
字体设计有很多种可能,有时给文字填充新颜色,叠加个边框,就能给人焕然一新的感觉!
今天,我来带你探索幼圆字体的可爱之旅,当然不只是幼圆,换个字体这效果照样能用!
前些天逛京东页面,看到了我最中意的吃货专题,点击进去除了我爱吃的零食,发现页面设计竟然是用我们一向很嫌弃的幼圆字体做设计~


为什么我平时很嫌弃幼圆?这个字体吧,做标题显得太单薄,当正文又不易阅读。可没想到,用上这种效果,萌萌哒居然还挺好看的!

这种可爱的字体效果要怎么做呢?
01 选对字体
系统自带的幼圆细细的,做标题显得太单薄了,本案例中我们使用了「方正粗圆」,之前在免费可商用字体一文中推荐的「思源柔黑体」也可以选择合适的粗体字来用哦~

(案例所用字体为「方正粗圆简体」)
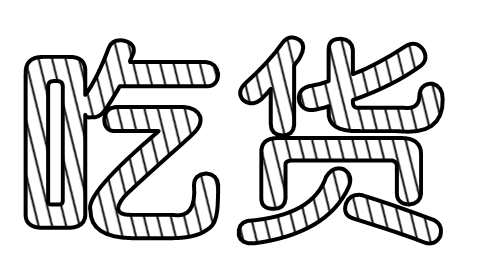
拆解这个效果,我们发现这里是两个文字进行叠加,接下来我们就来一一搞定。

02 为字体增加样式
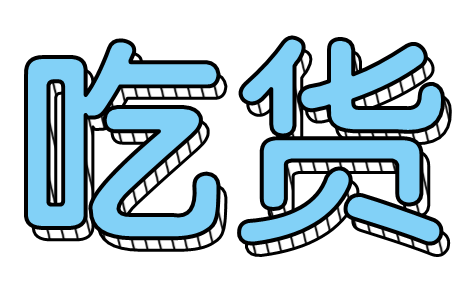
左边的字很简单,设置文字蓝色填充加黑色轮廓就行啦,第二个条纹字体是如何实现的呢?
有两种方式:图案填充和图片填充。
图案填充
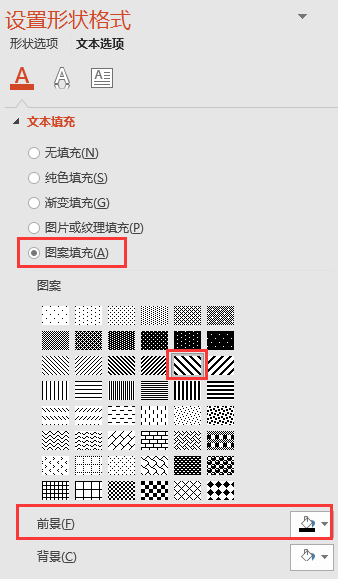
❶插入文本框输入「吃货」两个字,鼠标右键选择【设置形状格式】-【文本选项】-【文本填充】-【图案填充】。
❷在【图案填充】内选择【对角线:宽下对角】,将【前景】颜色改为黑色。

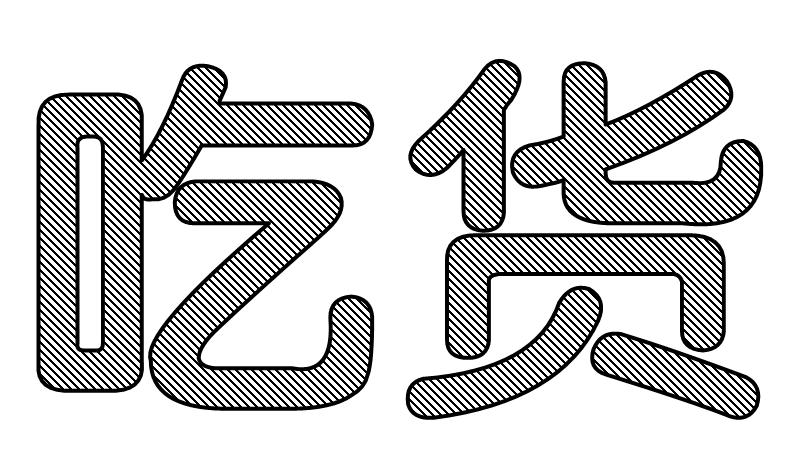
就可以得到斜线填充文字的效果啦~

使用自带的图案填充效果,不能调节线条的粗细以及距离。所以,我们可以试试第二种方法。
图片填充:
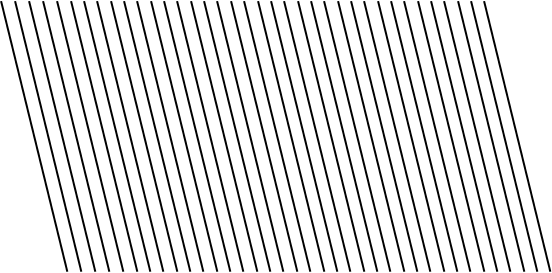
❶ 首先插入一条斜线,线条粗细为 1.5 磅。
❷ 通过 iSlide 或者美化大师等插件,将线条进行水平复制,复制出来的大小最好和「吃货」二字的文本框大小一致,便于接下来进行填充。

❸ 复制完成后,将线条进行组合,复制粘贴为图片格式。
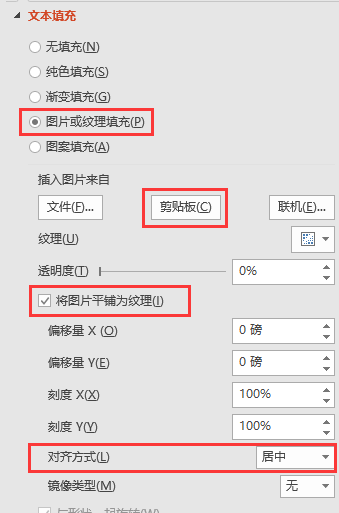
❹ 选中「吃货」二字,鼠标右键选择【设置形状格式】-【文本选项】-【文本填充】-【图片或者纹理填充】。
❺ 在【图片或者纹理填充】内,插入图片来自【剪切板】,勾选【将图片平铺为纹理】,对齐方式选择「居中」。

就可以得到斜线填充文字的效果啦~

❻ 再插入字号大小一致的「吃货」二字,字体颜色填充为蓝色,覆盖在线条填充的文本框上,文字叠加效果就搞定啦~

PS:叠加时注意错落分布哦,建议按住方向键对文本框进行细微调整更方便。
03 更多创意玩法
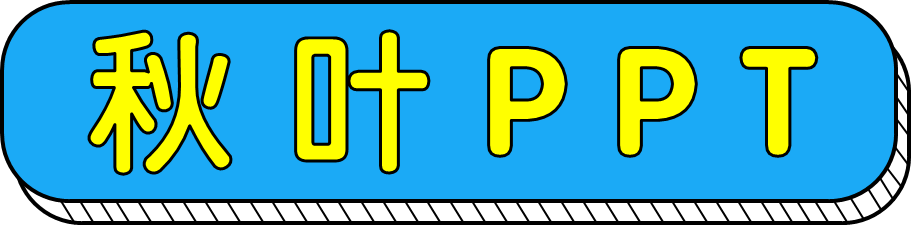
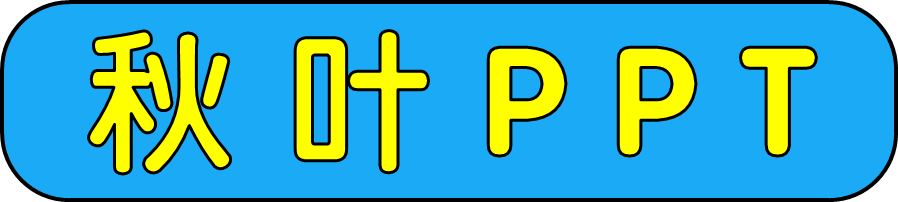
❶ 立体矩形框
文字叠加效果搞定,那么矩形框叠加效果就更容易,同样只需要简单三步:

第一步,插入「秋叶PPT」文本框,根据文本框大小插入大小合适的圆角矩形。

第二步,复制出大小相同的圆角矩形,将形状颜色填充为无,置于底层,调整底层矩形框的位置,营造出错落感。

第三步,加入线条修饰。在白色边框处,按照方向添加线条,同样可以借助 iSlide 等插件进行快速复制。在转角处需要手动进行细节调整,别偷懒哦~

你看,这样的文字叠加和线框叠加效果做起来是不是很简单呢?
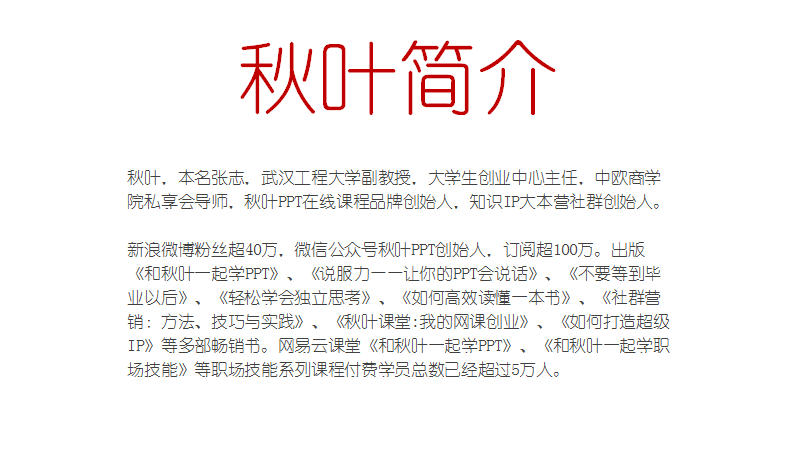
❷ 搞定人物介绍
我们可以利用叠加线框可以运用到人物介绍页面,让介绍变得活泼有趣起来~

这种活泼的设计尤其适合在朋友圈、QQ 空间、微博等网络平台进行活动嘉宾宣传介绍。
我们也不必为介绍的做法顺序局限了思路,换一种字体,换一种叠加顺序,又是一种新的效果呈现。
❸ 生动对话框
把下图拆解一下,其实就是两个纯色线框叠加哦~

❹ 海报文字特效
将字体换成「站酷快乐体」,将填充颜色的文本框置于底层、透明填充的文本框置于顶层,调整两个文本框的错落位置,就可以轻松打造 pop 海报字体效果~

❺ 封面页标题
在聚会活动场合或者轻松的自我介绍场景下做封面再适合不过了~

怎么样,这样用处理文字,是不是让PPT都灵动起来了呢?
你还想知道哪些文字或者图片小技巧,都可以留言告诉我们哦~
文章为用户上传,仅供非商业浏览。发布者:Lomu,转转请注明出处: https://www.daogebangong.com/articles/detail/A%20superimposed%20effect%20of%20one%20trick%20makes%20the%20small%20round%20fonts%20that%20you%20dislike%20cute.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试