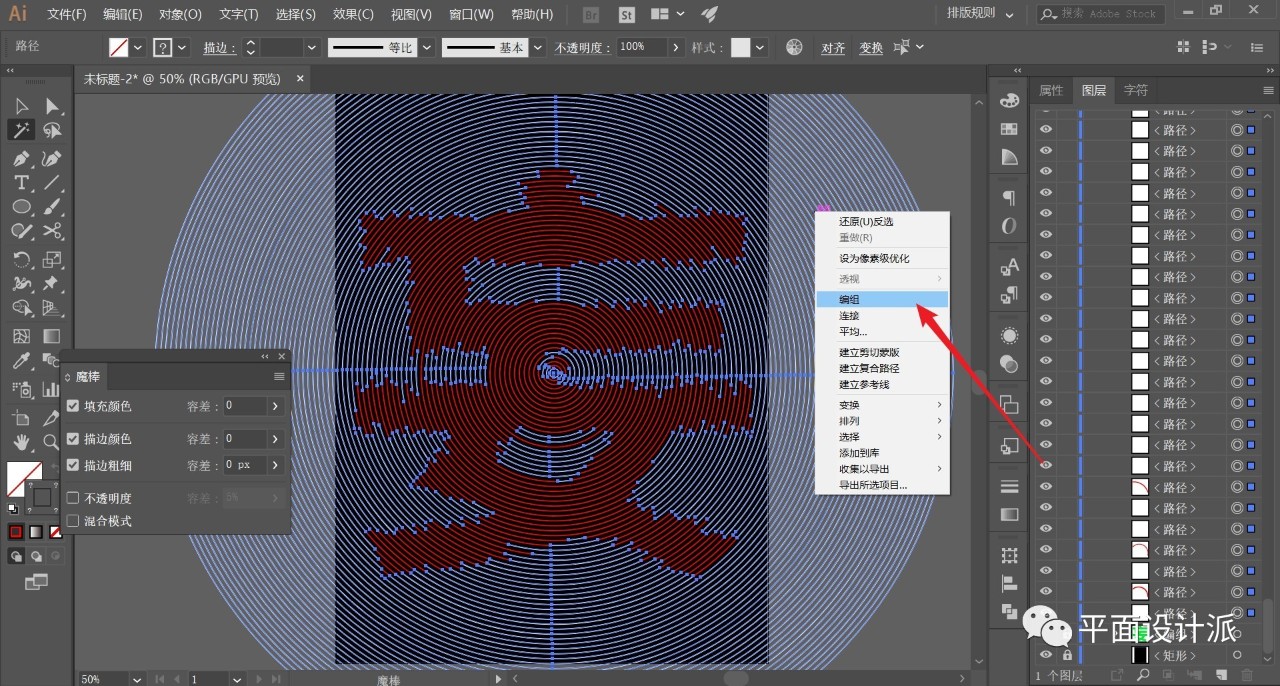
执行选择—反向,反选其他对象,并进行编组:


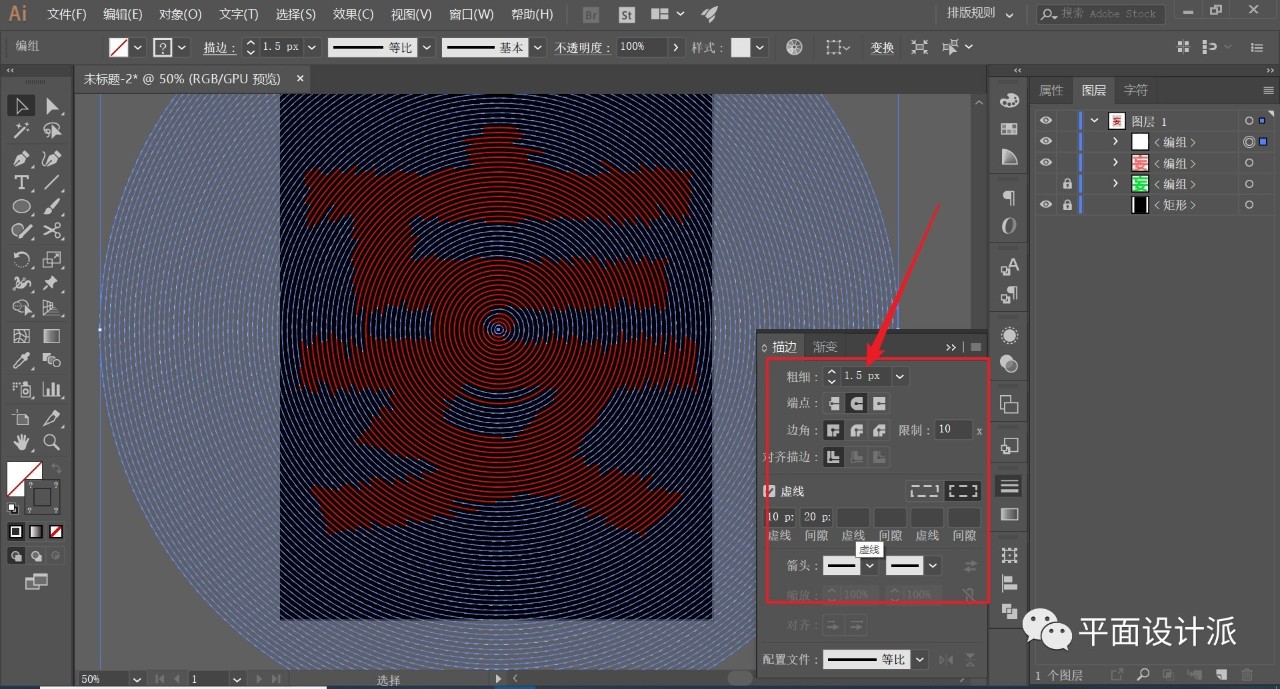
选择白色线条对象,打开描边面板。勾选虚线,对线条进行设置,其中描边粗细为1.5px,其余参数参照如图:

现在我们对字体部分进行操作。
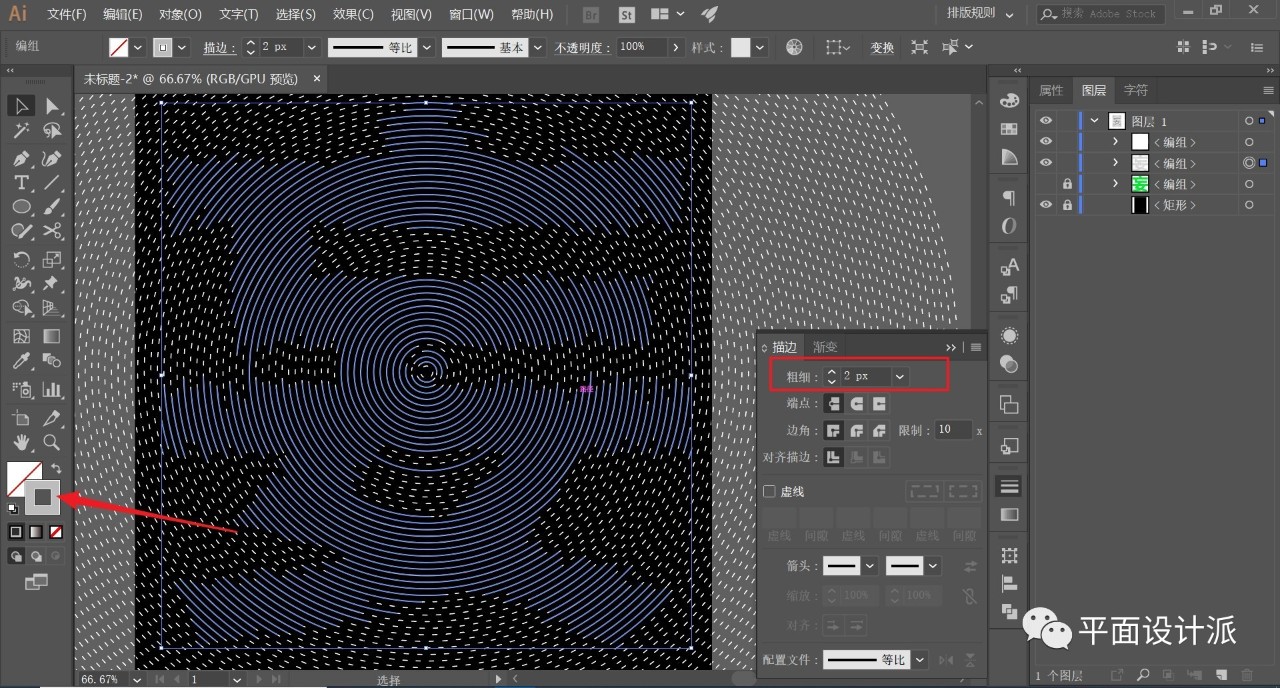
我个人不太喜欢纯白色的效果,所以将描边颜色改为了浅灰色,描边适当大过虚线粗细,设置为2px:

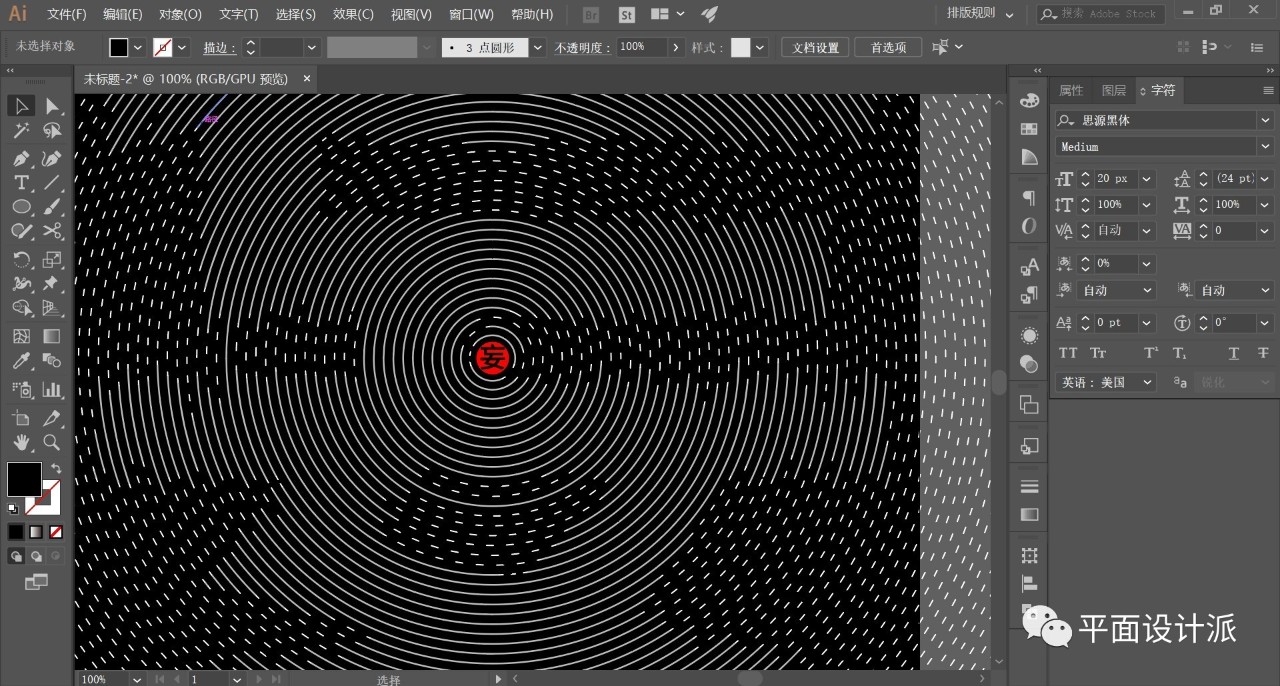
最后,中间部分做个如图的小图形,这里我就不累赘了:

老规矩,适当码字排版,出效果图:

更多内容欢迎关注公众号:
微信公众号:平面设计派
阿伟微信:zdczawei
本文由“平面设计派”发布
转载前请联系阿伟
私转必究
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/AI%20Tutorial%20School%20%20How%20is%20the%20font%20composed%20of%20arc%20strokes%20designed.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试